FrontPage http://www.ark-web.jp/sandbox/marketing/wiki/16.html
このページは? アークウェブのスタッフが、Web マーケティングや Web サイト運営についての “個人メモじゃもったいないけどブログ未満”的コンテンツをまとめているWiki。 お役に立てば幸いです。B^)
ピコ勉強会/WebSig24/7【IA分科会】明日から実践できるIA Vol.3 ユーザー目的からユーザーフローを導き出す メモ (1071d)
ピコ勉強会/WebSig24/7【IA分科会】明日から実践できるIA Vol.3 ユーザー目的からユーザーフローを導き出す メモ
このページは? †
【IA分科会】明日から実践できるIA Vol.3 ユーザー目的からユーザーフローを導き出す (WebSig24/7)
http://websig247.jp/committee/ia/000124.html
の第一部のメモをピコ勉のために整理したもの。
- 坂本貴史さんがライブで情報設計していく過程、考え方を解説。
[WebSig24/7] IA分科会 ライブIAとグループワーク bookslope blog
http://www.bookslope.jp/blog/2009/01/websig247_liveia.html
※メモを取りきれなかった部分は坂本さんのまとめを見て付け足しています。
お題 †
- [自治体のサイト:東京都]の改善を考える
情報設計のプロセス †
1. 優秀なサイトの知識をつける †
- サイトのランキングを見る
たとえば、「自治体 ユーザビリティ ランキング」などでググってみる。
自治体 ユーザビリティ ランキング - Google 検索
http://www.google.co.jp/search?q=%E8%87%AA%E6%B2%BB%E4%BD%93+%E3%83%A6%E3%83%BC%E3%82%B6%E3%83%93%E3%83%AA%E3%83%86%E3%82%A3+%E3%83%A9%E3%83%B3%E3%82%AD%E3%83%B3%E3%82%B0&lr=lang_ja
- その年だけでなく過去数年を見る。
→ ニーズの移り変わりを知る。
2008年:浜松市(ディレクトリサーチ復活。ラベリングは身近な言葉になったな。)
http://www.city.hamamatsu.shizuoka.jp/
2007年:名古屋市(ディレクトリサーチがなくなったな... そういえばグーグルも)
http://www.city.nagoya.jp/
2006年:新潟市(ディレクトリサーチがあるな)
http://www.city.niigata.jp/
2004年:柏崎市
http://www.city.kashiwazaki.niigata.jp/
ピコ勉強会/WebSig24/7【IA分科会】明日から実践できるIA Vol.3 ユーザー目的からユーザーフローを導き出す メモ
このページは? †
【IA分科会】明日から実践できるIA Vol.3 ユーザー目的からユーザーフローを導き出す (WebSig24/7)
http://websig247.jp/committee/ia/000124.html
の第一部のメモをピコ勉のために整理したもの。
- 坂本貴史さんがライブで情報設計していく過程、考え方を解説。
[WebSig24/7] IA分科会 ライブIAとグループワーク bookslope blog
http://www.bookslope.jp/blog/2009/01/websig247_liveia.html
※メモを取りきれなかった部分は坂本さんのまとめを見て付け足しています。
お題 †
- [自治体のサイト:東京都]の改善を考える
情報設計のプロセス †
1. 優秀なサイトの知識をつける †
- サイトのランキングを見る
たとえば、「自治体 ユーザビリティ ランキング」などでググってみる。
自治体 ユーザビリティ ランキング - Google 検索
http://www.google.co.jp/search?q=%E8%87%AA%E6%B2%BB%E4%BD%93+%E3%83%A6%E3%83%BC%E3%82%B6%E3%83%93%E3%83%AA%E3%83%86%E3%82%A3+%E3%83%A9%E3%83%B3%E3%82%AD%E3%83%B3%E3%82%B0&lr=lang_ja
- その年だけでなく過去数年を見る。
→ ニーズの移り変わりを知る。
2008年:浜松市(ディレクトリサーチ復活。ラベリングは身近な言葉になったな。)
http://www.city.hamamatsu.shizuoka.jp/
2007年:名古屋市(ディレクトリサーチがなくなったな... そういえばグーグルも)
http://www.city.nagoya.jp/
2006年:新潟市(ディレクトリサーチがあるな)
http://www.city.niigata.jp/
2004年:柏崎市
http://www.city.kashiwazaki.niigata.jp/
2. いくつか見た中で自分の感覚に近いものを選ぶ! †
- 優秀なサイト中で自分の感覚に近いものを教科書にする。
優秀なサイトだけを見れば良いのではない。 モチベーションのためには「自分のしたいようにする」「自分のしたい方向性を見つける」こと。 良いサイトだけを見せられてこれを作ってください、といわれてもモチベーション上がらないっしょ!!
3. Webと実体験の接点を探す。 †
今回は、「引越しをした後に区役所に手続きに行くこと」を想定して考えてみる。
- まずは自分の実体験に置き換えてみる。(自分なら普段どうしてる?)
- まずついたら「フロアマップ」を見るよね。
- カウンターで書類書いて窓口に持ってくよね。
- たとえば写真で探す(ググる!)。
一番良いのは現場に行き写真を撮ることだが、毎回そうもしてられないので...
4. ターゲットとニーズを考える †
- いろんなターゲットがいるが...
- 当事者
- 関係者
- 利用者 = 区民、都民
自分が利用者になって考えてみる。
5. ユーザーのニーズを調べ、仮説を立てる。 †
調べる †
- 区役所 自治体 利用者などでググる。
- 一番手っ取り早いのは「SNS」
- SNSのトピックをざっと見る(だけでもユーザーのニーズを知ることができる)
- mixi、kizasi.jp、YouTube...
仮説を立てる(シナリオを考える) †
一番大切なのは仮説を立てること!
- プロセスに分解して考える。たとえば「AIDMA」。
| プロセス | 行動 | 要件 |
| A | 場所を知る | アクセスマップ/地図 |
| I | 手続きを見る | 手続きの掲載 |
| D | カンタンだと分かる | カンタン、工夫 |
| M | 場所と方法を覚える | 記憶 →印刷 |
| A | 区役所に行く |
6. 情報構造を考える †
- 教科書にしたサイトのサイトマップを見て大分類をピックアップする。
- 改善したいサイトの項目に照らし、自分でタグ付けし直してみる。
⇒ 再分類する(今のサイトの再整理)
7. ナビゲーションを考える †
- タグ付けしたものを大小分類してメインナビゲーション(グローバルナビ)を決める。
グローバルナビ → 普遍的な情報、これ以上分解できない情報
8. ラベルを考える †
- 仮説(シナリオ)から導き出した要件に必要なラベルで再整理する
- 柏崎市
http://www.city.kashiwazaki.niigata.jp/- 「くらし」は分類ではなく切り口
9. 画面フローと画面を考える †
- 仮説(シナリオ)から導き出した要件を元に画面フローと画面を考える
※フローと情報構造は全く別もの
ポイント †
- 対象サイトをくまなく見ない。
- その業界で一番優秀なサイトを見る。(教科書を作る)
- 自分を利用者として見てみる。自分が使えないと思うものは他の人もそう思ってる。(プロセスを考える)
もっと詳しく知りたいときは? †
- 当日の動画が公開されています。
IA分科会 「明日からできるIA Vol.3 ユーザー目的からユーザーフローを導き出す」のビデオを公開いたしました (WebSig24/7)
http://websig247.jp/committee/ia/000125.html
3. Webと実体験の接点を探す。 †
今回は、「引越しをした後に区役所に手続きに行くこと」を想定して考えてみる。
- まずは自分の実体験に置き換えてみる。(自分なら普段どうしてる?)
- まずついたら「フロアマップ」を見るよね。
- カウンターで書類書いて窓口に持ってくよね。
- たとえば写真で探す(ググる!)。
一番良いのは現場に行き写真を撮ることだが、毎回そうもしてられないので...
4. ターゲットとニーズを考える †
- いろんなターゲットがいるが...
- 当事者
- 関係者
- 利用者 = 区民、都民
自分が利用者になって考えてみる。
5. ユーザーのニーズを調べ、仮説を立てる。 †
調べる †
- 区役所 自治体 利用者などでググる。
- 一番手っ取り早いのは「SNS」
- SNSのトピックをざっと見る(だけでもユーザーのニーズを知ることができる)
- mixi、kizasi.jp、YouTube...
仮説を立てる(シナリオを考える) †
一番大切なのは仮説を立てること!
- プロセスに分解して考える。たとえば「AIDMA」。
| プロセス | 行動 | 要件 |
| A | 場所を知る | アクセスマップ/地図 |
| I | 手続きを見る | 手続きの掲載 |
| D | カンタンだと分かる | カンタン、工夫 |
| M | 場所と方法を覚える | 記憶 →印刷 |
| A | 区役所に行く |
6. 情報構造を考える †
- 教科書にしたサイトのサイトマップを見て大分類をピックアップする。
- 改善したいサイトの項目に照らし、自分でタグ付けし直してみる。
⇒ 再分類する(今のサイトの再整理)
7. ナビゲーションを考える †
- タグ付けしたものを大小分類してメインナビゲーション(グローバルナビ)を決める。
グローバルナビ → 普遍的な情報、これ以上分解できない情報
8. ラベルを考える †
- 仮説(シナリオ)から導き出した要件に必要なラベルで再整理する
- 柏崎市
http://www.city.kashiwazaki.niigata.jp/- 「くらし」は分類ではなく切り口
9. 画面フローと画面を考える †
- 仮説(シナリオ)から導き出した要件を元に画面フローと画面を考える
※フローと情報構造は全く別もの
ポイント †
- 対象サイトをくまなく見ない。
- その業界で一番優秀なサイトを見る。(教科書を作る)
- 自分を利用者として見てみる。自分が使えないと思うものは他の人もそう思ってる。(プロセスを考える)
もっと詳しく知りたいときは? †
- 当日の動画が公開されています。
IA分科会 「明日からできるIA Vol.3 ユーザー目的からユーザーフローを導き出す」のビデオを公開いたしました (WebSig24/7)
http://websig247.jp/committee/ia/000125.html
CSS Nite LP 「Google Analyticsを使ったWebアクセスログ解析とサイトへの反映」のメモ (1081d)
概要 †
- CSS Nite LP 「Google Analyticsを使ったWebアクセスログ解析とサイトへの反映」
http://lp8.cssnite.jp/> 日時:2010年1月9日(土)11:00-18:00 > 場所:ベルサール神田
Google Analyticsの新機能の説明、解析レポートの見方、解析結果をサイトにどのように反映していくのか?など多岐に渡る内容でした。
→「CSS Nite LP 「Google Analyticsを使ったWebアクセスログ解析とサイトへの反映」のメモ」 の続きを読む
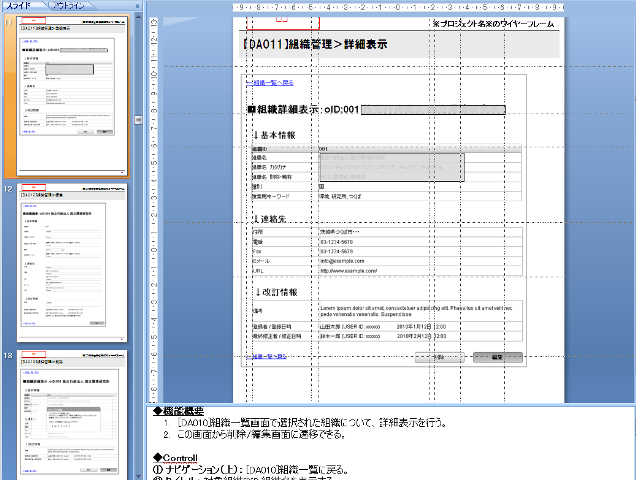
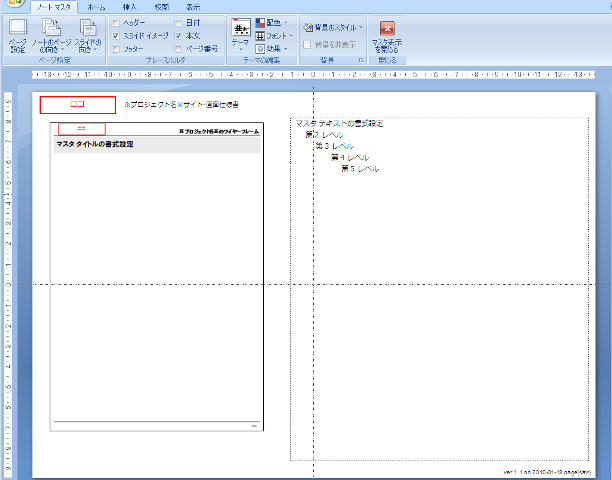
ワイヤーフレームをそのまま生かして画面仕様書を作る(PowerPointのノート表示モード) (1106d)
ワイヤーフレームをそのまま生かして画面仕様書を作る(PowerPointのノート表示モード)
はじめに †
Webサイト開発の企画設計段階では、
→ワイヤーフレーム(情報設計)作成 → ワイヤーを元にクライアントとコミュニケーション(情報構造について詰める) →個別ページの画面仕様書(外部設計書)作成 → クライアントとコミュニケーション(外部設計について詰める)
と進んでいくことが多いです。
ワイヤーフレームはPowerPointでつくっていますが、その後個々の画面遷移やボタンクリック時の動きなどを画面仕様としてまとめていく際に、改めてExcelなどで作り直すのは手間もかかるし面倒です。PowerPointのノート表示を使うと、ワイヤーのパワポ文書をそのまま生かして効率的だったのでメモを残します。
解決したいこと †
- ワイヤフレームは印刷して打合せすることが多いのと、皆さん持っていて共有しやすいため、PowerPointがいい。
- 画面仕様を書く時にワイヤーあるいはデザインカンプと対比させて書きたい。
- しかし、1枚のスライドに全て詰め込むとフォントサイズが極端に小さくなって編集しづらい。
- 他方、ワイヤーと仕様説明でページを分けると対比しづらい。
- 最小限の手間で仕様書をつくりたい(ワイヤーの成果物を生かしたい)。
方法 †
- pptでワイヤーフレームを書く(今まで通り)
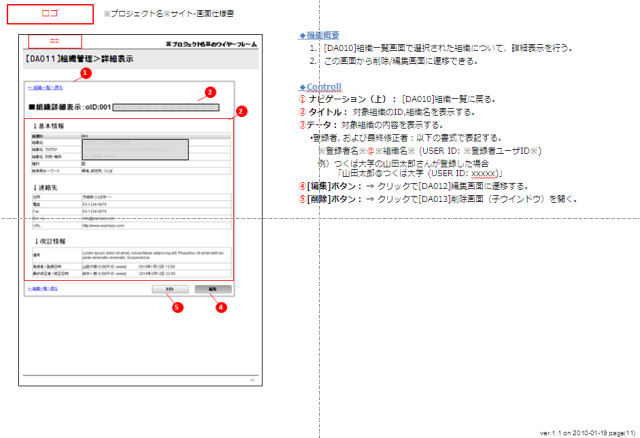
- ノートマスターを左にワイヤーフレームのスライド, 右にノートの振り分け型にしておく。
- ワイヤーが固まったら、ノート部分に画面仕様を書く。
- ノートには図や表も入れられる。画面パーツとの対応番号や、注釈はノート部分に入れればワイヤーフレームを読みづらくすることがない。
- ノートモードでは、画面1枚(=ワイヤー)とその仕様説明がA4 1ページで出力される。
- スライドモードで印刷すればワイヤーフレーム文書、ノートモードで印刷すれば画面仕様書として出力できる。
ピコ勉強会/ビジネスへのソーシャルメディア統合の10段階/ソーシャルメディアRFP (1107d)
- ピコ勉強会@2010年1月19日
- 担当:中野
目次
The 10 Stages of Social Media Business Integration †
The 10 Stages of Social Media Business Integration
http://mashable.com/2010/01/11/social-media-integration/?utm_source=feedburner&utm_medium=feed&utm_campaign=Feed%3A+Mashable+(Mashable)
- Stage 1: Observe and Report
- Googleアラート、Twitter検索、その他オンラインサービスなどを使って、これから挑む市場を観察
- 意思決定権者向けのエグゼクティブ・レポートをまとめろ
- Stage 2: Setting the Stage + Dress Rehearsal
- Twitter、Facebook(Fan Page)、YouTubeなどのアカウントを取れ
- ユーザー規模、会話の流量などインパクトの可能性を探れ
- Stage 3: Socializing Media
- 会話に入れ。まずはリアクティブに。だがクイックレスポンスを心がけろ
- デモンストレーションの効果を調べろ。会話量、フォロワー数など
- Stage 4: Finding a Voice and a Sense of Purpose
- 目的との関連性が高く、集中すべき場を調べろ。TwitterやFacebookなど狭義のソーシャルメディアにこだわるな
- 戦略的に対話と関係構築をしろ
- Stage 5: Turning Words Into Actions
- 聴き、観察するだけでなく望ましい顧客にリーチするために行動しろ
- 相互に利益があるような戦略的な対話をしろ
- Stage 6: Humanizing the Brand and Defining the Experience
- インフルエンサーと関係を築くためにはブランドを人間らしくせよ
- ダイナミックなソーシャルメディアから学び、自社のオンライン資産、プロセス、メッセージを見直せ
- Stage 7: Community
- コミュニティを構築し、顧客を豊かで恵みのある場に引き込むための道をつくれ
- Stage 8: Social Darwinism
- 聴くことやコミュニティを企業が活かすには、部署の壁を超え、製品やサービスも同じ水準にしていくことが必要
- ガバナンスとアカウンタビリティが必要。やがて組織変革につながる
- Stage 9: The Socialization of Business Processes
- CRMはSRM(Social Relationship Management)へ。狭義の顧客だけでなくソーシャルメディア上の誰もが大切に
- Stage 10: Business Performance Metrics
- ROIを測れ
- 感想:参考にはなったが、正直、項目間の違いが判然としない部分もあるし、10項目ありきで無理に分けたような印象。
Social Media RFP: Ask the Right Questions, Find the Right Partner †
Social Media Today | Social Media RFP: Ask the Right Questions, Find the Right Partner
http://socialmediatoday.com/SMC/164851?utm_source=feedburner&utm_medium=feed&utm_campaign=Social+Media+Today+(all+posts)
- メモ:RFPは、上記記事内のリンクから個人情報を入力するとダウンロード可能
- ソーシャルメディア活用に最適なパートナーを選びたい会社向けに、RFPのテンプレートを作ったよ、という話
- 戦略は?
- 評判マネジメント・モニターはどのように?
- 計測・効果測定はどのように?
- 教育プログラムは?
- どんなチャネルを?
- コミュニティーやインフルエンサーへのツテは?
- 感想:これは頭の整理、再利用できるフレームワークとしていいもの。
ピコ勉強会/Google Analytics新機能「イベント トラッキング」についてメモ (1248d)
ピコ勉強会/Google Analytics新機能「イベント トラッキング」についてメモ
Google Analytics新機能「イベントトラッキング」についてメモ †
- ピコ勉強会@2009年9月1日
- 担当:野島
目次
「イベントトラッキング」について †
- 2009年6月8日にリリースされた新機能
- Event Tracking Guide - Google Analytics - Google Code<http://code.google.com/intl/ja/apis/analytics/docs/tracking/eventTrackerGuide.html>
- ga.js推奨(新しいトラッキングコード)
- こちらを参考にしました。
イベントトラッキングの使い方、まとめ10+事例<http://www.kagua.biz/setting/eventtr.html>
ピコ勉強会/「mixiアプリ」について調べてみる(2009年8月) (1269d)
ピコ勉強会/「mixiアプリ」について調べてみる(2009年8月)
「mixiアプリ」について調べてみる †
- ピコ勉強会@2009年8月11日
- 担当:中野
目次
mixiアプリって? †
- mixi内で“ソーシャルアプリケーション”を提供できる仕組み。mixi Connect(一部法人に提供される外部サービスとの連携の仕組み)、mixi OpenID(mixiのID/PWを外部サイトの認証に利用できる仕組み)と共に、mixi Platformを構成している
企画メモ&Tips/サイト立ち上げ/リニューアル公開直後に行う、検索エンジン向けタスクのまとめ (1381d)
企画メモ&Tips/サイト立ち上げ/リニューアル公開直後に行う、検索エンジン向けタスクのまとめ
目的:
サイト立ち上げ/リニューアル公開直後に行う、検索エンジン向けタスクのメモ
目次 †
サイトの登録 †
検索エンジンのクローラーの巡回リストに登録する
- Google
- サイトの登録 http://www.google.com/addurl/?continue=/addurl
- [help]コンテンツをGoogleに送信する方法
http://www.google.com/intl/ja/submit_content.html
- Y!
- サイト登録 http://submit.search.yahoo.co.jp/add/request
- ビジネスエクスプレス(Y!カテゴリ登録申請) http://business.yahoo.co.jp/bizx/
- Live Search(MSN)
ウェブマスターツール †
⇒ 最初にサイトの確認(サイトの所有者登録)を行って使う。サイトのインデックス状況や上位の検索クエリの確認ができるようになる。
- Y!
- Yahoo!サイトエクスプローラー https://siteexplorer.search.yahoo.co.jp/
- 使い方解説 http://web-tan.forum.impressrd.jp/n/2008/05/15/3144
- Live Search(MSN)
- Live Search(MSN) ウェブマスターセンター http://webmaster.live.com/
(リニュの場合)古いページをクロール対象から削除申請する †
http://www.google.com/support/webmasters/bin/answer.py?answer=61062&hl=ja
ピコ勉強会/<link rel=”canonical” 「URL 正規化タグ」について (1403d)
ピコ勉強会/<link rel=”canonical” 「URL 正規化タグ」について
目的 †
ヤフー、グーグル、そしてMSN Live Search(マイクロソフト)は、新しい 「URL 正規化タグ」をサポートすると発表した(今年の2月中旬)。 このタグを使えば、ウェブマスターやサイトオーナーが検索エンジンのインデックス 内での重複コンテンツ問題を解消できる(ただし、自サイト内の問題のせいで生じる 重複インデックスのみ)。 via. http://web-tan.forum.impressrd.jp/e/2009/03/05/5112
URL正規化タグがどんなものかをおさらいして、具体的な案件で活用できるようにする。
テキスト
http://www.sem-r.com/09/20090213153711.html
http://web-tan.forum.impressrd.jp/e/2009/03/05/5112
http://web-tan.forum.impressrd.jp/e/2009/03/06/5113
Movable Type/Movable TypeでLPOについてメモ (1458d)
Movable Type/Movable TypeでLPOについてメモ
Movable TypeでのLPOについてちょっとだけ調べた †
MTでLPO:現状どんなソリューションが? †
Movable Type で LPOを考えてみる(その1) - ElectronicBrain is eating BreakFast
http://www.multiburst.net/ElectricBrain/2008/10/movable_type_lpo1
Movable Type で LPOを考えてみる(その2) - ElectronicBrain is eating BreakFast
http://www.multiburst.net/ElectricBrain/2008/10/movable_type_lpo2
Movable Type で LPOを考えてみる(その3) - ElectronicBrain is eating BreakFast
http://www.multiburst.net/ElectricBrain/2008/10/movable_type_lpo3
- 検索エンジン経由のビジターに対して、検索語に関連するエントリーをページの上部に表示するもの
- 手動で記事の関連づけを行うプラグインを利用したもの
- MTifタグで関連記事(ここでは同一のTagを持つエントリー)を出す方法
検索エンジンの検索ワードから関連リンクを提示するMovableTypeプラグイン:TinyLPO - Open MagicVox.net
http://www.magicvox.net/archive/2008/10061124/
- ぴろりさんの記事。
グラフによると,導入前後で平均ページビューはおおよそ 1.65 から 1.90 に, 平均サイト滞在時間もおおよそ 1 分 20 秒から 1 分 35 秒に増加しています。 また,直帰率も 72% から 67% に減少していることがわかりました。微々たるもの ですが,訪問頂いたビジタをより多くのページに誘導していることがわかります。
MTでLPO:課題や発展の方向性は? †
- ざっと調べて見つかった解決策は、いずれも関連記事を出すものだった
- もっとページの全体や大部分をダイナミックに置き換えるものとか?
- ついでにGoogleウェブサイトオプティマイザーと連携するものとか?
- そもそもLPOですべきことって?:何を提供すべき?
- 文脈コンシャスなウェルカムメッセージを出す?
- 検索キーワードから関連ページを表示してあげる?
- 問題解決型にページ全体を作り変えてあげる?
- ページ単体でなく一連のコンテンツ群、シークエンスとして提示してあげる?
企画メモ&Tips/Google Analyticsのeコマースレポートまとめページ (1504d)
企画メモ&Tips/Google Analyticsのeコマースレポートまとめページ
目的:
Google Analyticsのeコマースレポートで何が分析できるのかを把握する
目次 †
eコマースレポート用にGAへあげるデータ(1)〜e コマース トランザクション †
e コマース トランザクション
http://www.google.com/support/analytics/bin/answer.py?answer=55528&cbid=gde2jdudj18s&src=cb&lev=answer
領収ページのトラッキング コードの下で、_addTrans() 関数と _addItem() 関数を呼び出します。
最初に _addTrans() を呼び出して、トランザクションを作成する。 †
(1注文につき1つのトランザクションデータ)
_addTrans() の引数 †
- 注文 ID
- アフィリエーション(提携先またはストア名)
- 合計 →この値がレポートの"収益"の計算に使われる?
- 税
- 配送料
- 都市
- 都道府県
- 国
サンプル
pageTracker._addTrans( "1234", // 注文 ID - 必須 "マウンテンビュー", //提携先またはストア名 "11.99", // 合計 - 必須 "1.29", // 税 "5", // 配送料 "鎌倉市", // 市/区 "神奈川県", // 県または郡 "日本" // 国 );
ユーザーが購入したアイテムごとに、_addItem() を呼び出す。 †
(商品ごとの注文データ:注文明細)
_addItem() の引数 †
- 注文 ID
- 在庫管理コード(SKU)≒商品コード
- 商品名
- カテゴリ
- 価格
- 数量
サンプル
pageTracker._addItem( "1234", // 注文 ID - 必須 "DD44", // SKU/コード "T シャツ", // 商品名 "緑 M サイズ", // カテゴリまたは種類 "11.99", // 単価 - 必須 "1" // 数量 - 必須 );
eコマースレポート用にGAへあげるデータ(2)〜ユーザー定義変数 †
他のレポートでも使える変数
ユーザー定義変数 †
http://www.google.com/support/analytics/bin/answer.py?answer=57045
独自のユーザ属性を変数としてあげられる。これを使うと"職種別"とか"ユーザ種別"など任意のユーザ・セグメント単位で分析できるようになる。
ユーザー セグメントを設定するには、Javascript の _setVar 関数を呼び出します。
<script type="text/javascript">pageTracker._setVar('Marketing/PR');</script>
<八木note>_setVarは1種類しか設定できないっぽい。
- "職種別""性別"と...のように異なる切り口のユーザ属性変数を持てるといいが、それは出来ないっぽい
eコマースレポートでわかること †
レポート:サマリー: †
<わかること>
- [収益] 購入額
- [コンバージョン率]セッション数のうち購入に至った割合
- [トランザクション] 注文件数
- [平均注文額] これらの注文から得られる収益の平均
- [購入商品] 販売した商品の種類を在庫管理単位で表す
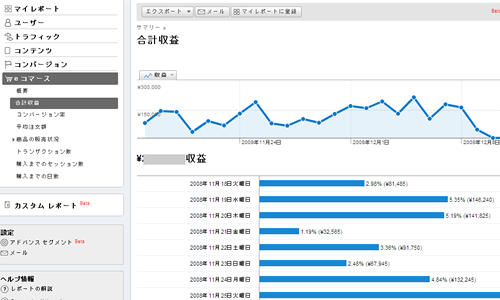
レポート:合計収益 †
<わかること>
- 一定期間の売上合計の変動
<合計収益アップのための施策>
収益は、購入数と平均購入値によって決まります。
- ターゲット広告を購入して効果的な広告を作成する (トラフィック ソース レポートを参照します)
- 広告で宣伝する情報、サービス、または商品をリンク先ページに掲載する (コンテンツ レポートを参照して直帰率を最小にします)
- コンバージョン達成までのプロセスを簡略化して顧客が清算手続きを放棄する可能性を低くする (目標レポートを参照します)
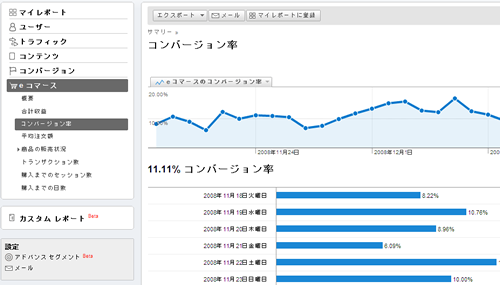
レポート:コンバージョン率 †
<わかること>
- 一定期間のコンバージョン率の変動
<チェックポイント>
- 例えばマーケティング施策効果検証のために、実施前後のコンバージョン率の変化を見るなど?
- コンバージョン率は、同じ業種でもビジネスによって大きく異なるため、マーケティングやサイトの効果を評価する際に企業固有の最も有効な指標となります。
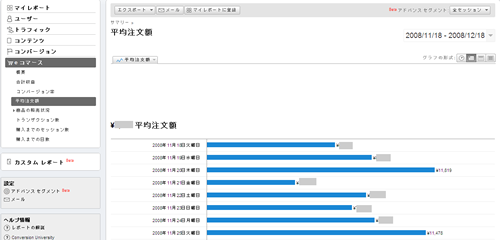
レポート:平均注文額 †
<わかること>
- 一定の期間の平均注文額の変動
<チェックポイント>
- この値を観察し、それぞれの宣伝活動が効果を上げているかどうかを確認します。
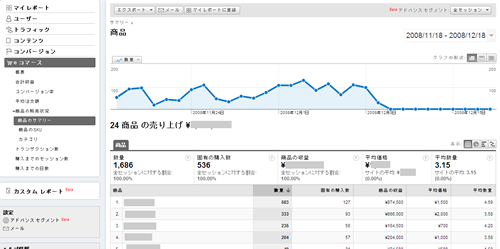
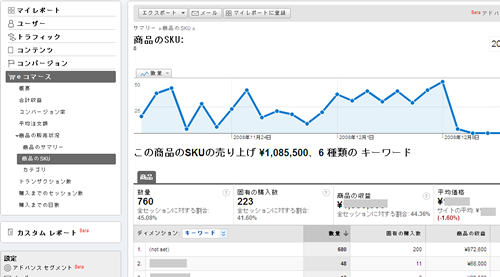
商品の販売状況 †
商品のサマリー (商品のパフォーマンス) †
<わかること>
商品(商品名)ごとの
- 販売数(何個売れたか)...[a]
- 固有の購入数(何回買われたか)...[b]
- 収益(=売上合計)...[c]
- 平均価格(=平均単価)...[d]=c/a
- 平均注文数量...[e]=a/b
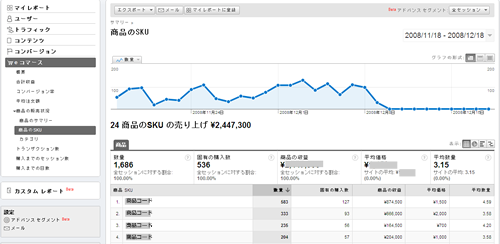
レポート:SKU (Stock Keeping Units) †
<八木note>"商品"と"SKU"の違い:
SKUは、同じ商品でもパッケージの違いや値段の違いなど,アイテムより小さい単位で分類される在庫管理上の商品単位。
例えば、商品A、商品Bにそれぞれカラー展開"レッド""ホワイト"があったとすると、
- [商品]="A" "B"(Aレッドも、Aホワイトも同じ"商品A")
- [SKU]="Aレッド""Aホワイト""Bレッド"、"Bホワイト"(カラーが異なれば別"SKU")
という関係にある。
<わかること>
各SKU(商品の在庫管理単位)ごと(× キーワード etc..ごと)
- 販売数(何個売れたか)...[a]
- 固有の購入数(何回買われたか)...[b]
- 収益(=売上合計)...[c]
- 平均価格(=平均単価)...[d]=c/a
- 平均注文数量...[e]=a/b
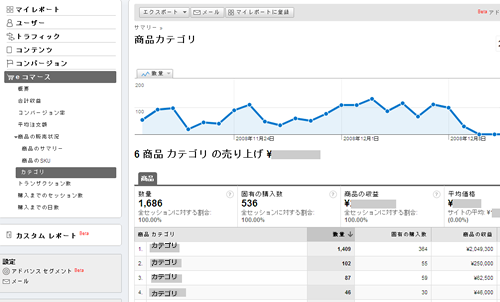
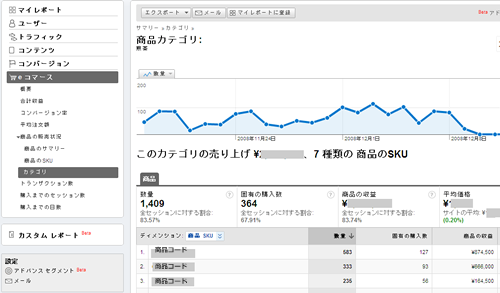
レポート:商品カテゴリ (商品のパフォーマンス) †
各カテゴリごと (× SKU/商品名/キーワード etc..ごと)
- 販売数(何個売れたか)...[a]
- 固有の購入数(何回買われたか)...[b]
- 収益(=売上合計)...[c]
- 平均価格(=平均単価)...[d]=c/a
- 平均注文数量...[e]=a/b
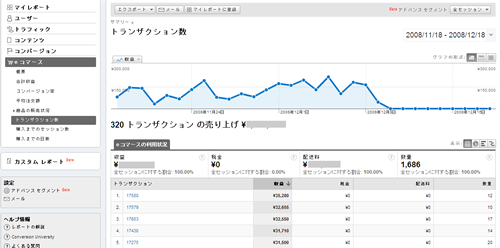
レポート:トランザクション(≒ユーザ別購入レポート) †
<わかること>
トランザクションID(1注文)ごとの
- 収益(=売上合計)
- 税金
- 配送料
- 購入数
- 購入商品と、商品の収益、注文数
<不明点>
"収益"に"税金"や"配送料"は含むのか?(含まなさそう)
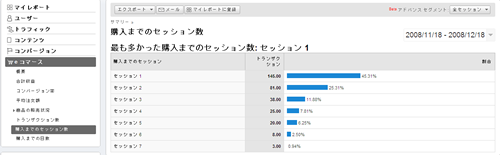
レポート:購入までのセッション数: †
<わかること>
- ユーザーが購入に至るまでのセッション数
<ポイント>
- どんなコンテンツを追加すればユーザが目標を達成するか検討する。
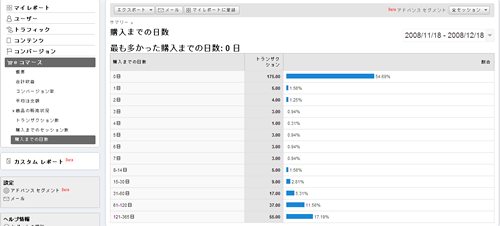
レポート:購入までの時間 †
<わかること>
- ユーザーが購入に至るまでの日数
<ポイント>
- "C"の字を描く(すぐ買う人と、しばらく期間をおいてから買う人にハッキリ分かれる傾向)
ピコ勉強会/GoogleAnalyticsアドバンスセグメントとカスタムレポート (1521d)
「アドバンスセグメント」と「カスタムレポート」について †
Google Analyticsの新機能「アドバンスセグメント」と「カスタムレポート」について使い方メモ。
- Google Analyticsのデータを次のように操作しながらアクセス解析のデータを確認できる機能。
Analytics 日本版 公式ブログ: Google Analytics に新しいレポート機能が追加されました <http://analytics-ja.blogspot.com/2008/10/new-features-added-to-google-analytics.html>
機能の内容
- アドバンスセグメント――特定のデータに絞り込む
- カスタムレポート――特定の指標をクロス集計する
アドバンスセグメントとカスタムレポートの操作方法 †
Google Analyticsで試してみたいアドバンスセグメントの設定の例 | Web担当者Forum <http://web-tan.forum.impressrd.jp/e/2008/11/11/4383>
- アドバンスセグメントの設定例
- 「直帰のユーザーでフィルタするアドバンスセグメント」、「ビジネスアワーの訪問者にフィルタするアドバンスセグメント」などの設定例。
Google Analyticsに新機能、特定の指標だけを抜き出す『カスタムレポート』が可能になりました。 - HAAYA <http://haaya.net/2799>
使用例は、 †
- 海外の顧客向けのサイトの場合、地域を絞ってアクセス解析レポートを作ることが可能
- 特定のサイトを経由したユーザーのセッション数、PVを時系列で分析するなど
- リニューアルした場合、新規セッション数のページ滞在時間の推移を分析するときなど
以上のような例でレポートを作成する場合に便利。
※全てのプロファイルでアドバンスセグメントは共通。
カスタムレポートの見方 †
- アドバンスセグメントをクロス集計することができる。
以下、どんな指標を組み合わせれば有用なデータが取れるのかの例。
効果が高いであろう検索ワードを知りたい †
効果が高いであろう検索ワードを知ることで、どんなキーワードでSEO対策を行うか。または、リスティングのワード購入を行うかの検討。
指標:平均サイト滞在時間 or 平均ページビュー ディメンション:キーワード
平均サイト滞在時間が長いまたは平均ページビューが多いほど、サイトを熱心に見ていると判断します。
どの検索ワードが新しいユーザーを誘引したか †
新規ユーザー獲得に役立ったワード。
(急にアクセス数が増えたときなどに)
指標:新規セッション数 ディメンション:キーワード
これらのカスタムレポートを先に作ったアドバンスセグメントでクロス集計も出来る。
(例)
- 「どの検索ワードが新しいユーザーを誘引したか」をビジネスアワーで調査
- 海外でサービスを行っているサイト用に「効果が高いであろう検索ワード」を国・地域別に調査する
など
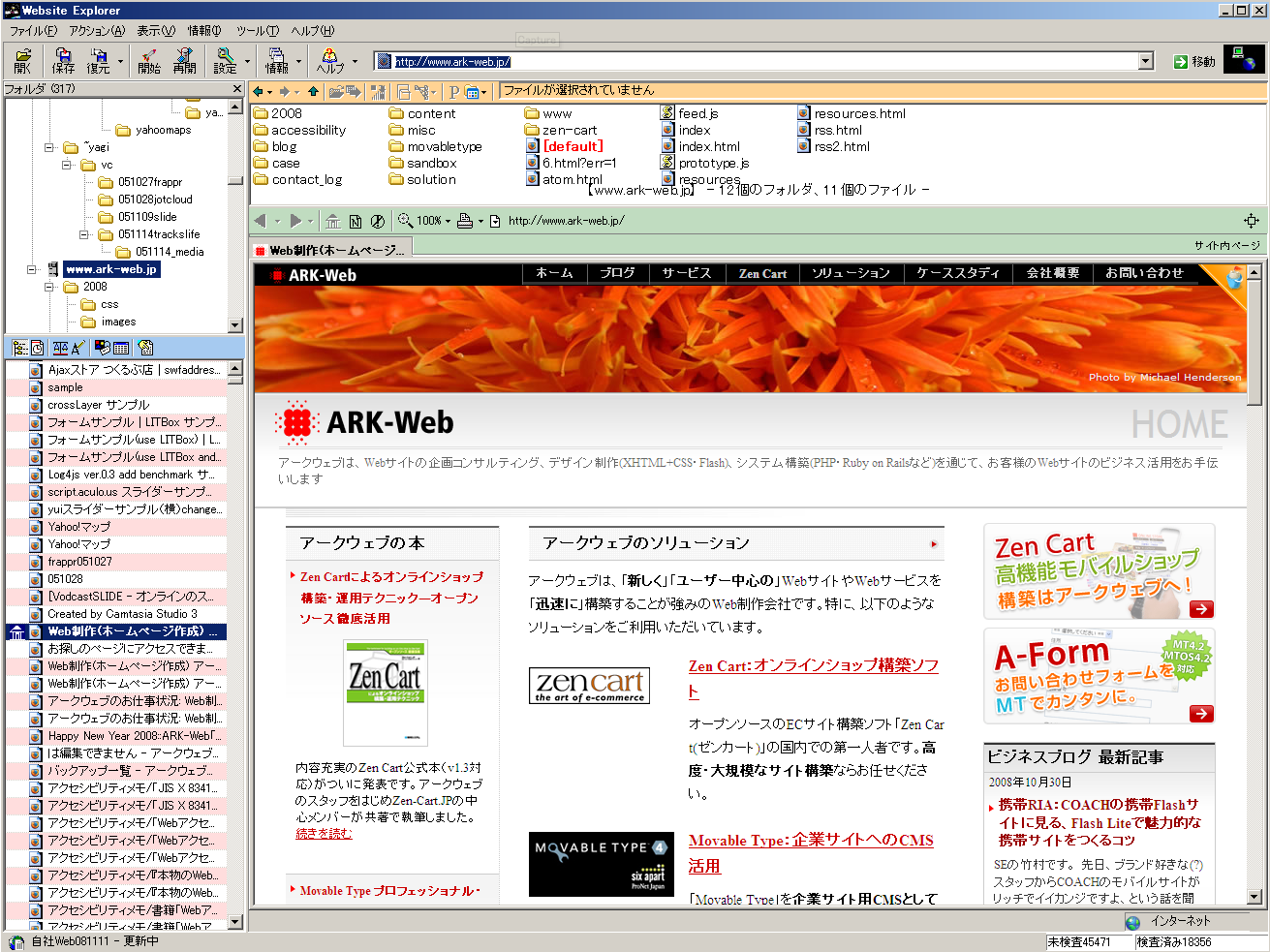
企画メモ&Tips/Webサイトの調査に便利! Webサイトを解析、構造を見える化してくれる「Website Explorer」試用メモ (1540d)
企画メモ&Tips/Webサイトの調査に便利! Webサイトを解析、構造を見える化してくれる「Website Explorer」試用メモ
目次 †
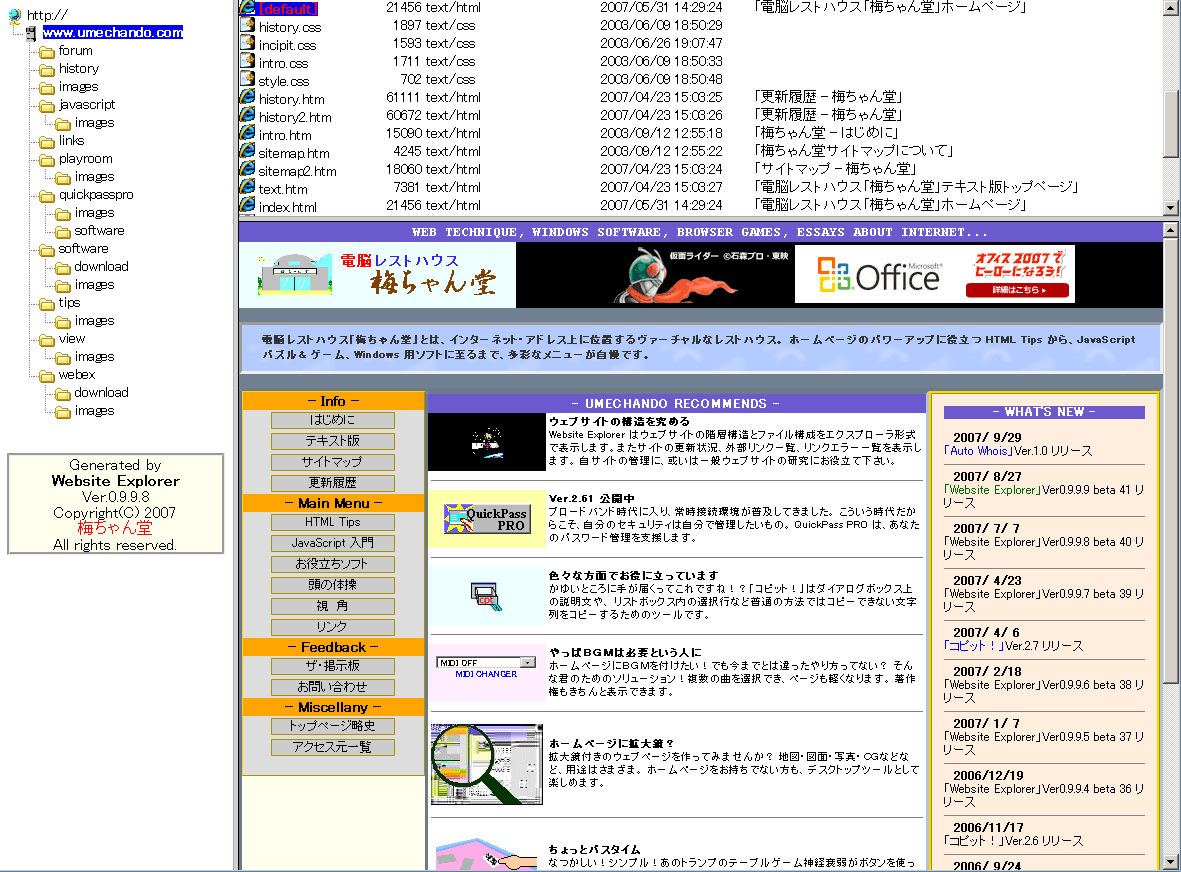
Website Explorer とは? †
Website Explorer
http://www.umechando.com/webex/
リンク追跡機能により指定されたウェブサイトを探査し、その階層構造とファイル構成をエクスプローラ 形式で表示するソフトです。 また、取得されたデータをもとにサイトの更新状況、外部リンク一覧、リンクエラー一覧を表示します。 ウェブサイトにおいて使用されているファイルの抽出を実行すると共に、サイト全体のアウトラインが 明らかになります。
Website Explorer はスタートアドレスを出発点として、 検出されたリンクをたどりつつ、リンクされて いるすべてのファイルのリストを作り、それらの詳細データ(ファイルの種類、サイズ、最終更新日、 全リンク元、全リンク先など)を取得すると共に、リンク構造を解析して、ウェブサイトのディレクトリ 構成をエクスプローラ形式で表示します。
使い方 †
- 基本はスタートアドレスを設定し、開始ボタンを押すだけ。
- リンクを辿り、解析を始める。
- (※注意)全リンクを辿るので大規模なサイトはかなり時間がかかる。
- 解析が終わると以下7つのデータがサイト情報として閲覧できる。
自社Webを解析してみた。
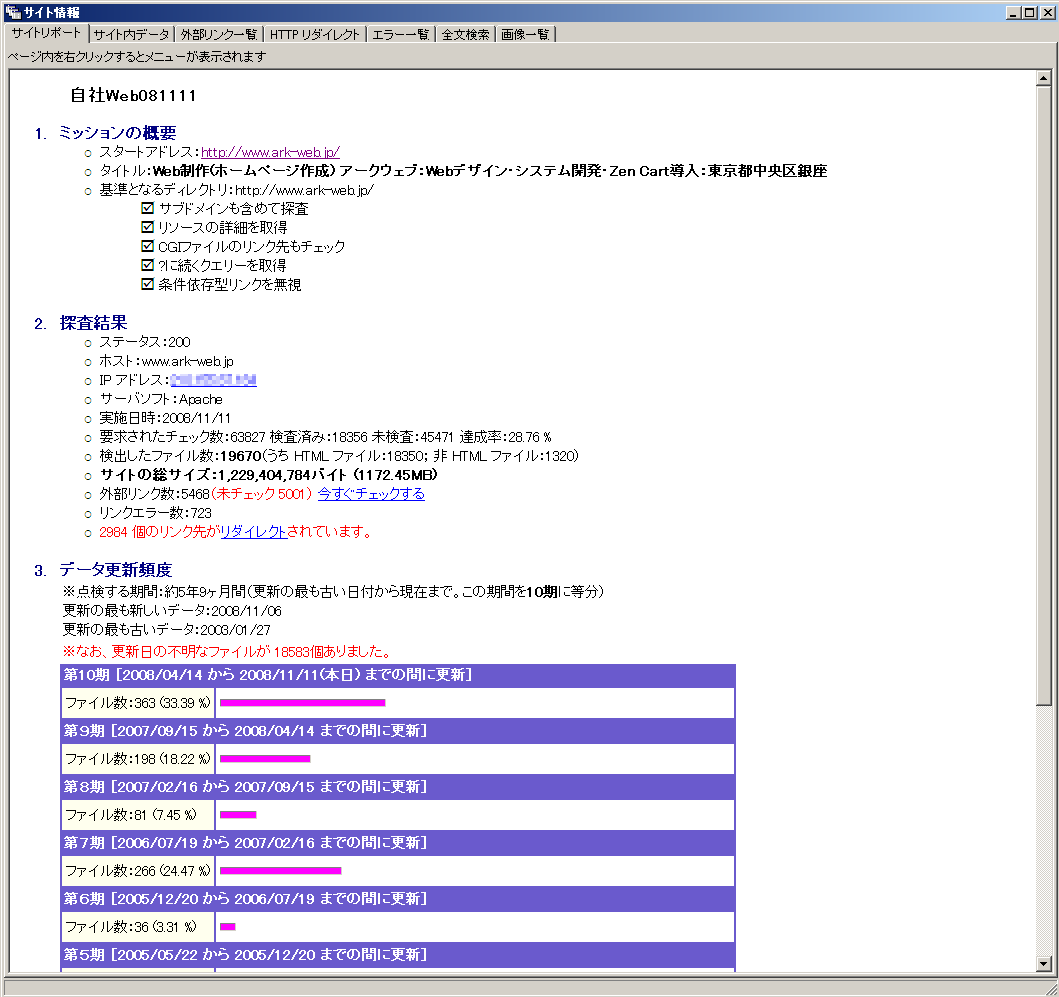
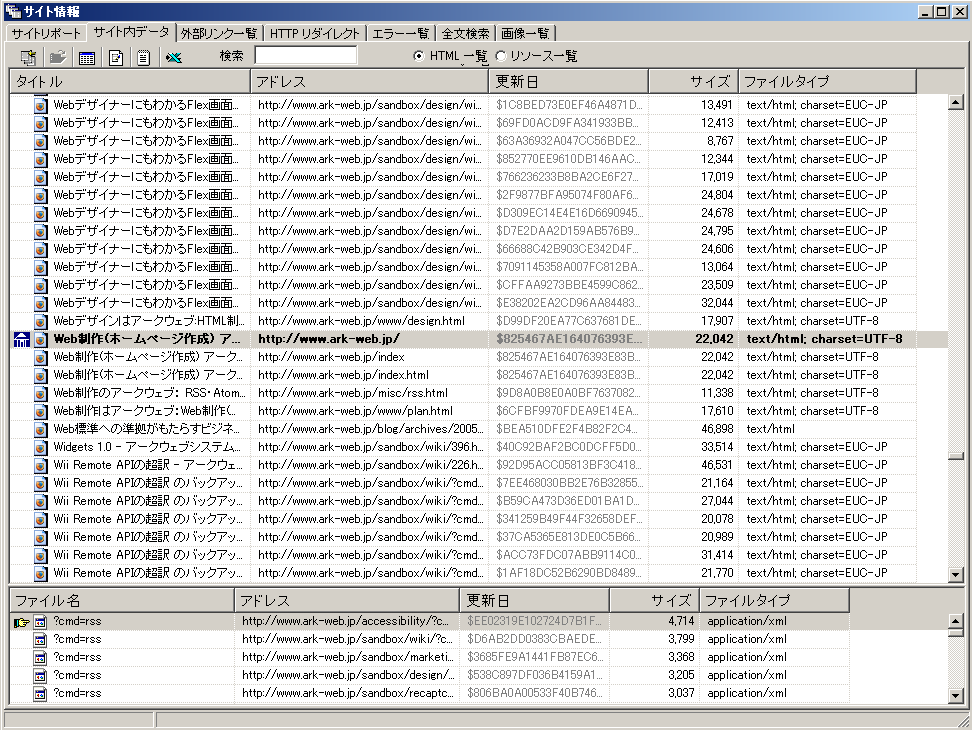
サイト情報 †
サイトリポート †
- 解析の概要と結果、そしてデータ更新頻度が分かる。
サイト内データ †
- サイト内データ一覧
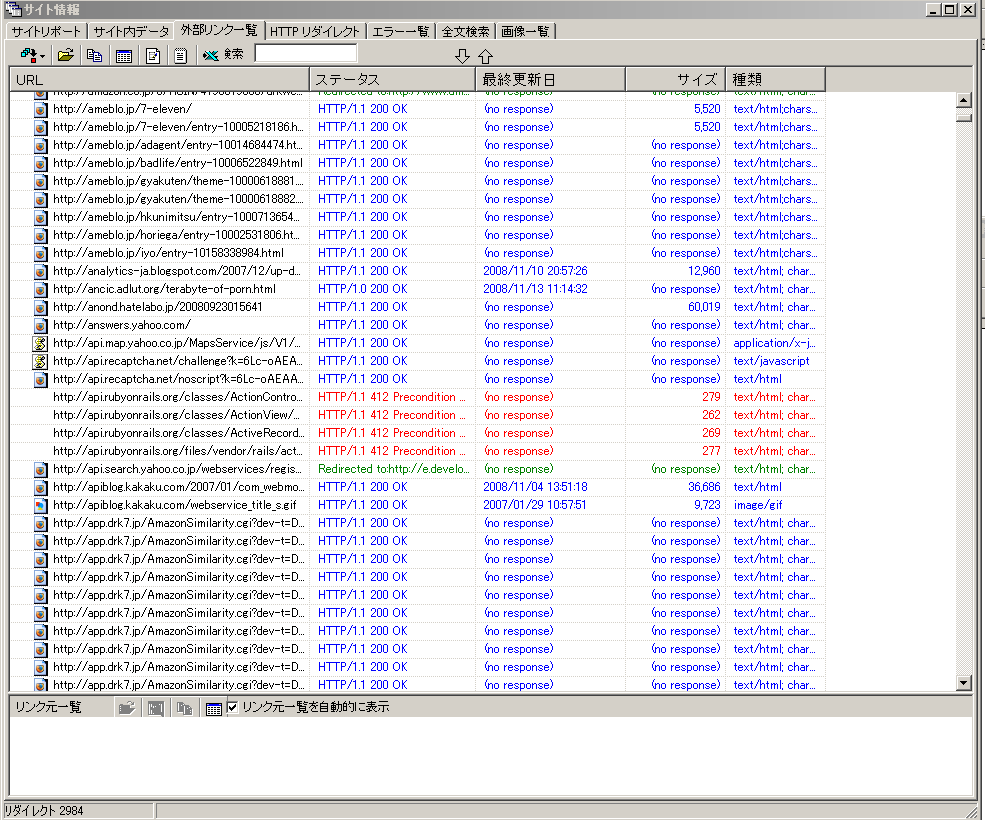
外部リンク一覧 †
- 外部リンクをチェックしてくれます。リンクチェッカーとして。
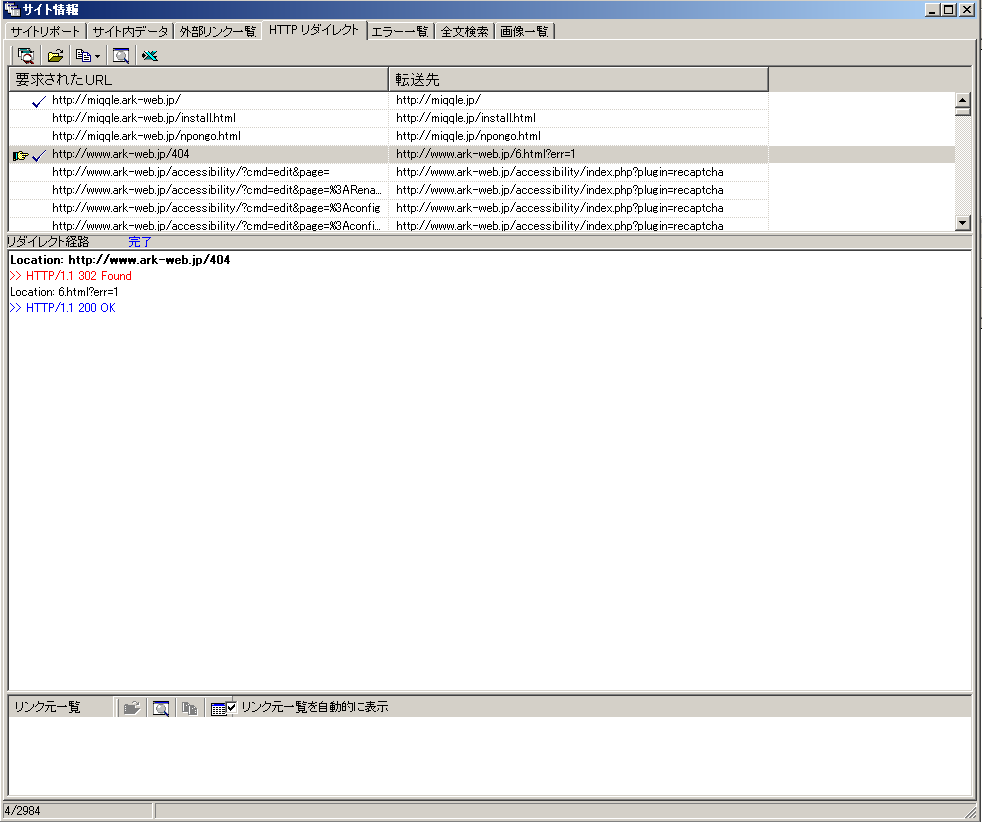
HTTP リダイレクト †
- リダイレクト一覧
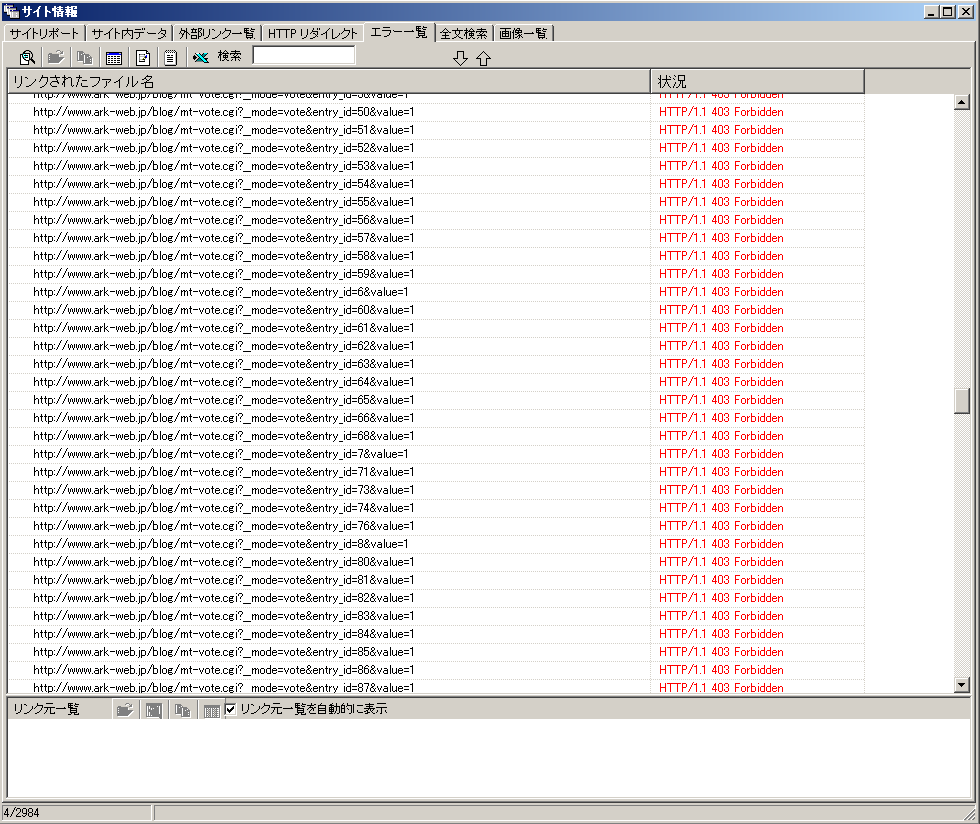
エラー一覧 †
- 内部リンクをチェックし、エラー表示。内部リンク切れはSEO的にもよろしくないので、要チェック。
全文検索 †
画像一覧 †
他機能 †
- サイトデータをExcelで出力
- サイトマップをXMLで出力
- 階層サイトマップをtxt、csv、excelで作成
- 解析したデータをまるごとダウンロード
- サイトマップをHTML形式で保存
他レビュー †
- Website Explorer - ベクターソフトニュース
http://www.vector.co.jp/magazine/softnews/030430/n0304301.html
- Website Explorer - ブログ等のリンク切れをチェックできるソフト これは使える!?フリーソフト
http://sogefreesoft.blog88.fc2.com/blog-entry-193.html
感想 †
- 大規模サイト(リンク数が増えれば増えるほど)になると、解析にとくかく時間がかかることは考慮しておく必要がある。
- 対象サイトの全リンクを辿っていくので、膨大なアクセスになり、スパム扱いされる人もいるらしいので注意が必要。
- Website Explorer=絨毯爆撃ブラウザ
http://neta.ywcafe.net/000779.html
- Website Explorer=絨毯爆撃ブラウザ
- それらを除けば、簡単にサイト構造を可視化でき有効なデータを取得できるので、業務で使うことも十分検討の余地あり。
- これだけべんりなツールを無料で配布している作者に敬意を払いたい。
<Website Explorer の業務でのご使用について> 本ソフトは、個人での非商用利用に限り無償で使用することができます。 商用や法人で利用する場合、評価のために短期間ご使用になることはできますが、 継続してご使用になるときは、必ず作者までお問い合わせください。
ペルソナ/シナリオ法/ユーザーテストを実施するためのポイント (1547d)
2008年10月17日(金)東京・ ベルサール神田にて「WAIS JAPAN 2008 Web PDCA カンファレンス]]」が行われました。
ユーザビリティテスト体験セミナーのセッションに参加したので、簡易ユーザーテストの手法やコツについてまとめます。
→ ユーザビリティテスト体験セミナーの内容はこちら: ピコ勉強会/ユーザビリティテスト体験セミナーメモ
目次 †
テストの実施 †
行動を観察しやすくする †
被験者が操作をしている背後から、どのような操作をしているか、逐一メモをとる。
この際、スタッフの存在が被験者の視界に入るとどうしても被験者の動きが硬くなってしまいますので、できれば背後から観察することが重要。
メモを取る †
メモを取る際は、どこをクリックしたか、どのページを訪れたかといったアクションだけでなく、しばらく操作せずにじっとしていた、といった動きについてもきちんと記録しておくようにする。(こうした「操作上の空白」にユーザビリティを改善するためのヒントが隠されている)
時間を計測 †
被験者が操作で迷っている場合など、時間を記録。他の被験者との比較の参考にする。類似したナビゲーションの場合どうだったのか、の検証する。
映像で記録 †
被験者がいま考えていることを聞きながら進めていく場合も状況により必要。その場合、メモする余裕が無いことも考えられる。ビデオカメラを使い、操作の手順を記録しておく手が考えられるが、デスクトップ上の動きをキャプチャにして記録する方法もある。
以下のソフト(参考)
wink
http://www.everygames.net/read/
CamStudio
http://www.everygames.net/read/
窓録〜DesktopCam〜
http://www.everygames.net/read/
振り返りヒアリング †
ユーザーテスト終了後には、メモをもとに、操作を振り返りながらヒアリングを行ないます。例えば、「リンク先の内容は予想通りだったか」「動きがしばらく止まったのはなぜか」といった質問を、操作手順を振り返りながら質問します。
操作で被験者が迷った時間なども計測すると振り返りがしやすいです。
(被験者の操作を録画していたのであればそれを再生しながら質問すると効率的)
数人の被験者に対し振り返りヒアリングを行うと、徐々に共通項が見えてきます。
(例:5人中5人が、単なる画像をボタンだと勘違いしてクリックした、等)
被験者の操作傾向を系統立てて記録し、レポートにまとめられる。
アイトラッキングでの調査 †
デスクトップ上の動きをキャプチャにすることで被験者の動きを記録に残す手もあるが、ユーザーがページ上の「どの場所・領域」を、「どのくらいの時間」、「どのような軌跡」で注視し、「どうクリックするか」を計測することでサイトの使われ方を分析する手法もある。
ただし、通常のユーザーテストの補足的なものであり、例えばビジュアル訴求が多いwebサイトではどの画像が見られているか、キーとなる画像でユーザーは反応してくれるか、などが大きな影響になるためアイトラッキング調査の必要度は高い。
アイトラッキング調査から分かるデータは下記3つになる。
注視ポイントデータ(Heat Map) †
ユーザーが「どこを」「どのくらい」見たのかが分かる静止画データ。ユーザが注視していた時間を色の濃淡で表します。複数のユーザの視線情報を重ね合わせることにより、どの部分が重点的に見られているかがわかる。
視線軌跡データ(Gaze Plot) †
ユーザーが「どのポイントに」「どの経路で」「どのくらいの時間」注視していたかが分かる静止画データ。ユーザが「Webサイトのどの部分を、どのような順序で」見ているかを分析することができる。
視線軌跡動画レポート †
ユーザーが「どのポイントに」「どの経路で」「どのくらいの時間」注視していたかが分かる動画データ。実際に取得したアイトラッキング(視線計測調査)のムービー。
企画メモ&Tips/NewsMLと新聞CMS (1553d)
新聞社向けCMSソリューションやNewsMLに関する予備調査
目次 †
新聞Webの動向 †
■ニュースサイト、紙媒体発行部数の動向 †
- ユニークユーザー数が増え続ける米ニュースサイト,だが新聞社には暗雲が
http://zen.seesaa.net/article/108634330.html- USAニュースサイト:ユニークユーザは前年同月比3〜4割増の勢いで増えている。一方で発行部数は年数%減で下がり続けている。
■[KeyWord]ウェブ・ファースト †
- ウェブ・ファースト(Web first)とは、インターネット新聞の普及に伴い、新聞社が紙媒体よりもウェブ媒体を優先させ、紙面に掲載する前にネット上で記事を公開する方針をいう。2005年6年頃に欧米の新聞社から広がった。
- 日本でのウェブ・ファースト
- 産経新聞(産経デジタル): イザ! http://www.iza.ne.jp/
新聞記者の取材にもとづくニュース配信サービスに、ユーザーがトラックバックの形式で感想や意見、関連知識などを書き込めるユーザー参加型の双方向サービスを組み込んだ。 - 2007年、マイクロソフトと産経新聞社がMSN産経ニュースを開設し、ウェブ・ファーストに取り組んでいる。
- 産経新聞(産経デジタル): イザ! http://www.iza.ne.jp/
■[KeyWord]自動組版 †
出版新聞業界は自動組版ソフトウェアの導入が進んでいる。紙媒体の編集はコレを使っている。
- DB連携やAdobe InDesign(DTPソフト)との連携で組み版を自動化する
- ロココ 「METAWORKS」: InDesign連携のソリューション
- キャノン
■[KeyWord]ワンソースマルチユース †
- NORENが出版新聞業界向けソリューションで力を入れている様子
■[KeyWord]新聞サイトで考慮すべき課題は? †
- 著作権関連
- 「新聞著作権協議会」
- 日経では、日本経済新聞社が発行する日本経済新聞、日経産業新聞、日経MJ、日経ヴェリタス、The Nikkei Weeklyの記事をクリッピング、回覧、社内会議資料など、社内・組織内で継続利用する場合に対応するため、社内利用契約制度を設けている。
■参考:新聞社のリスト †
- 世界の大手新聞: http://ja.wikipedia.org/wiki/新聞一覧
- 日本の新聞社リンク集(業界新聞リンク集): http://max.s12.xrea.com/01_newspaper/
■新聞記事検索サービス †
- ジーサーチ
- 全国・地方、専門・業界紙、雑誌など130紙誌以上の記事をDB化し、横断検索できる有料サービス(従量制)
- (一例)繊研新聞: http://www.senken.co.jp/corporate/dbsearch.htm
- 自サイトからの提供の他、@niftやASAHIネットなどプロバイダを通じて記事提供 @150/記事 など。
- 日経テレコン21>記事検索
- 日経各紙(日本経済新聞・日経産業新聞・日経MJ・日経ヴェリタス)、日経BP社各雑誌の他、一般紙・専門紙約90紙、ビジネス・専門誌約80紙をDB化して検索できる有料サービス(従量制)
NewsMLについて †
新聞業界標準XML †
NewsMLとNITFの2つの標準XMLがある。いずれもIPTCで採用されているが、NITFは将来NewsMLに置き換わる模様。
NewsMLとは †
ロイターが提唱し、IPTC(国際新聞電気通信評議会)で採用された。
ニュース交換と管理のための枠組みを提供するXML拡張フォーマットでメディアタイプやフォーマットに依存せず様々なメディアを扱うことができる。
- WikiPedia: http://ja.wikipedia.org/wiki/NewsML
- 日経NewsML(NSK: IPTCNewsML1.0に準拠しながら日経独自拡張したもの(nk:日経タグ), <参考資料> http://paper.japan.zdnet.com/download.htm/FW/FW_0608_1281.pdf?kiyaku=ok
- 最新バージョンはG2 ver2.1('08/07リリース):http://www.iptc.org/cms/site/index.html?channel=CH0086 からDL可能
- 日本新聞協会から「NewsML v1.2機能仕様書」と「NewsML v1.2 ガイドライン」の日本語版が公開されている。
- (財)日本新聞協会: http://www.pressnet.or.jp/
- (財)日本新聞協会>newsmlサイト(邦訳ガイドラインのDL等): http://www.nsktech.org/
- FAQ: http://www.nsktech.org/lib/faq/index.html#_Toc147045465
- 2005年JIS X 7201に制定された。(via. http://blogs.itmedia.co.jp/pina/2005/07/xbrljis_c983.html )
- NITF(News Industry Text Format): http://www.nitf.org/tutorial.php
NewsMLの前身。IPTCで制定され、1990年初頭から開発され続け今もあるし、一部の新聞社や出版社で利用されているが、NITFからNewsMLへの変換が可能なことから,いずれ引退する規格らしい。
海外の導入状況 †
海外では、NYタイムズ、ダウジョーンズ(DJ)、CNNなど早い段階から採用(いずれもIBM)
国内の導入状況 †
国内では、日本新聞協会がNewsMLの日本語化などの普及に努めており,主要な全国紙と地方紙ですでに導入されている
■日経新聞の配信システム「NEWSシステム」 †
- 2002年6月、NewsMLを採用し、記事、写真、映像、音声などマルチメディアコンテンツの編集配信ができるNEWSシステムを本格稼働。
- コンテンツのデジタル化、編集部門主体のマルチメディア編集、ニュース速報強化(NIKKEI NETを通じた24時間365日グローバル情報配信)、編集作業効率向上、メディア技術の標準化を目指す。
■新聞ソリューション(NewsML対応)を提供している会社 †
- EAST: http://www.est.co.jp/newsml/
- IBM: http://www-06.ibm.com/jp/tel-med/media/solutions/np/newsml.html
- ATLシステムズ: http://atl-systems.co.jp/atl/index.jsp
- NEC「NewsGlobe」SOAP対応新聞コンテンツ管理システム: http://www.nec.co.jp/media/shinbun/newsglobe.html
- FatWire(CMS): http://japan.zdnet.com/paper/story/0,3800075931,00001281p,00.htm
- NewsBox(NewsMLを利用した新聞社向けCMS ASP?) http://www.newsbox.jp/about.htm
■NewsML採用事例 †
- 毎日新聞×MSNニュース: http://www.toshiba.co.jp/tps/software/contents_handling/01_1.html
- MSN→その後産経新聞に乗り換え:
- 新聞業界以外でのNewsML採用例
- 山梨県庁と同県内の市町村のホームページにNewsMLが採用された('03-3月')。これによって県と市町村のホームページに掲載した情報(特に災害情報など)が相互のホームページに自動掲載されるようになる。
- http://www.pref.yamanashi.jp/pref/index.jsp
- http://www.nikkeibp.co.jp/archives/238/238970.html
- 開発したのはココ?→ATLシステムズ( http://atl-systems.co.jp/atl/index.jsp )
- ここ最近の事例を探したがあまり見あたらず。
Zen Cart/Zen Cart管理画面かんたん化基礎調査:Substruct, LiteCommerce, X-Cart... (1554d)
Zen Cart/Zen Cart管理画面かんたん化基礎調査:Substruct, LiteCommerce, X-Cart...
このページは? †
- 文責:中野
- Zen-Cart.JPでは、Zen Cartの使い勝手をよくするため「かんたん化」プロジェクトを進行中で、そのそのひとつに「管理画面のかんたん化」がある。
- Zen Cartの管理画面は煩雑で使いづらいが、改善の参考として、主に英語圏で有名なショッピングカートソフトウェアの管理画面を調査し、それをまとめておく。
- 評価ポイントは?
- ソフトウェアの機能を何も考えずに一覧化しているだけでなく、典型的な利用者のペルソナ(ときどきの目的・モード、担当者別のニーズ)を考慮したメニュー提示上の工夫があるか。
- 頻繁に用いるメニューについて、提示方法などを工夫しているか。
- その他、取り入れると使い勝手が向上しそうな工夫などはあるか。
- (...)
◎substruct †
substruct - Google Code
http://code.google.com/p/substruct/
- "Persona and scenario driven UI design"と書いてある。期待できそう。
- エンドユーザー側デモ:http://substruct.subimage.com/
- 管理画面デモ:http://code.google.com/p/substruct/ (admin/admin)
- IE系だと、なぜかログインどころか画面の表示ができない。FFはOK。
- メインのナビゲーションは「注文管理」「商品管理」「販促管理」「問い合わせ管理(?)」「コンテンツ」「ファイル」「顧客化管理」。
- 上部左に「公開サイト」「初期設定」「ヘルプ」「アバウト」があり、「初期設定」を開くとさらにローカルメニューあり。
- コンテクスチュアルなヘルプも比較的充実している。
- このモード分けは最初に想定していたスタイルに近い。Zen Cartの場合、頻度を「低(初回のみ)」「高(都度)」と簡単に分けられるか、検討の必要あり。
◎LiteCommerce †
Ecommerce software & online store builder: LiteCommerce
http://www.litecommerce.com/
- まず、OSSではなく商用ソフトウェアである。
- 全てのメニューが表示されており、特にモードの切り分けは意識されていないが、左側のメニューは日々の運用で使いそうなものが上部にあり、かつManagenment(注文管理や顧客管理系)、Catalog(商品管理系)、Settings(ショップの設定系)...といったグループ毎に展開・折り畳みができるようになっている。順番変更もできればもっといいのに!
- 左側メニューの最下部にはHelpがあり、FAQやコミュニティへのリンクがある。
- ボディ部分は、グローバルナビから利用頻度の高いメニューを抜き出したかたちか。Orders、Statics、Users、General Settings、Categories、Products、Design Import/Export、Modules、Store Maintenanceの順番。
- 一部のメニューには、さらに頻用されるメニューへのリンクも。これはなかなか合理的かも。
- 余談だが、Settings内にQuick Start Wizardという、ウィザード形式の初期設定ツールがある。
◎X-Cart †
Shopping Cart Software & Ecommerce Solutions: X-Cart. Free shopping cart trial is available.
http://www.x-cart.com/
- どこかで見たようなインタフェース。別ソフトの暖簾分け? 代理店?
- Lite Commerceと同じUI? ただメインカラムは少し洗練されている。以下の要素にアンカーリンクで飛べる。
- Quick Menu:顧客・注文管理、商品管理、ページ管理、ショップ設定、支払い設定の各メニューへのドロップダウンメニュー。
- Order Statistics:最終ログイン後、今日、今週、今月の注文概況、最新の注文1件。
- Top Sellers:売れ筋商品のトップ10。
○PrestaShop †
PrestaShop Free Open-Source e-Commerce Software for Web 2.0
http://www.prestashop.com/
- 管理者デモ http://www.prestashop.com/demo/demo (demo@prestashop.com/prestashop_demo )
- トップメインにはヘルプとお知らせしかなく、ナビゲーションは商品管理、顧客管理、注文管理、支払い設定、配送設定、解析、モジュール、初期設定、ツール。モードごとにグルーピングされてはいるのだろうが、日常業務で使いやすいとはいえないだろう。支払い・配送の設定なんて何度も変更しないだろうし。
- ナビゲーションを降りると、カテゴリトップがあり、サブナビゲーションが開く。Zen Cartもこれをやるだけで結構使いやすくなるのではないか?
○VirtueMart †
VirtueMart: Your free e-commerce solution. - Welcome...
http://virtuemart.net/
- Simple LayoutとExtended Layoutあり。参考になるか?
- メインエリアはContorl PanerとStatistics(アクセス解析)のタブ切り替え。
- Contorl Panerは、商品リスト、カテゴリツリー、注文管理、レイアウト設定、ベンダー、ユーザー、設定、ショップ編集、ヘルプ。あまり考え抜かれているとはいえない並べ方。なぜかグローバルナビとは違う。
- グローバルナビ(ホリゾンタル)のローカルナビ(バーティカル)の関係がよくわからないが、ローカルナビを置く発想はいいかも。
○AgoraCart †
AgoraCart.com: Home Page
http://www.agoracart.com/
- ストア側: http://www.agoracart.com/demopro5/agora.cgi
- 管理画面:http://www.agoracart.com/demopro5/protected/manager.cgi (manager/admin)
- ナビゲーションは二段構え。なかなか興味深い。
- 上段:View Store、Store Settings、Order Management、CMS、User Manuals、User Forums、Bugzilla
- 下段:Product Add、Product Edit、Product Delete、View New Orders、Store Manager Home、Logout
- また下:AgoraCart Management、Check Inventory、CMS、Keywords Logged、Order Management、Product Delete、Product Edit (微妙に直上と被っている)
- かなり変態的なメニュー配置。旧式な発想か?
○Shopify †
Shopify Hosted e-commerce with style
http://www.shopify.com/
- RoRで作られたショッピングASP。
- ストア側:デモショップはない
- 管理画面:デモショップはない
- デモショップがないのでスクリーンショットで判断するしかないが、基本はシンプルな感じ。メニュー構成は以下の通り。
(Home) Order(39) Porducts Blogs&Pages Navigations Marketing (ずっと離れて) Look&Feel Prefarence
- 注文管理のログ画面、Google Mapsとのリンク機能などがあるらしい。
- Google AnalyticsのようなインタラクティブなFlashを使ったアクセス解析機能がある。
- デザインについて、Visionというツールを紹介していたり、お勧めデザイナーのリンクがあったり、ユニーク。
○OpenCart †
OpenCart - Open Source Shopping
http://www.opencart.com/
- ストアフロントデモ http://demo.opencart.com/
- 管理画面デモ(demo/demo) http://demo.opencart.com/admin/index.php?controller=home
- グローバルナビは、ショップ管理、商品管理、拡張機能、顧客管理、各種レポート(意訳)。
- Store Staticsに出ているPeople Online、Customers、Orders、Products、Images、Reviews...などは面白い。KPIになりうる指標か、クイックメニューを兼ねるのはいいかも。
- メニューは階層型で、パンくずがない。階層が深く、横移動がしづらく、各画面でできる作業数が少ないという弱点はZen Cartと似ている。
- 余談だが、URL Aliasという動的URLの短縮URLを管理する画面あり。
- Reports > Salesは、絞り込みオプションがあり、使いやすそう(最近では普通のセンスだと思うが)。
Magento †
Magento - Home - Open Source eCommerce Evolved
http://www.magentocommerce.com/
- 管理者デモ http://www.magentocommerce.com/demo (admin/123123)
- ダッシュボード+モードをあまり意識していない網羅的なナビゲーションといった体裁。
- ダッシュボード、注文管理、商品管理、顧客管理、販促、メルマガ、コンテンツ管理、各種レポート、ツール。
- ダッシュボードは売上把握と注文処理系が混在。
- ダッシュボードに掲載されている要素、機能については検討する価値がありそう。
- 初期設定系はどこに押しやっているのかも調べたい。
Ubercart †
Ubercart! A free open source e-commerce shopping cart
http://www.ubercart.org/
- Drupalの拡張機能として動作するショッピングカート。
- http://livetest.ubercart.org/ がつながらないので暫定スキップ。
Satchmo †
Satchmo Project
http://www.satchmoproject.com/
- ショップフロント側デモ http://www.satchmoproject.com/shop/
- デモはエンドユーザー側しかない? 低機能な印象なので詳細調査をスキップ。
FishCart †
FishCart: an Open Source E-Commerce Solution
http://www.fishcart.org/
- エンドユーザー側 http://fishnetinc.com/demo32/
- 管理画面デモはなし? 低機能に見えるのでスキップ。
OFBiz †
OFBiz, The Apache Open For Business Project - Open Source E-Business / E-Commerce, ERP, CRM, POS
http://ofbiz.apache.org/
- ApacheによるCRM、ERP、ECなどのビジネス向けアプリ開発プロジェクト?
- エンドユーザ側デモ: http://demo.hotwaxmedia.com/ecommerce/control/main
- 管理画面デモ:不明
Potion Store †
Potion Store | Potion Factory
http://www.potionfactory.com/potionstore
- RoR製。ソフトウェア、少ないアイテム向け? 低機能っぽいのでスキップ。
Wosbee †
Wosbee - the World's largest webshop community | Wosbee - Just sell it!
http://www.wosbee.com/
- デモショップなし、スクリーンショットはリンク切れ。スキップ。
Digistore †
Free, open source ecommerce software solutions - Digistore c
http://www.digistore.co.nz/
- ストア側:http://www.digistore.co.nz/demostore/
- 管理画面:非公開
- グローバルナビは、Setup、Products、Customers、Orders、Email、Localization、Tools。使用頻度への考慮がなく、あまり考察する価値はなさそう。
AFCommerce †
Ecommerce Shopping Cart By AFCommerce. Open Source online store and payment forms for ecommerce web development.
http://www.afcommerce.com/
- ストア側:http://www.afcommerce.com/demostore/
- 管理画面:デモショップはない
- 要素をただ並べただけのUI。評価する価値なし。
dashCommerce †
dashCommerce
http://dashcommerce.org/default.aspx
- ASP.NET上で動くOSSのショッピングカートソフトウェアらしい。
- ストア側:http://demo.dashcommerce.org/ (簡素すぎる
- 管理画面:なし?
- 管理画面のデモはない。ドキュメントもなぜかPDFばかりなのでパス。
CubeCart †
CubeCart - Free & Commercial Online Shopping Cart Solutions
http://www.cubecart.com/
- ストア側:http://demo.cubecart.com/cc4/
- 管理画面:なし
- グローバルナビには、Store Config、Modules、Catalog、Customers、File Manager...などが並ぶ。使いやすくはない印象。
Flexメモ/「Flex3プログラミング入門」ざっと読み(2) (1560d)
Flexメモ/「Flex3プログラミング入門」ざっと読み(2)
Flexについて知らなさ過ぎるので、「Flex3プログラミング入門」にざっと目を通して
何ができるものなのか把握する。2回目。
→ 1回目はここに: Flexメモ/「Flex3プログラミング入門」ざっと読み
目次 †
ビジュアルコンポーネントで使用される基本概念 †
- サイズ:コンポーネントの高さと幅。サイズプロパティで取得と設定が可能。
- スキン: 外観に関するグラフィカルな要素を指す
- スタイル: CSSのようなもの。
- イベント: アプリ起動、マウス操作やキー入力によって発生
- ビヘイビア
Flexコントロール †
- インタフェースを司るビジュアルコンポーネントをコントロールと呼ぶ。
- ボタン、ラベル、テキストフィールド、コンボボックス、チェックボックスなど
- コンテナ内に配置する。
- Adobe Flex Component Explorer(コントロールの一覧)
- http://examples.adobe.com/flex2/inproduct/sdk/explorer/explorer.html
どんなコントロールが備わっているか、それぞれの外観とソースを確認できる。
また、これ自身がmxmlで書かれていて、しかも一つ一つは短いので、コードを読む勉強にも良さそう。
- HTMLのフォームのパーツをもっとリッチにした感じ。
- それぞれクラス名があって、タグ/プロパティ/イベント/メソッド/スタイルをもつ。
基本コントロール †
- ↑Adobe Flex Component Explorer眺めた方が早いので省略
- Alert
- タグ見たらだいたい想像つくやつ: <mx.Button>、<mx:CheckBox>、<mx.ComboBox>、<mx:List>、<mx:Menu>、<mx:NumericStepper>(▲▼で数字選ぶやつ)、<mx:RadioButton>
- スライダー <mx:HSlider><mx:VSlider>
- カラーピッカー <mx:ColorPicker>
- デートチューザー <mx:DateChooser> カレンダー表示して日を選ぶ
- タイルリスト <mx:TileList> タイル上に複数のアイテムを並べて表示。Tileコンテナコントロールより初期表示が速い
- ツリー <mx:Tree> 開閉可能な階層ツリー
テキスト関連のコントロール †
- テキストデータの表示、入力処理用のコントロール
- 基本的なHTML文書を表示できる htmlText:ほげほげ(HTML文)
- スタイルによる書式設定ができる
- 表示専用:<mx:Label>, <mx:Text>
- 入力処理用(普通のテキスト入力): <mx:TextInput>, <mx:TextArea>,
- 入力処理用(リッチテキストエディタ): <mx:RichTextEditor>
画像コントロール †
Flexで扱える画像ファイル形式
- JPEG(除:プログレッシブ)
- GIF(透明GIFもOK)
- PNG(αチャンネルOK)
- SWF
- SVG(実行時読み込みはNG。コンパイル時埋め込みのみ。)
画像の持たせ方
- アプリケーションファイル自身で持っておく(swfファイル内埋め込み)
- 実行時にロード
- (1)Imageコントロールのsourceプロパティ使ってロード → このコード実行時にロード
<mxd:Image source="asset/image1.jpg" />
- (2)Imageクラスのload()メソッドを使ってロード → 特定のタイミングにロードできる
<mx:Button label="説明" click="display_image.load('image2.jpg')" />
- (1)Imageコントロールのsourceプロパティ使ってロード → このコード実行時にロード
データグリッド †
要するに表。
何ができる?
- データ編集ができる
- 列幅を変えられる
- 列項目でソート
- 行選択時のイベント取得
コンテナ †
レイアウトコンテナ、ナビゲータコンテナの2種類ある。
- レイアウトコンテナ:レイアウトを制御する。
- <div>タグのお利口さんバージョンって感じ
- ナビゲータコンテナ:
- アコーディオン、タブ切りかえ、とかできるようになる。
- ほほぉ。。これ使えば簡単にできるんだ。アコーディオン。
- 子コンテナをグループとして管理する。
- 管理できるのはコンテナのみ。コントロールを直接の子にはできない。
ビューステート †
- サーバアクセスなしに、画面遷移(画面の一部あるいは全部を切りかえ)
- タイムラインを使わずに設計できるので開発効率が高い
- 各場面をステートと呼ぶ。FireWorkdのフレームみたいなもん?
- ステート間で構成要素を共有できる。
<mx:Application ・・・> <mx:states> <mx:State name="ステート名" > <!-- Stateオブジェクトについて記述 --> </mx:State> </mx:states> <!-- ベースステートについて記述 --> </mx:Application
- ステート間で構成要素を共有できる。
トランジション <mx:transition> †
ステート切りかえ時にアニメーション効果をつけることができる
- ぼかし効果
- dissolve(不透明 → 透明に)
- フェードイン、フェードアウト
- Glow(発光効果)
- Iris(ターゲット中央のマスク矩形を拡張/縮小)
- ワイプ
- Move, Pause, Resize, Rotate, Zoom
- SoundEffect
パラレルにエフェクトかける<mx:Parallel>ことも、シーケンシャルにエフェクトをかける<mx:Sequence> こともできる。
スタイル †
CSSとほぼ同じ。
- mxタグ内に直書き: 初期設定などに
< mx:Text id="foo" text="ほげほげ" fontSize="12" />
- setStyle()メソッド使う: 動的制御可能
style_pnl.setStyle ( "borderColor", border_col.selectedColor );
- <mx:Style>で書く
<mx:Style> .style1 { font-size: 16px; } ←クラスセレクタ Panel { font-size: 16px; } ← タイプセレクタも使える </mx:Style>クラスセレクタの適用は↓styleNameプロパティで行う<mx:Text styleName ="style1" ・・・/>
サーバとの通信 †
(時間なくなったので後で)
== (おわり) ==
tag: Flex
ピコ勉強会/ユーザビリティテスト体験セミナーメモ (1562d)
ピコ勉強会/ユーザー中心ウェブサイト戦略セミナーメモ
10月17日(金)東京・ ベルサール神田にて行われたWAIS JAPAN 2008 Web PDCA カンファレンスが行われました。http://www.wais-japan.com/
ユーザビリティテスト体験セミナーについてのメモ
体験型セミナーなので30人ほどの小会場で実施。受講者は半数がweb制作業、半数が企業のweb担当者だった。
セミナーの目的 †
- ユーザビリティテストの実演を見て、ユーザビリティテストの実施方法とその効果を理解する
- 各個人が簡易テストが出来るまでの理解する
実施までの流れ †
- 1.事前準備
- ターゲットユーザー・シナリオ仮説立案
- 検証ポイントの洗い出し
- テスト被験者を収集(アンケートなどで)
- 2.オリエンテーション
- テストの目的や手順を説明し、被験者がリラックスしてテストを実施できるようにする。(テスト会場では緊張していつものような操作が出来なくなってしまうため)
- 3.事前ヒアリング
- 普段のネット利用状況やニーズなど関連する内容についてヒアリング
- 例:どんなときにネット使うか?時間は?検索はGoogleかYahooか?など
- 4.状況設定
- ヒアリングをもとに実際に対象サイトを使いうる自然な状況を設定する
- 5.タスク実施
- 状況だけ設定し、自由にインターネットを利用
- 自発的に対象サイトに流入しない場合は、出来るだけ自然な流れで対象サイトへ誘導する
- 例:自由にインターネットさせた結果比較サイトに行ってしまった場合は「ほしい情報が見つからなかったとしてもう一度Gooogle検索してください。」「検索の結果*****社のサイトを閲覧しようと思った場合どのようにこのサイト内を閲覧しますか?」など。
- 6.振り返りヒアリング
- 実際に画面を見て振り返りながら、行動や発言についてヒアリングで深堀する。
ユーザーの意見ではなく行動を重視 †
- ビービットでは「ユーザーテスト」ではなく「ユーザー行動観察調査」と呼んでいる。
- 調査は画像をブラウザで表示。クリックが出来ないものでも、クリックした場合として行動観察する。
- 見るべきポイントは以下。
- どのページを見たか。閲覧した順番をメモ
- どこをクリックしたか。クリックしなかったか。ボタンをメモ
- 興味を示した/興味を示さなかった
ユーザー行動観察調査方法など †
- どのサイトがテスト対象サイトかは被験者には絶対に明かさない
- レイアウトを作るはやい段階からやってみたほうがよい
- 早い段階のものは簡易テストで良い。社内の人を被験者にするなど。
- 改善しながら繰り返し何回も実施する
- 見学者も交えみんなで発見点についてブレストする
- アイトラッキングはユーザー行動観察調査の補足的に使用している。
- 全ての被験者にやってもらっている
- 配置を検討するのに重要
- ビジュアル訴求がつよいサイトなど
- 被験者は1セグメント3〜4人でおこなう。
- 1名につき約75分くらいの時間でユーザー行動観察調査を行う
- 1セグメント3〜4人のユーザー行動観察調査を繰り返し行う
ピコ勉強会/ユーザー中心ウェブサイト戦略セミナーメモ (1562d)
10月17日(金)東京・ ベルサール神田にて行われたWAIS JAPAN 2008 Web PDCA カンファレンスが行われました。http://www.wais-japan.com/
ビービット 遠藤氏の講演に参加しました。
以下その概要。
1.ユーザー中心アプローチで成果を上げた事例 †
ビービットのコンサルティングで実際に成果を上げた事例の紹介として代表して3つの事例をあげていました。
- 事例1:カメラのキタムラ http://www.kitamura.co.jp/
- 1ヶ月で売上2倍
- 商品の選定軸を増やした。すでに別サイトとして持っていた口コミ情報との連携
難解だった購入フローをわかりやすく。
- 商品の選定軸を増やした。すでに別サイトとして持っていた口コミ情報との連携
- 1ヶ月で売上2倍
- 事例2:白銀屋 http://www.shiroganeya.co.jp/
- 宿泊数増加
- ユーザーの目的>部屋・料理・風呂。その目的に合わせてサイトの構成を改善。
リニューアル前は部屋・料理・風呂といった情報が下位下層で、上位階層に加賀モダンとか魯山人など「旅館のこだわり」を表現するコンテンツが上位階層にあった。
ユーザーの知りたい情報を上位に変更。。
高級感を殺さず階層の改善を実施した。
- ユーザーの目的>部屋・料理・風呂。その目的に合わせてサイトの構成を改善。
- 宿泊数増加
- 事例3:三井住友住宅ローン http://www.smbc.co.jp/kojin/jutaku_loan/index.html
- 診断サービス申し込み10倍(リニューアル前と比較して)
- 「どのタイミングでサイト見てるか?」「ユーザーの目的/特徴は?」を検証。
タイミング:「マンション買おう!」と決めてから住宅ローンを考えることが多い(お金のことは考えたくないので)。
ユーザーの目的/特徴:住宅メーカーからの紹介は信じない、押し売りされるのは嫌だ、という人が多い。
比較しながら探しているユーザー心理を踏まえ、
ローン支払いプランをわかりやすく紹介、お得なローンを紹介、比較検討のポイントといったコンテンツなど。
ユーザー属性から仮説を立ててコンテンツの提案。
「このプランで本当に大丈夫ですか?」というページを作るなど。
- 「どのタイミングでサイト見てるか?」「ユーザーの目的/特徴は?」を検証。
- 診断サービス申し込み10倍(リニューアル前と比較して)
2.ユーザー中心・ユーザビリティの考え方 †
- 「インターネットはセルフサービスチャネル」(ほうっておくと何が起きるのかわからない/提供者の思いどおりになりにくい)
- 意図しないとユーザーが見えない
- あがってくる意見は少数派のもの
- 競合への乗り換えが容易
- ユーザーに強制的にサイトを使わせることは不可能
- ユーザーは主に購入プロセスで使用するためビジネス成果を左右
- お客が怒って帰ったのか、どうかわからない(ほっとくしかない)
- つまり、対面チャネル以上にお客様のことを知っておくことが重要。
- ユーザーが中心の時代になった。ユーザーに選ばれる企業(ウェブサイト)が最終的なビジネス成果を掴む
質の時代・個の時代 → マーケティングスタイルの変化
→ニーズの多様化
例)あるビール工場では、30年前は4種類のビールを作っていたが、今では、20数種類を製造している。
消費者が握る情報の主導権 → 力関係の崩壊
ネットの特性 → 媒体特性上、ユーザー中心
↓
ユーザー主役の時代となった現代
ユーザーに選ばれる企業(Webサイト)が最終的なビジネス成果をつかむ
- ユーザービリティとは?
- 単に画面の使いやすさ・わかりやすさと理解していないか?
- ただしい認識は、「ユーザーの行動、心理等の分析を踏まえて戦略的に導出されたサイトのあるべき姿」
- つまり、Webユーザビリティとは
あるWebサイトが、
【特定のユーザー】によって
【特定の利用状況】において
【特定の目的を達成】するために用いられる際の
【有効さ】【効率性】【満足度】の度合いである。
- 成功しているサイトに共通するポイント
- サイトの顧客=ユーザーを徹底的に知っている
- ユーザーの視点から戦略を組み立てている
- 事前に仮説を持ち、ある程度検証をしてから実装している
- 事後に効果検証している
3.成果を上げるユーザー中心サイト構築手法 †
- 5つのポイント
- ユーザーターゲティング
- ユーザーシナリオのデザイン
- 意見を聞かないユーザー調査
- 早期可視化(プロトタイピング手法)
- 常に仮説検証(スパイラル手法)
- ユーザーターゲティングの重要性
- 「ユーザーは全員」というと誰に対しても意識を払わなくなる
- 複数のターゲットがいた場合は優先順位つける
- 矛盾が発生した場合は別サイトを作ってみる
- (ベストバイ- 家電量販店-の例)
- ターゲットユーザーの定義方法
- ユーザー属性の洗い出し→ 「市場規模の大きいユーザー」「収益率の高いユーザー」「自社の強みが行かせるユーザー」「ウェブサイト利用意向の高いユーザー」など
- ユーザー行動に与える要素で分類・優先順位付け→いくつかのセグメントで沸ける(年齢・性別・家族構成など)
- ターゲットユーザーの定義・関係者で共有
意見を聞かないユーザー調査〜行動観察手法 †
- 人間は相手の期待に応える傾向(自分のニーズを言語化して把握している人はいない)- 行動という事実を把握して、行動の裏に潜む原因、理由、心理を分析
- プロトタイプによる刺激←→反応、をベースに行動を観察
- (例:テスト結果と行動とのギャップ例)
- 次にどんなお皿がほしいか>四角くてカッコイイのがほしい
- インタビューのお礼にサンプルの中から好きな皿をプレゼント>丸い皿を選ぶ
- 行動の理由は、実際に食器棚に入れることを考えると丸の方が収まりが良い
- 意見は信頼できない
- 行動観察手法〜ユーザビリティテスト
- プロトタイプでのテスト
- 行動観察手法〜アイトラッキング
- 画面上でどこを見ていたかの確認
- ユーザビリティテストの補足的に使用する
- 行動観察による成功事例1.
- インテュイット社 経理ソフト 「クイッケン」
- ユーザーを招いて観察→持ち帰りプログラムで家庭での状況探求
- 自宅まで動向、箱空けるところからインストールとか観察
- (結果)ユーザーの使う機能は限られている。ユーザーに合わせて機能絞る
- インテュイット社 経理ソフト 「クイッケン」
- 行動観察による成功事例2.
- クックパッド
- バナー画像の3倍の成果をあげたテキストリンク。
- バナーよりもニーズが発生したタイミングで表示されるテキストリンクのほうが3倍の効果を上げた。
- ウェブを閲覧するユーザーは高速道路を走るドライバーなので目的地に到着してから見せるのが効果的
- クックパッド
Flexメモ/「Flex3プログラミング入門」ざっと読み (1568d)
Flexについて知らなさ過ぎるので、「Flex3プログラミング入門」にざっと目を通して
何ができるものなのか把握する。
目次 †
Flexアプリのショーケースサイト、リファレンス等 †
- Flex Showcase: http://flex.org/showcase/
- Flexサンプル多数。
- Adobe - Flexデベロッパーセンター: http://www.adobe.com/jp/devnet/flex/
- Flex開発者向けサイト。チュートリアル、サンプル、ダウンロードなど。
- Flex 3 リファレンスガイド: http://livedocs.adobe.com/flex/3_jp/langref/
Flexアプリケーションの構成物 †
- ソースファイルはMXML + ActionScript で記述する。
- MXML --(コンパイル)--> ActionScript --> 実行ファイル:.swf
- SWC(拡張子.swc、ライブラリ、コンポーネントファイル):コンパイル時に静的にリンクされる。
- RSL(拡張子.swc、ランタイム共有ライブラリ):クライアントPC上にキャッシュされてアプリケーションに動的にリンクされる。
MXML, ActionScript †
- MXMLはマークアップ言語(XML)の一種。(拡張子.mxml)
- <>タグ。XHTMLなどに似ている。
- ActionScript(拡張子.as):制御構造を記述
- ECMAScriptをベースにしたプログラミング言語。
- JavaScriptに似ている。
- MXML内に直接記述するか、外部ファイルとしてインポートされる
コンポーネント †
- コンポーネント(UIコンポーネントなど再利用可能な機能プログラム)
- ライブラリ(関数レベルの機能集合)
- クラスライブラリ (API)
- ActionScriptクラスライブラリ (Adobeが提供)
- Flex 3 リファレンスガイド: http://livedocs.adobe.com/flex/3_jp/langref/
ActionScript™ 言語で使用されるすべてのエレメントのシンタックスおよび使用方法に 関する情報が記載されています。Adobe が正式にサポートしている Adobe® Flash® Player および Adobe® AIR™ のすべてのエレメントについて説明しています。
アプリケーション実行 †
- Flexアプリケーションの実行は Flash Player。エンジンはAVM(ActionScript Virtual Machine)。
- 2006年 AVM2ソースコードを公開
- Mozilla Foundationと共同で開発を進める方針を発表(Tamarinプロジェクト)
サーバとの連携 †
[[[[[[[[[[[ Flash Player ]]]]]]]]]]]]]]] ↓↑ ↓↑ ↓↑ [[[[[[[[[[[ Webサーバ ]]]]]]]]]]]]]]]]]] ↓↑ ↓↑ XML/HTTP Live Cycle Date Services ES REST Java EEアプリケーションサーバ SOAP Webサービス
- Live Cycle Date Services ES(LCDS)はサーバ上のJavaクラスメソッドを呼び出すことができる。協力なデータ処理やメッセージング機能を提供。
- MS Windows 2000 Server、 Win XP Professional、Red Hat等で動作
- FlexクライアントとJMS(Java Message Service)間のメッセージ送信をサポート
- リアルタイムチャット、サーバからクライアントへメッセージ配信を行うアプリケーションが実現可能になる
- リモートプロシージャコールサービル: サーバ-クライアント間の非同期型通信を提供する。HTTP POST/GET、SOAPプロトコル(Webサービス)、サーバ上のJavaクラスへのアクセスを実現する。
- データマネージメントサービル
- Flexクライアント-サーバ間で同期されたデータ処理を可能にする。リアルタイムでデータ同期を行う、クライアント→サーバにデータ同期をかけるアプリケーションが実現可能になる。
Flexアプリケーションのビルド †
2方法ある
- Flex SDKのコマンドラインコンパイラからビルドする
- Flex Builder(Flex SDK同梱)上からビルドする
開発ツール †
- Flex SDK:Adobe提供の無償キット。テキストエディタで開発
- アプリケーションコンパイラ(mxmlc):SWFを生成
- コンポーネントコンパイラ(compc):SWCやRSLを生成
- Flex Builder:Exlipseベースの統合開発環境。有償。ソースエディタ、GUIベースの開発ツール、デバッガを有する
MXMLの基本 †
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml">
<!-- コンポーネントの配置とか記述 -->
<mx:Script>
<![CDATA[
// ActionScriptコードの記述
]]>
</mx:Script>
....
</mx:Application>
- MXMLソース内にActionScriptコードを書く
- MXMLタグ内にインラインで書く
<mx:Button click="mx.controls.Alert.show('ほげほげ')" /> - <mx:Script>タグ内にまとめて書く
<mx:Script> <![CDATA[ private function Button_click(): void { mx.controls.Alert.show('ほげほげ'); } ]]> </mx:Script>
- MXMLタグ内にインラインで書く
Flexプログラミングの基本概念 †
イベント処理 †
- ユーザイベント( click, doubleClick, mouseDown等)とシステムイベント(applicationComplete, error等)の2種類ある
- イベントハンドラ(イベントリスナー)の作成
<mx:Script> <![CDATA[ import flash.events.MouseEvent; ←flash.eventsパッケージのMouseEventクラス使うよ import mx.controls.Alert; ← mx.controls パッケージのAlert使うよ private function myEventHandler( event:MouseEvent ): void { mx.controls.Alert.show('ほげほげ'); } ]]> </mx:Script>
- MXMLソース内から呼び出す
<mx:Button label="クリックしてください" click="myEventHandler( event )" />
- ASコード直書き(インラインイベントハンドラ)という手もある
- ActionScriptでイベントハンドラを登録するには addEventListener()関数を使う
バインディング †
- コンポーネント間で、バインディングの設定ができる。source側の値が変更されると、destination側の値に自動反映される。
- 記述方法は {}によるか、タグで書くの2種類ある
<mx:TextInput id="sourceText" text="文字を入力してください" /> ←こっちの結果が <mx:label text="{sourceText.text}" /> ←こちらに反映される
アイテムレンダラー †
(よくわからんので飛ばし)
Flexコンポーネント †
- カスタムコンポーネント (自分で作るやつ)
- Flexビジュアルコンポーネント(あるいは単にコンポーネント)
Flexビジュアルコンポーネント †
- ボタン、ラベルなど画面に配置する要素
- ビジュアルコンポーネントの配置=画面のデザインということ
== (次回に続く) ==
tag: Flex
企画メモ&Tips/マイクロフォーマット(microformats)の活用例メモ (1616d)
企画メモ&Tips/マイクロフォーマット(microformats)の活用例メモ
マイクロフォーマット(microformats)の活用例メモ †
書籍「マイクロフォーマット」に記載されている、マイクロフォーマットの活用例を体感できるあれこれをチェックしてみる。
参考書籍:
マイクロフォーマット Webページをより便利にする最新マークアップテクニック
John Allsopp, 木達 一仁, 株式会社ミツエーリンクス, 浅野 紀予
http://www.amazon.co.jp/dp/4839925445/arkweb-22/ref=nosim
企画メモ&Tips/マイクロフォーマット(microformats)の活用例メモ
マイクロフォーマット(microformats)の活用例メモ †
書籍「マイクロフォーマット」に記載されている、マイクロフォーマットの活用例を体感できるあれこれをチェックしてみる。
参考書籍:
マイクロフォーマット Webページをより便利にする最新マークアップテクニック
John Allsopp, 木達 一仁, 株式会社ミツエーリンクス, 浅野 紀予
http://www.amazon.co.jp/dp/4839925445/arkweb-22/ref=nosim
Firefoxのアドオン(Add-ons) †
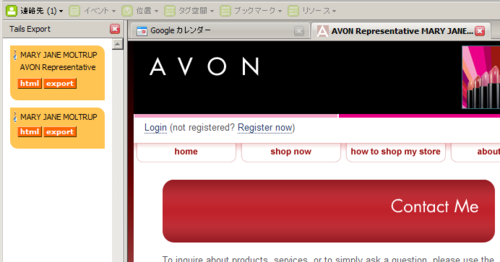
Tails Export :: Firefox Add-ons
https://addons.mozilla.org/ja/firefox/addon/2240
- インストールすると、ステータスバー(ウィンドウ下部)にマイクロフォーマットのアイコンが表示される。初期はグレーアウトしているが、マイクロフォーマットを含むWebページに行くとオレンジになる。クリックでサイドバーに詳細を表示。
- hCard、hCalendar、hReview、xFolk、Rel-licenseに対応。
Operator :: Firefox Add-ons
https://addons.mozilla.org/ja/firefox/addon/4106
- ツールバー形式。
- 設定画面の「表示スタイル」では「動作」か「データ形式」か選べる。「動作」にすると「Googleカレンダーに追加する(hCalendar)」、「Flickrで写真を探す(tag)」など、埋め込まれたマイクロフォーマットに基づく用途提案があり、面白い。
- hCard、hCalendar、geo、tag、xFolk、RDFに対応。
サービス †
Pingerati
http://pingerati.net/
- テクノラティが提供するmicroformatsの検索エンジン。Pingを飛ばすとインデックスしてくれるらしい。
- 最終Pingが249日前だ。あまり流行ってない様子。
suda.co.uk/projects [X2V]
http://suda.co.uk/projects/X2V/
- Brian Suda氏が運営するβサービス。
- 「hCalendar-2-iCalendar」と「hCard-2-vCard」という変換サービスがある。
企業サイトでの導入例 †
AVON.com
http://shop.avon.com/shop/find_a_rep.asp
AVON Representative SARABJIT GUJRAL serving the New Hyde Park, NY area
http://sarabjitkaur.avonrepresentative.com/?CUST_ID=0&SECURITY_TOKEN=&BRAND_ID=0
- Avonでは、全外交員(?・"Representative")のコンタクト情報をhCardにしているらしい。
- わかりづらいが、上記の"find a Representative"で適当に検索するとホームページやフォームに行くことができるが、そのどちらにも記述されている。
examples-in-the-wild - Microformats
http://microformats.org/wiki/examples-in-the-wild
- その他の事例は上記のMicroformats Wikiにある。時間を見て潜ってみる予定。
tag: マイクロフォーマット,microformats,セマンティック・ウェブ
サービス †
Pingerati
http://pingerati.net/
- テクノラティが提供するmicroformatsの検索エンジン。Pingを飛ばすとインデックスしてくれるらしい。
- 最終Pingが249日前だ。あまり流行ってない様子。
suda.co.uk/projects [X2V]
http://suda.co.uk/projects/X2V/
- Brian Suda氏が運営するβサービス。
- 「hCalendar-2-iCalendar」と「hCard-2-vCard」という変換サービスがある。
企業サイトでの導入例 †
AVON.com
http://shop.avon.com/shop/find_a_rep.asp
AVON Representative SARABJIT GUJRAL serving the New Hyde Park, NY area
http://sarabjitkaur.avonrepresentative.com/?CUST_ID=0&SECURITY_TOKEN=&BRAND_ID=0
- Avonでは、全外交員(?・"Representative")のコンタクト情報をhCardにしているらしい。
- わかりづらいが、上記の"find a Representative"で適当に検索するとホームページやフォームに行くことができるが、そのどちらにも記述されている。
examples-in-the-wild - Microformats
http://microformats.org/wiki/examples-in-the-wild
- その他の事例は上記のMicroformats Wikiにある。時間を見て潜ってみる予定。
![[ARK-Web SandBox] [ARK-Web SandBox]](image/sandbox.gif)