Movavle Type/ページに外部サイトのページも含めて柔軟に関連ページを表示できるプラグイン - RelationalPage http://www.ark-web.jp/sandbox/wiki/3993.html
Movavle Type/ページに外部サイトのページも含めて柔軟に関連ページを表示できるプラグイン - RelationalPage
概要 †
RelationalPageはエントリー・Webページに当該記事の関連ページを定義し、これを表示する機能を提供するプラグインです。関連ページには外部サイトのページも定義することができます。関連ページの定義はYAML形式で直感的、かつ柔軟に行うことができます。
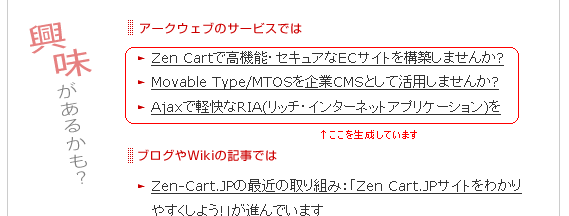
弊社のビジネスブログ
http://www.ark-web.jp/blog/
のエントリー末尾の関連記事(「興味があるかも?」の箇所)の表示もこのプラグインを使って生成しています。
ダウンロード †
![]() RelationalPage-1.0.zip (3.57KB)
RelationalPage-1.0.zip (3.57KB)
インストール方法 †
 RelationalPage-1.0.zipを解凍してできるRelationalPageディレクトリをpluginsディレクトリに放り込みます。
RelationalPage-1.0.zipを解凍してできるRelationalPageディレクトリをpluginsディレクトリに放り込みます。
使い方 †
関連ページ定義 †
関連ページの定義はYAMLの記法を使って、柔軟に指定できます。
定義はMT_DIR/plugins/RelationalPage/config.ymlに記述します。MT_DIRはMTのインストールディレクトリです。
config.ymlのフォーマットは
---
- title: 関連ページ1のタイトル(リンクテキスト)
url: 関連ページ1のURL
tags:
- 関連付けるタグ1
- 関連付けるタグ2
- :
- 関連付けるタグN
default: デフォルト表示指定(1 or 0)
- title: 関連ページ2のタイトル(リンクテキスト)
url: 関連ページ2のURL
tags:
- 関連付けるタグ1
- 関連付けるタグ2
- :
- 関連付けるタグN
default: デフォルト表示指定(1 or 0)
:
というようになっており、title~defaultまでが一つの関連ページの定義になります。
titleにはその関連ページへのリンクのタイトル(リンクテキスト)を指定し、urlには関連ページのURLを指定します。tagsにはその関連ページへのリンクを表示するタグを指定します。たとえば、
- title: Zen Cartで高機能・セキュアなECサイトを構築しませんか?
url: http://www.ark-web.jp/zen-cart/index.html
tags:
- EC
- ショップ構築
- Zen Cart
- ECサイト
と定義されていれば、タグにEC、ショップ構築、Zen Cart、ECサイトのどれかがセットされているエントリーやWebページで「Zen Cartで高機能・セキュアなECサイトを構築しませんか?」というリンクテキストで「http://www.ark-web.jp/zen-cart/index.html」へのリンクを描画するという設定になります。
defaultは0か1を表示します。あるエントリーやWebページで指定されているタグがconfig.ymlのtagsに指定されたどのタグにもマッチしない場合、defaultに1がセットされている関連ページのリンクを表示します。タグがマッチしない場合にデフォルトで表示したい関連ページにはdefault: 1を指定すると考えてください。
タグの埋め込み †
関連ページへのリンクはファンクションタグ<MTRelationalPage>で生成されます。
ブログ記事、またはWebページのテンプレート(個別アーカイブのテンプレート)で使うことができます。
また、MTRelationalPageには三つのモディファイアが提供されています。
- link_start
- 各関連ページへのリンクの前につけるタグなどを指定します。未指定の場合は<li>を指定されたものとして動作します。
- link_end
- 各関連ページへのリンクの後につけるタグなどを指定します。未指定の場合は</li>を指定されたものとして動作します。
- is_blank
- リンクをtarget="_blank"指定するかどうか指定します。_blank指定するときは1を指定します。
たとえば、
<$MTRelationalPage link_start="<li class='relpage'>" link_end="</li>" is_blank="1"$>
のように指定すると、
<li class='relpage'><a href="関連ページへのURL" target="_blank">関連ページのタイトル</a></li>
というようになります。複数の関連ページが対象となる場合は
<li class='relpage'><a href="関連ページ1へのURL" target="_blank">関連ページ1のタイトル</a></li> <li class='relpage'><a href="関連ページ2へのURL" target="_blank">関連ページ2のタイトル</a></li>
のように並びます。
ダイナミックパブリッシング対応状況 †
ダイナミックパブリッシングには対応していません
対応バージョン †
MT4.2以上(MT、MTOS双方とも対応)
ライセンス †
ご利用の際の注意事項 †
ご利用は利用者の責任においてお願いいたします。当プラグインの利用により生じたいかなる損害についても株式会社アークウェブは責任を負うものではありません。
tag: Movable Type、MT、MTPlugin
![[PukiWiki] [PukiWiki]](image/sandbox.gif)