P3Pによるプライバシーポリシー設定 http://www.ark-web.jp/sandbox/wiki/240.html
P3Pとは? †
P3P(The Platform for Privacy Preferences)とはWebサイトが収集しえるプライバシー情報の取り扱い方(プライバシーポリシー)を自然言語ではなく、XMLで定義し、表明する文書です。従来、「顧客情報の取り扱い」「プライバシーポリシー」といったコンテンツで自然言語で表現されていたプライバシーポリシーをP3Pを使うことでプログラムが読める形にし、これによってユーザはあらかじめ自分のポリシーをクライアント(Webブラウザなど)に設定しておくことで当該Webサイトのポリシーが自身が設定しておいたポリシーに抵触しないかを自動的にチェックすることができます。
ただし、P3Pはあくまで当該Webサイトが自身のプライバシーポリシーを表明し、ユーザに通知することを自動化する手段です。つまり、当該Webサイトが実際にプライバシーポリシーに沿った運用をしていることを保障するものではありません。
Reference:
【絵で分かるキーワード】P3P(The Platform for Privacy Preferences Project、ぴーすりーぴー)
P3Pを設定する背景 †
P3Pはあくまでプライバシーポリシーを表明するもので、Webサイトの実際の運用に対して強制力を持つものではありません。後述するように、設定も結構面倒です。
しかし、IEではバージョン6からこのP3Pに対応しているため、サイトによってはP3Pを設定していないと、IEのデフォルトのプライバシー設定([インターネットオプション]->[プライバシー]->[中])に抵触して警告が出る、サイトの機能が動作しないといった現象が生じます。具体的には『アドレスバーに表示されているドメイン以外のドメインとのCookieの送受信を行わず、また警告を表示する』という現象が生じます。例えば、あるサイト(ドメインA)に別ドメイン(ドメインB)の広告が埋め込まれていて、この広告がCookieを発行、または受信しようとする場合に警告が表示されます。
対処法としてユーザに説明して
- [インターネットオプション]->[プライバシー]の設定を[すべてのCookieを受け入れる]に設定変更してもらう
または、 - Cookieの送受信を許可して欲しいドメインを[インターネットオプション]->[プライバシー]->[サイト]->[サイトの管理]から登録してもらう
といった方法も取りえますが、わざわざプライバシーポリシーを変える、しかもより規制の緩い方にというのはユーザの立場からすると面倒ですし、抵抗感も大きいと思います。
そこで、P3Pによってプライバシーポリシーを明示することでこの現象に対処することを考えます。
設定方法 †
一般にP3P対応のブラウザがWebサイトにアクセスしたときの挙動は、
周知の存在場所にあるP3Pへの参照とHTTP応答の中にあるP3Pヘッダ及びHTMLコンテンツの中に埋め込まれているP3P linkタグを捜す。これらの参照は、関係するP3Pポリシーの存在場所を示している。ユーザエージェントは、示された存在場所からポリシーを取り込み、それを解析し、シンボルを表示したり、音を鳴らしたり、サイトのP3Pプライバシーに関する処理を示すプロンプトメッセージを生成したりする。
(Platform for Privacy Preferences 1.0 (P3P1.0) 仕様書 - 1.1.4 P3Pユーザエージェントより引用)
とあります。
そのため、サイトをP3P対応にするためには、
- 周知の存在場所にP3Pポリシー参照ファイル置く
または、
- P3Pポリシーの場所(URI)をHTTP応答内のP3Pヘッダ内やHTMLコンテンツ中のP3P linkタグで指し示す
必要があります。
P3Pポリシー参照ファイルとはあるURIとそのURI集合に対応するP3Pポリシーの場所(URI)を指し示すために利用されるファイルです。また、パフォーマンスの最適化のためにも利用されます(P3Pポリシーを参照しているURIは通常100バイト未満ですが、P3Pポリシーは通常、数キロバイトのデータです)。
周知の存在場所(Well Known Location)はP3P対応したいドメインの/w3c/p3p.xmlになります。例えば、Miqqle(http://miqqle.ark-web.jp/)であれば、http://miqqle.ark-web.jp/w3c/p3p.xmlが周知の存在場所になります。周知の存在場所の利用は
Platform for Privacy Preferences 1.0 (P3P1.0) 仕様書 - 2.2.1 周知の存在場所でも強く推奨されています。
また、IEの場合、
コンパクト ポリシーは Cookie 操作に関連する HTTP ヘッダーに追加されます。 Internet Explorer 6 はこれらコンパクト ポリシーを使用して、ユーザーのプライバシー設定に基づいて Cookie をフィルタ選択します。
(Web サイトに P3P プライバシー ポリシーを導入する方法より引用)
のように動くため、コンパクトポリシーも設定する必要があります。
コンパクトポリシーとは「ポリシーの適用についてユーザエージェントが迅速で同時の決定をできるためのヒントを提供するP3Pポリシーを要約したもの」で、HTTPヘッダに次のようなフォーマットで追加して利用します。
P3P: CP="NOI ADM DEV PSAi COM NAV OUR OTR STP IND DEM"
("NOI ADM DEV PSAi COM NAV OUR OTR STP IND DEM"の箇所は要約を表現したものであるため、当然サイトのプライバシーポリシーによって異なってきます)
まとめると、IEにも対応したP3Pの設定を行う為には(一般的に)、
- P3Pポリシーを作成する
- P3Pポリシー参照ファイルを作成して、周知の存在場所(/w3c/p3p.xml)に置く
- P3Pポリシーからコンパクトポリシーを作成してHTTPヘッダで出力するようにする
の設定を行います。
具体的な設定例(Miqqleの場合) †
具体的な設定例としてMiqqle(http://miqqle.ark-web.jp/)に設定したP3Pを挙げます。
- P3Pポリシー
- http://miqqle.ark-web.jp/w3c/Full_P3P_Policy.xml
- P3Pポリシー参照
- http://miqqle.ark-web.jp/w3c/p3p.xml
- P3Pコンパクトポリシー
- NOI DSP COR NID CURa OUR IND STA
背景 †
Miqqleは任意のドメイン上で実行されるWebアプリケーションで、ユーザを特定するためにセッションIDに該当する予測しづらく一意となる文字列をCookieで発行しています。このCookieの発行はmiqqle.ark-web.jpドメインで行うため、ブラウザには任意のドメイン上でmiqqle.ark-web.jpドメインとのCookieの送受信ができる必要があります。IEにおいてこれをクリアするために、MiqqleではP3Pを設定することにしました。
1. P3Pポリシー、 P3Pポリシー参照、P3Pコンパクトポリシーを作成する †
P3Pポリシー、P3Pポリジー参照(PRF)、P3Pコンパクトポリシーの生成は生成用のツールがW3CのP3P 1.0 Implementationsにリストされているので、使いやすいものを選んで行います(仕様を読み込んで自力でXMLを書き上げる方法もありますが、かなり面倒でしょう^^;)。
MiqqleではThe Internet Association Japanがhttp://www.nmda.or.jp/enc/privacy/で提供するP3Pポリシーウィザード サービスを利用しました。Webブラウザを使って日本語の説明、ヘルプを読みながら使えるのでオススメです。
ウィザード サービスを立ち上げると「団体情報」、「ポリシー」、「アクセス」、「係争情報」、「ステートメント」、「目的情報」、「収集データ」の入力を求められます。ウィザード サービスのヘルプも参照しながら必要な情報を用意し、入力します。
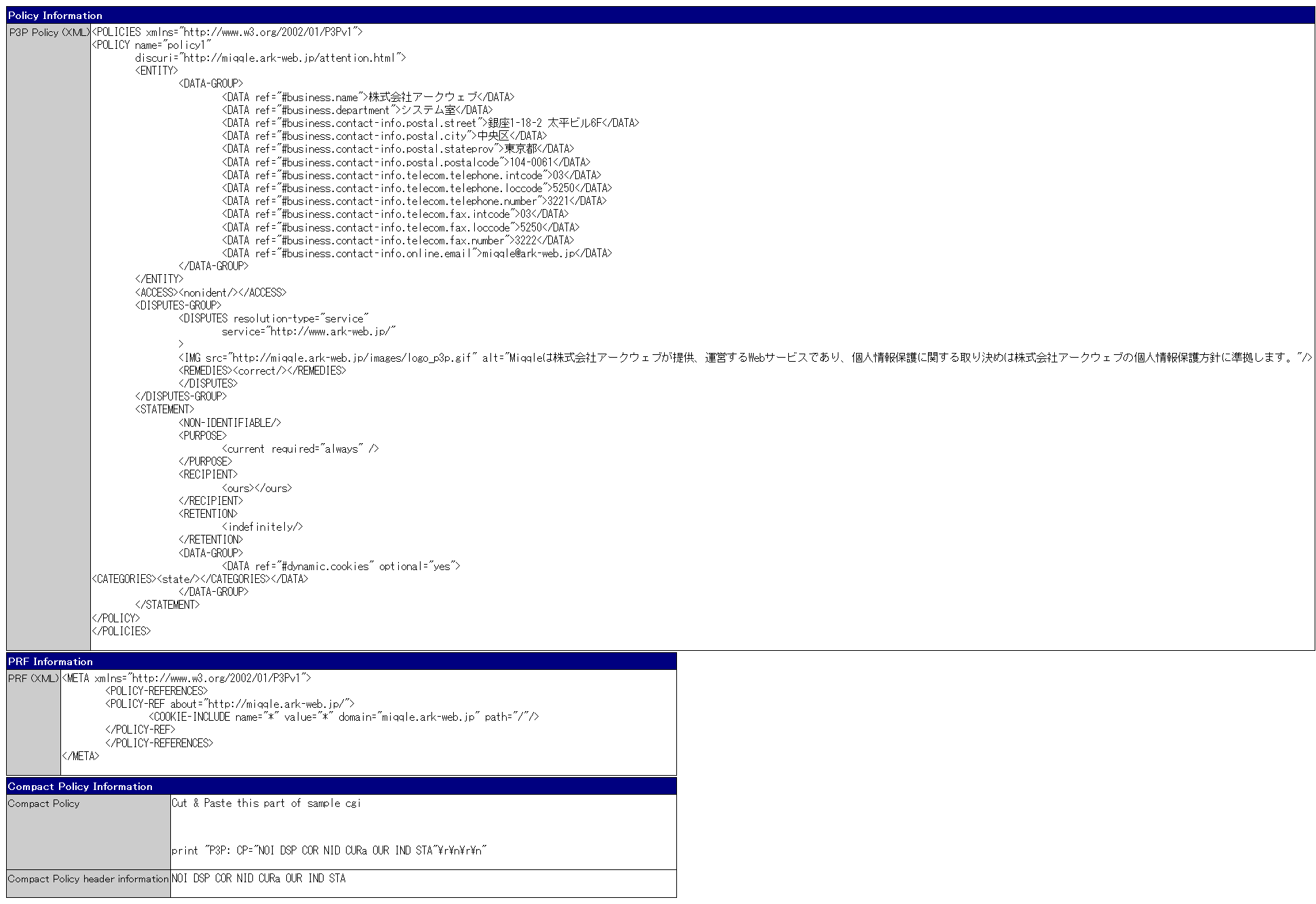
入力を終えて、ウィザード上の[P3Pポリシー作成]ボタンを押すと以下のように、P3Pポリシー、P3Pポリシー参照(PRF)、P3Pコンパクトポリシーが生成されてブラウザ上に表示されます。
2. P3Pポリシー、P3Pポリシー参照(PRF)をサーバ上に配備する †
ウィザード(または他のツールや自力)で生成したP3Pポリシー、P3Pポリシー参照(PRF)をそれぞれ、P3P適応したいサービスが稼動するHTTPサーバ上に配備します。Miqqleでは、以下のようにしました。
- P3Pポリシーをhttp://miqqle.ark-web.jp/w3c/Full_P3P_Policy.xmlとして保存
- P3Pポリシー参照を周知の存在場所(/w3c/p3p.xml)に保存
- /w3c/p3p.xmlを1で保存したP3Pポリシーを参照するように修正。具体的には<POLICY-REF>のabout属性で1のP3Pポリシーを参照するようにする。
<POLICY-REF about="http://miqqle.ark-web.jp/w3c/Full_P3P_Policy.xml#policy1">
#policy1はP3Pポリシーの参照する<POLICY>のname属性の値を頭に#をつけて表現したものです。MiqqleのP3Pポリシーでは
<POLICIES xmlns="http://www.w3.org/2002/01/P3Pv1"> <POLICY discuri="http://miqqle.ark-web.jp/attention.html" name="policy1"> <ENTITY> : : </POLICY> </POLICIES>
となっているので、#policy1を指定しています。実際、POLICYは複数定義することができ、P3Pポリシーにおいて<POLICIES>の子要素として複数の<POLICY>を含むことができます。Miqqleではサービス全体で一つのポリシーを利用するため、<POLICIES>は1個の<POLICY>しか持ちませんが、この場合でも参照する<POCICY>を特定するために当該<POLICY>のnameを#nameで指定してあげる必要があるわけです。 - (もし記述されていないなら)/w3c/p3p.xmlのPOLICY-REFの子要素に<INCLUDE>/*</INCLUDE>を追加する。
P3Pポリシー、P3Pポリシー参照ともにファイルに保存する際は必ず文字コードをUTF-8にしてください
以上の変更を反映したMiqqleで利用されている/w3c/p3p.xmlは次になります。
<META xmlns="http://www.w3.org/2002/01/P3Pv1">
<POLICY-REFERENCES>
<POLICY-REF about="http://miqqle.ark-web.jp/w3c/Full_P3P_Policy.xml#policy1">
<INCLUDE>/*</INCLUDE>
<COOKIE-INCLUDE name="*" value="*" domain="miqqle.ark-web.jp" path="/"/>
</POLICY-REF>
</POLICY-REFERENCES>
</META>
先に説明したようにMiqqleはサービス全体で一つのポリシーを利用するので、
<POLICY-REF about="http://miqqle.ark-web.jp/w3c/Full_P3P_Policy.xml#policy1">
<INCLUDE>/*</INCLUDE>
:
</POLICY-REF>
とすることで、対象ドメイン(miqqle.ark-web.jp)で提供される全リソースがこの<POLICY-REF>の適応対象としています。<INCLUDE>以外にも<EXCLUDE>があり、<EXCLUDE>を指定することでポリシーの適応対象から一部のリソースを外すこともできます。また、<POLICY-REFERENCES>は<POLICY-REF>を複数持つことができるので、例えば
<POLICY-REFERENCES>
<POLICY-REF about="http://example.com/Full_Policy.xml#policy1">
<INCLUDE>/aaa/*</INCLUDE>
<EXCLUDE>/aaa/free/*</EXCLUDE>
</POLICY-REF>
<POLICY-REF about="http://example.com/Full_Policy.xml#policy2">
<INCLUDE>/bbb/*</INCLUDE>
</POLICY-REF>
</POLICY-REFERENCES>
のように定義して、対象ドメインの/aaa/配下でかつ/aaa/free/の配下ではないリソースはFull_Policy.xmlに定義されたpolicy1を、/bbb/配下のリソースはFull_Policy.xmlに定義されたpolicy2をそれぞれポリシーとして利用するようにできます。対象ドメイン内で複数のポリシーを使い分ける時に利用します。
3. コンパクトポリシーをHTTPヘッダで出力するようにする †
生成したコンパクトポリシーをHTTPヘッダに追加して出力するようにします。ヘッダのフォーマットはコンパクトポリシーが"NOI DSP COR NID CURa OUR IND STA"とすると、
P3P: CP="NOI DSP COR NID CURa OUR IND STA"
となります。このP3PヘッダはSet-Cookieヘッダが出力されている場合に一緒に出力するようにすればOKです。
4. P3P validatorを使って作成したP3Pポリシー、P3Pポリシー参照、P3Pコンパクトポリシーをテストする †
W3Cが提供しているP3P Validatorを使って、作成、配備したP3Pポリシーをテストします。具体的には
- Policy File ValidationにP3PポリシーのURL、P3Pポリシー参照のURLを入力してそれぞれ[check]を行い、Syntaxエラー等が生じていないことを確認する。
- Integrated Validationに対象ドメインの任意のコンテンツのURLを入力して[check]を行い、周知の存在場所(/w3c/p3p.xml)のP3Pポリシー参照を経てP3Pポリシーが正しく参照され、また、P3Pポリシー、P3Pポリシー参照にSyntaxエラー等が生じていないことを確認する。Cookieを発行しているコンテンツがある場合は当該コンテンツのURLで[check]を行って、P3Pコンパクトポリシーが正しく発行されていることもチェックする。
Appendix. P3Pポリシーから「係争関係」のロゴの情報を削っておく †
利用したP3Pポリシーウィザード サービスでは「係争関係」のイメージロゴのURLがなぜか必須指定になっています。
P3P1.0の仕様によると
ポリシーは、一つ以上の DISPUTES要素(係争解決要素)から成る、DISPUTES-GROUP要素(係争解決グループ要素)を含むべきである。 DISPUTES 要素は、サービスのプライバシープラクティス(プライバシーに関する処理)に関して係争が生じた際に行われる係争解決手続きを記述している。どのDISPUTES要素も、LONG-DESCRIPTION要素とIMG要素、REMEDIES要素を任意に含んでもよい。
と任意指定の項目であることが記述されています。
Miqqleでは「係争関係」の解決タイプ(resolution-type)で「顧客窓口(service) 」を選択していて第三者団体や裁判所は選択していませんので、イメージロゴはありません。ウィザードの都合からロゴURLを暫定で入れて生成したのですが、こちらは不要なので消しました。具体的には、<DISPUTES-GROUP>の定義から、<IMG>を除去して、下記にしました。
: <DISPUTES-GROUP> <DISPUTES resolution-type="service" service="http://www.ark-web.jp/"> <REMEDIES><correct/></REMEDIES> </DISPUTES> </DISPUTES-GROUP> :
![[PukiWiki] [PukiWiki]](image/sandbox.gif)