ホーム » Movable Type » A-Form » A-Form ドキュメント » A-Form 通常版, A-Form Bamboo » チュートリアル(基本的な使い方)
チュートリアル(基本的な使い方)
チュートリアル(基本的な使い方)
目次
フォーム設置までの大まかな流れ
フォーム設置完了までには、大きく分けて3つの作業があります。
【ステップ1】フォームの質問項目や回答方法を決定・作成する
↓ ↓ ↓
【ステップ2】フォームが表示されるよう、ウェブページやブログ記事に埋め込む
↓ ↓ ↓
【ステップ3】運用する!
【ステップ1】フォーム内容の決定・作成
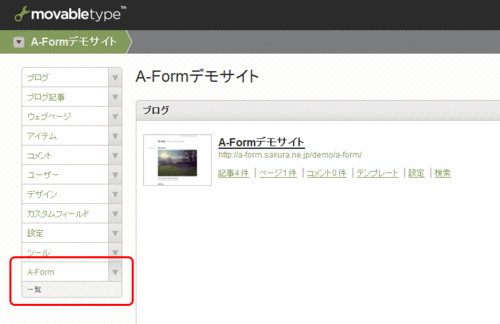
1.Movable Type管理画面にログインします。
2.左サイドメニューにある[A-Form]をクリックします。

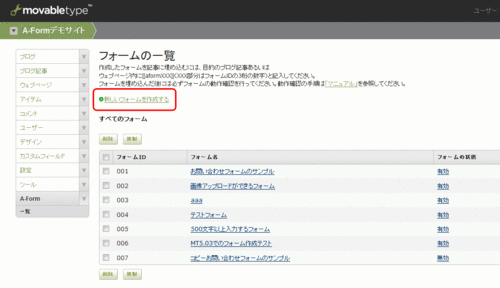
3.[フォームの一覧]ページが表示されます。[新しいフォームを作成する]をクリックします。

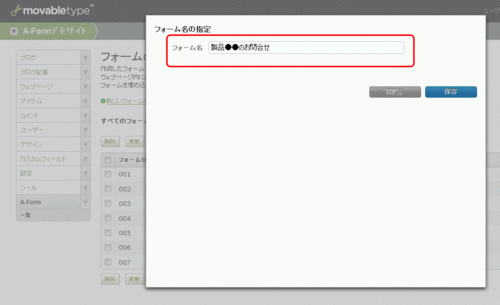
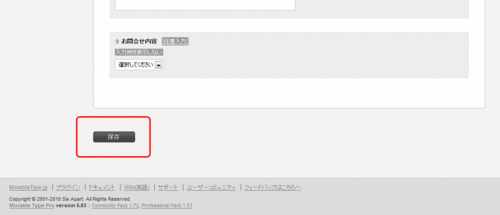
4.任意のフォームの名前を記入して[保存]ボタンをクリックします。

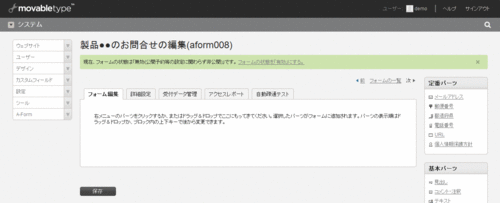
5.[フォーム編集]画面が表示されます。この画面でフォーム項目の設置や並び順、回答方法などを編集します。

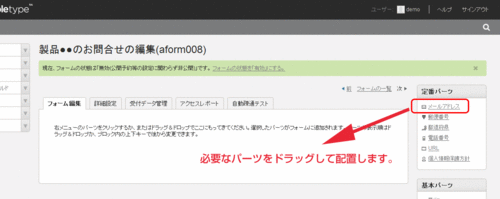
パーツ挿入
[パーツ]とは、フォームの項目です。右サイドに並んでいる[パーツ]の中から、必要な[パーツ]を中央エリアへドラッグ&ドロップします。

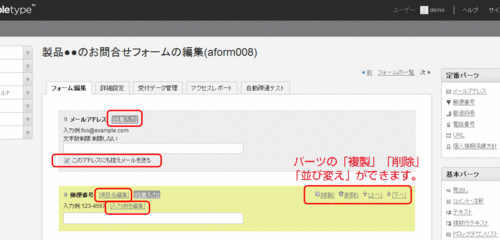
パーツの並び変え・編集
中央エリアに配置した[パーツ]は、自由に編集・複製・並び変え・削除を行うことが可能です。編集したい[パーツ]をクリックし、背景が黄色に変わったら各編集ツールが表示されます。
→項目名、入力方法など、各[パーツ]の編集方法について、詳しくはフォーム編集をご確認ください。

6.[フォーム編集]画面下部の[保存]ボタンをクリックして、フォームを保存します。

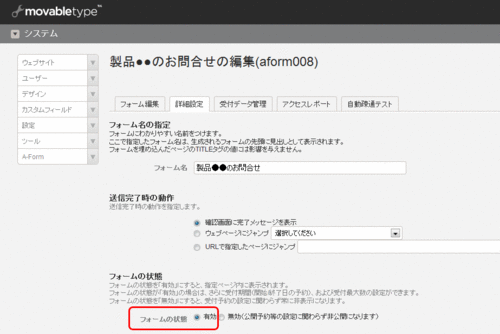
7.[フォーム編集]画面上部のタブ[詳細設定]をクリックします。「詳細設定」画面内のフォームの状態で[有効]を選択し、[保存]ボタンをクリックします。
→フォームの状態について、詳しくは詳細設定をご確認ください。

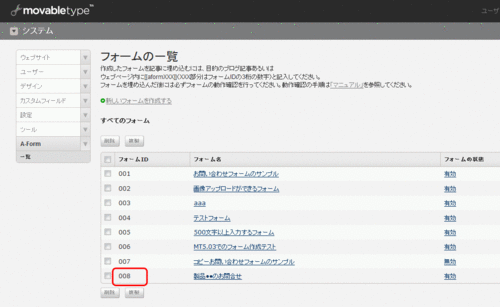
8.サイドメニューにある[A-Form]をクリックして、[フォームの一覧]ページへ戻ります。作成したフォームが表示されているのを確認し、フォームIDをメモします。

【ステップ2】フォームをウェブページやブログ記事に埋め込む
1.ブログ記事、もしくはウェブページで、フォームを設置したいページを作成します。
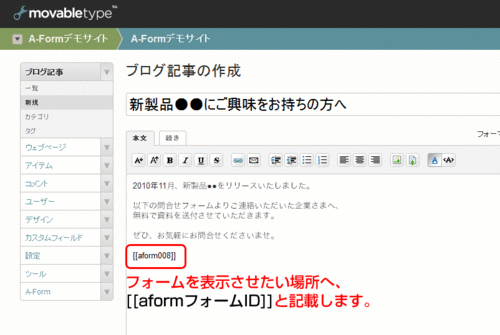
2.記事内(もしくはウェブページ内)でフォームを埋め込みたい場所に、【ステップ1】の(8)でメモしたフォームIDを記述します。
フォームIDの記述方法
以下のように[[二重カッコ]]でaform+フォームIDを囲みます。
[[aformXXX]]
※「XXX」部分にはフォームIDを入れます。
※すべて半角英数で入力してください。

3.ブログ記事、もしくはウェブページを[公開](もしくは[更新])し、フォームが埋め込まれたページを生成します。
【ステップ3】フォームを運用する
「受付データを一括ダウンロードしたい」「フォームごとのコンバージョン率が知りたい」「ユーザーが入力エラーを出した箇所の履歴を知りたい」など、フォーム運用に必要な情報についても、Movable Type管理画面において確認することが可能です。
1.Movable Type管理画面に、システム管理者ユーザでログインします。
2.左サイドメニューの[A-Form]>[フォームの一覧]ページを表示し、目的のフォームをクリックします。
3.[フォーム編集]画面上部の[受付データ管理]タブ、[アクセスレポート]タブで、各種情報を取得します。
→詳しくは受付データ管理、またはアクセスレポートにて、ご確認ください。
アークウェブのMovable Typeブログ
新着記事
- 2024年11月 6日
Movable Type 8.0.5 / 8.4.0 / 7 r.5505 についてAシリーズは動作確認済みです - 2024年9月13日
A-Form Payment2.2.5 リリースのお知らせ - 2024年9月12日
リリースノート:A-Form PC 5.0.1/4.1.5/3.9.4, A-Member 5.0.1/4.1.5/3.9.4, A-Reserve 5.0.1/4.1.5/3.9.4 - 2024年9月 2日
2024年9月4日リリース予定のMovabletype7、8の Perl5.38.2のクラウドについて、Aシリーズは動作確認済みです - 2023年12月12日
MTプラグインAシリーズ:A-Form, A-Member, A-Reserve 5.0(MT8対応)、A-Form, A-Member, A-Reserve 4.1.4(MT7対応)リリースのお知らせ