ワイヤーフレームをそのまま生かして画面仕様書を作る(PowerPointのノート表示モード) http://www.ark-web.jp/sandbox/marketing/wiki/865.html
ワイヤーフレームをそのまま生かして画面仕様書を作る(PowerPointのノート表示モード)
はじめに †
Webサイト開発の企画設計段階では、
→ワイヤーフレーム(情報設計)作成 → ワイヤーを元にクライアントとコミュニケーション(情報構造について詰める) →個別ページの画面仕様書(外部設計書)作成 → クライアントとコミュニケーション(外部設計について詰める)
と進んでいくことが多いです。
ワイヤーフレームはPowerPointでつくっていますが、その後個々の画面遷移やボタンクリック時の動きなどを画面仕様としてまとめていく際に、改めてExcelなどで作り直すのは手間もかかるし面倒です。PowerPointのノート表示を使うと、ワイヤーのパワポ文書をそのまま生かして効率的だったのでメモを残します。
解決したいこと †
- ワイヤフレームは印刷して打合せすることが多いのと、皆さん持っていて共有しやすいため、PowerPointがいい。
- 画面仕様を書く時にワイヤーあるいはデザインカンプと対比させて書きたい。
- しかし、1枚のスライドに全て詰め込むとフォントサイズが極端に小さくなって編集しづらい。
- 他方、ワイヤーと仕様説明でページを分けると対比しづらい。
- 最小限の手間で仕様書をつくりたい(ワイヤーの成果物を生かしたい)。
方法 †
- pptでワイヤーフレームを書く(今まで通り)
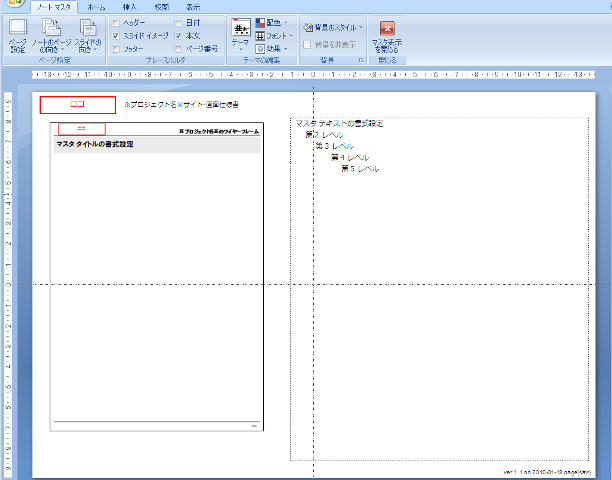
- ノートマスターを左にワイヤーフレームのスライド, 右にノートの振り分け型にしておく。
- ワイヤーが固まったら、ノート部分に画面仕様を書く。
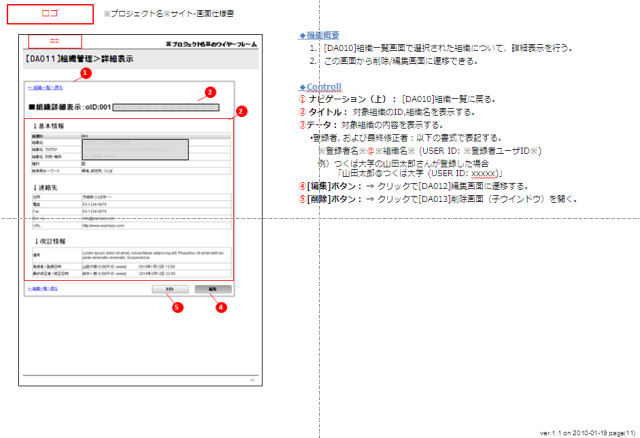
- ノートには図や表も入れられる。画面パーツとの対応番号や、注釈はノート部分に入れればワイヤーフレームを読みづらくすることがない。
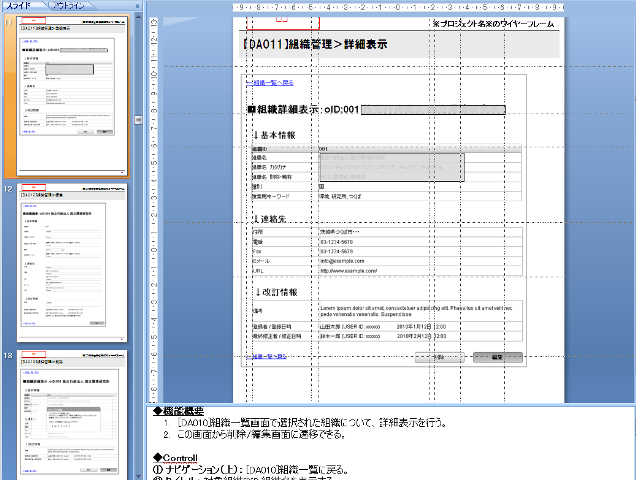
- ノートモードでは、画面1枚(=ワイヤー)とその仕様説明がA4 1ページで出力される。
- スライドモードで印刷すればワイヤーフレーム文書、ノートモードで印刷すれば画面仕様書として出力できる。
![[ARK-Web SandBox] [ARK-Web SandBox]](image/sandbox.gif)