- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- ソース を表示
- FrontPage へ行く。
- 1 (2005-04-23 (土) 08:00:05)
- 2 (2006-02-28 (火) 11:52:22)
- 3 (2006-03-05 (日) 12:17:18)
- 4 (2006-07-06 (木) 07:57:23)
- 5 (2006-07-09 (日) 02:43:28)
- 6 (2006-07-11 (火) 09:04:28)
- 7 (2006-07-14 (金) 11:19:23)
- 8 (2006-10-03 (火) 11:32:53)
- 9 (2006-10-06 (金) 14:34:08)
- 10 (2006-11-19 (日) 17:24:12)
- 11 (2007-06-06 (水) 21:24:48)
- 12 (2007-06-07 (木) 00:28:39)
- 13 (2007-06-07 (木) 03:29:06)
- 14 (2007-06-07 (木) 06:29:39)
- 15 (2007-06-07 (木) 09:30:32)
- 16 (2007-06-07 (木) 13:13:52)
- 17 (2007-06-07 (木) 16:15:45)
- 18 (2007-06-07 (木) 19:40:08)
- 19 (2007-06-07 (木) 22:39:35)
- 20 (2007-06-08 (金) 01:52:59)
- 21 (2007-06-08 (金) 04:57:59)
- 22 (2007-06-08 (金) 09:19:54)
- 23 (2007-06-08 (金) 12:12:45)
- 24 (2007-06-08 (金) 21:59:40)
- 25 (2007-06-09 (土) 01:18:16)
- 26 (2007-06-09 (土) 04:18:47)
- 27 (2007-06-09 (土) 07:22:53)
- 28 (2007-06-09 (土) 12:02:13)
- 29 (2007-06-09 (土) 16:13:42)
- 30 (2007-06-09 (土) 19:38:18)
- 31 (2007-06-09 (土) 22:59:51)
- 32 (2007-06-10 (日) 02:07:54)
- 33 (2007-06-10 (日) 04:13:11)
- 34 (2007-06-10 (日) 15:42:58)
- 35 (2007-06-10 (日) 18:55:13)
- 36 (2007-06-10 (日) 22:46:59)
- 37 (2007-06-11 (月) 02:06:44)
- 38 (2007-06-11 (月) 05:23:57)
- 39 (2007-06-11 (月) 08:33:10)
- 40 (2007-06-11 (月) 09:34:20)
- 41 (2007-06-11 (月) 16:33:21)
ただいま、Plaggerでみんなのブックマークをアグリゲート?中。
大家メモ/MAMP/MAMP環境でのPHPエラー表示 (671d)
MAMP環境でのPHPエラー表示 †
目次 †
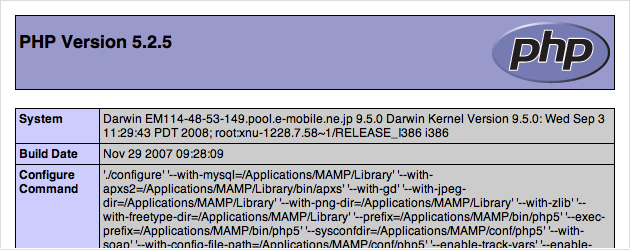
phpinfo関数でMAMP環境での設定確認 †
MAMPのバージョンにより設定に差異があるため、まずは現状の設定を確認するためphpinfo関数を記述したphpファイルを用意します。
<?php phpinfo(); ?>
上記の内容を記述したphpファイルを仮にphp_test.phpとし、MAMPの環境下へ配置し表示させてみます。
例として、
で設定した「project001」ディレクトリ直下へ配置し、ブラウザにて
http://localhost:8001/php_test.php
でアクセスすると、以下のような情報が確認できます。
今回はその中の「error_log」「display_errors」の項目を確認してみましょう。
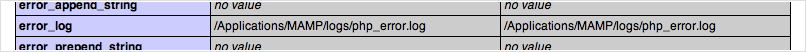
php.iniのerror_log、display_errors項目の設定確認 †
MAMP バージョン1.7.1で「error_log」の項目を確認してみると、
と表示されているので有効となっており、エラーのログは溜まるようになっているようです。
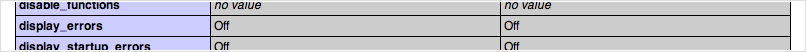
次に「display_errors」の項目を確認してみると、
のように表示されているため、「display_errors」は無効となっているようです。
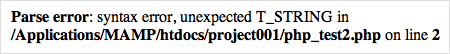
試しに先ほど設定確認用に作成した「php_test.php」の内容をわざと間違えた内容にし、「php_test2.php」とします。
<? php // わざとスペースを入れてみました phpinfo(); ?>
このファイルを確認するため、ブラウザで
http://localhost:8001/php_test2.php
にアクセスしてみます。
すると「display_errors」が無効となっているため、エラーがあってもブラウザ画面には何も表示されず、修正時の手助けとなるエラーが表示されません。
MAMPのデフォルトで無効となっている理由としては、「display_errors」の設定を記述してあるphp.iniファイルにも記述してあるようですが、
; Print out errors (as a part of the output). For production web sites,
; you're strongly encouraged to turn this feature off, and use error logging
; instead (see below). Keeping display_errors enabled on a production web site
; may reveal security information to end users, such as file paths on your Web
; server, your database schema or other information.
つまり
http://jp2.php.net/manual/ja/errorfunc.configuration.php#ini.display-errors
開発をサポートする仕組みであり、本番のシステムでは使用すべきではありません
ということのようです。
しかし、この連載ではMAMPはあくまでローカルの開発環境として利用することを想定しているので、エラーが表示されるほうが今後何かと便利です。
そこで以下の方法でPHPのエラーが表示されるよう設定をします。
php.iniファイルにてdisplay_errorsを有効化 †
php.iniファイルの記述を書き換えMAMP環境内でPHPエラーの表示を有効にするため、
/Applications/MAMP/conf/php5/php.ini
のファイルの記述から「display_errors」の設定に記述されている箇所を修正します。
php.iniのPATH(場所)は上記のphpinfoにて確認できます。
デフォルトでは
display_errors = Off
となっていますので
display_errors = On
と書き換えます。
念のため一度MAMPを再起動してから、先ほどわざと記述の間違いをしたファイル
http://localhost:8001/php_test2.php
を表示してみましょう。
今度はエラーが表示され、原因として考えられる箇所も指摘してくれました。
念のため
http://localhost:8001/php_test.php
にアクセスし、現在の設定を確認してみましょう
「display_errors」が有効になっていることが確認できました。
これで今後MAMP環境下でもPHPのエラーが表示されるようになり、エラー箇所を特定しやすくなるかと思います。
関連記事 †
参考記事 †
- phpinfo関数による設定内容の確認 - php.iniの設定 - PHPインストールと初期設定
http://www.phpbook.jp/install/phpini/index5.html
- Side-B » Blog Archive » [MAMP] display_errorsの設定
http://side-b.sto.co.jp/weblog/archives/383
- MacOSX で PHP 開発環境を作ってみる(MAMP × PEAR × Smarty のインストール) - applesy16g::Hatena
http://d.hatena.ne.jp/tenkousei/20060428/1146193479
Google Browser Size でファーストビューをチェック (2703d)
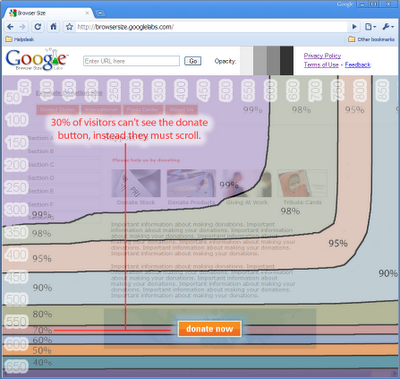
Google Browser Sizeでファーストビューをチェック †
Googleの新しいサービス「Browser Size」がリリースされました。
Browser Size
http://browsersize.googlelabs.com/
あるウェブページの、「スクロールせずに閲覧可能な領域」がひとめでわかる、というもの。
いわゆるファーストビューですね。
「スクロールしないと見れない要素」は、ユーザに見落とされてしまう可能性が高まってしまうので、
重要な要素はファーストビューに収めるようレイアウト時にはあれこれ苦心するわけですが、
「ファーストビュー」をこうやって具体的な数字で示してくれることで、どの要素が見落とされやすいか、が見える化されて面白いです。
このデータは、Googleブログによると、google.comの訪問者のブラウザサイズから取得したデータに基づいているとのこと。
そのうち実際のドメインごとの割合が出て、GoogleAnalythics?で見れるとか、そうなると素敵だな…
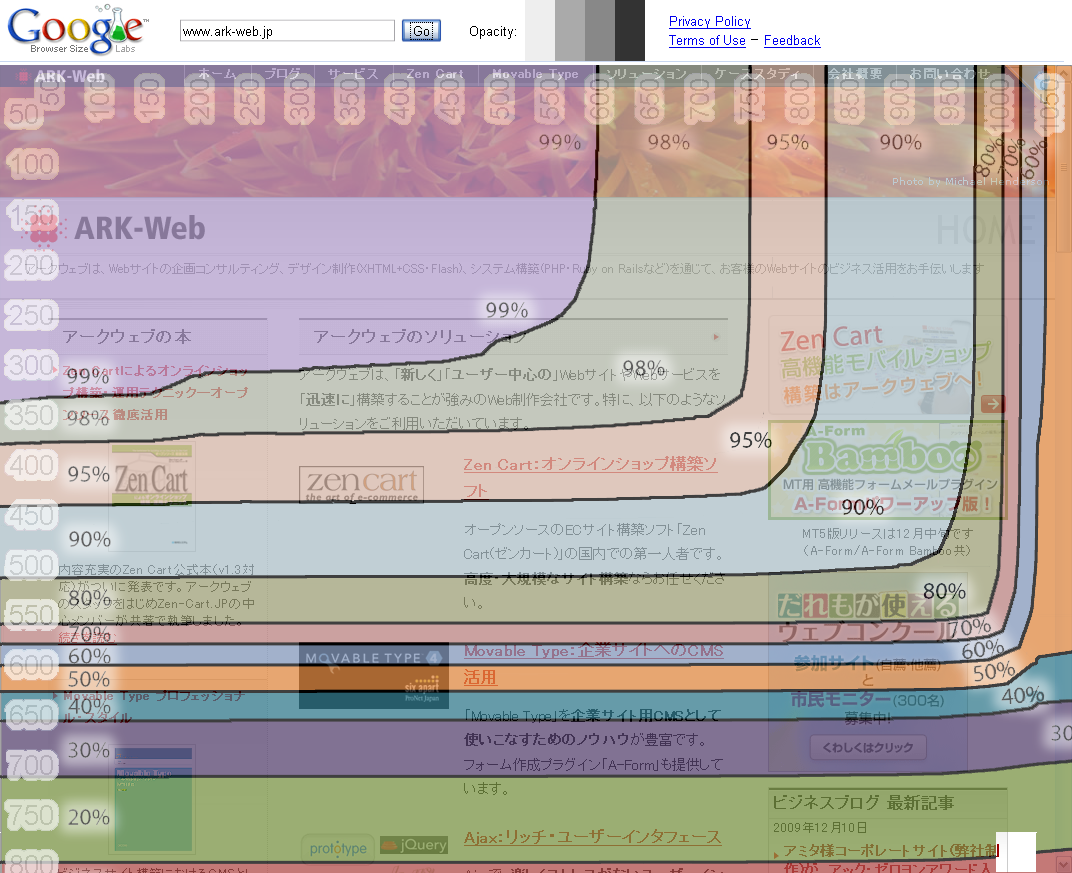
ark-web.jpのトップページ †
うちのサイトのURLを入れて見てみましたが、80%の人にはZen-Cartのことしか伝えられてないかもですね…
うーむむ…
- ほかにもいろいろやってるので、よかったらこの下のフッタから!(と小さくアピール)
event/インクルーシブデザインワークショップ (2713d)
インクルーシブデザインワークショップに参加してみました †
小森です。
12月5日、つくば市で開催されたインクルーシブデザインワークショップ
http://tsukuba-cu.net/course_eventlist/2009/12/post-33.html
に参加してきました。
講師は京都大学の塩瀬隆之さんで、笑いと写真と具体例を交えてのとても面白い内容で、
個人的には、目からうろこがボロボロ落ちた気がしました。
ほとんどメモではありますが、気づきが多かったので、ここに残したいと思います。
京都大学インクルーシブデザインユニット
http://www.museum.kyoto-u.ac.jp/inclusive/
インクルーシブデザインとは? †
- 「高齢者や障害のある人など、特別なニーズを抱えた消費者をデザインプロセスの上流工程へと積極的に巻き込んでいく手法」(京都大学インクルーシブデザインユニットWebサイトより)
- インクルーシブ=巻き込む
- みんなを巻き込む
- 「ユーザ巻き込み型デザイン」
- デザイナー1人でつくるのではなく、みんなで考えるデザイン
- ユニバーサルデザインの手法のひとつ。
「みんなをまきこむ動物園」の事例 †
- 京都市の動物園をインクルーシブデザインで改善案(賞をとったそうです)
すすめかた †
リードユーザ(障害者)と一緒に動物園を歩きながら、
その振る舞いや言葉など、気づいたことを付箋に書く
(とにかく記録に残すことが大事)
↓
付箋をグルーピング
↓
絵を書く
↓
試作品を「すぐ」つくる
- 調査と観察でオワリ、でなくプロトタイピングまでの全工程にユーザが参加する
- (調査工程の)一発で答え=言葉は出ないから
(IDEOのやりかたに似てるな、と思ったけど、最後までユーザが参加するというところが違う)
ユニバーサルデザインはなぜうまくいかないか? †
- 実際には不便な商品
- 遠回りする点字ブロック
- かっこわるい障害者向けデザイン...
なぜこうなるか?
↓
「他人ごとだから」
- 疑似体験しても「かわいそう」「助けなければ」という感想にしかならない
- 「将来自分もこうなる」は遠すぎて実感がない
- ユニバーサル=「みんなが使える」→「○○の人が使える」、から始めるとうまくいかない
個人からはじめるアプローチ †
- ある個人のユーザのニーズをつきつめて、広げていく
- 車椅子を改善するとベビーカーにも応用できる
- 片手が不自由な人に対応すると、雨で傘をさしている人にも便利
- ○○さんのために ではなく、 ○○さんとともに という考え方に。
なぜデザインが大事か? †
- 障害者 disable → disabled、と呼び方が変わった
- デザインが悪い、という考え方
- デザインが人を排除している(=exclusive)
- 冷蔵庫の話。
- たとえば、車椅子の人が冷蔵庫を開けるとき、どうなってしまうか?
→扉にぶつかってしまう。開けると同時に下がらないといけない - 健常者は、無意識のうちに一歩下がっている。
- デザインに動きを強制されている。
- たとえば、車椅子の人が冷蔵庫を開けるとき、どうなってしまうか?
- 障害者向け商品はデザインがいまいち
- 他人が使うと思っているから、かっこわるいデザインでも平気になってしまう。
→自分の家にあってもいいもの、欲しくなるデザインをつくる
ワークショップ †
今回のお題は「使いやすいバンドエイド」。
私たちのテーブルでは視覚障害者の方がリードユーザになって、市販のバンドエイドを使ってもらい、
書く(問題点の洗い出し)→ 描く(アイディア、商品名)→ 作る(プロトタイプ制作)→ 見せる(プレゼン)
を行ないました。
以下のような問題点があがりました。
- (箱が複数あった)商品の違いがわからない
- 箱の開ける場所をみつけにくい
- 袋の開け口を粘着テープで留めたタイプのものは、相当苦労していた
- 内袋が空けにくい
- シールをとりにくい
- 傷の場所を手で探すために、傷口に触ってしまう
- 内袋やシールが多くてゴミが出る
- ...
改善案を出し、その場で紙とはさみを使っての試作品を試してもらって、商品名もつけます。
私たちのグループは各問題ごとに箱の改善案、本体の改善案、と細かい改善視点での試作を進めていたのですが、他のグループからは、
- セロテープのような形状のバンドエイド
- 折りたたんだ紙に貼ってあるバンドエイド(=ペロっとはがすだけで使える。ごみは出ない)
といった包括した面白いアイディアが出てました。
自分が片手を怪我していたら、と片手で使ってみたり、あれこれ雑談や冗談を言いながら、障害のあるなしや年齢関係なく意見を出し合い、同じで立場で進めることができたと思います。
感想 †
印象に残ったキーワードなど。
「ユーザは絞り込んでいくのではなく広げていくもの」 †
通常、私たちがウェブをつくるときは「ターゲットユーザは絞り込むもの」という考え方から始めますが、
- まず、具体的な「隣のだれか」を幸せにすることを考える
- そこから対象を広げていく(「あ、この機能は健常者にとっても便利だよね?」)
という考え方が新鮮でした。
(「ペルソナ」の考え方に近いかもしれません)
デザインが悪い、という考え方 †
- 障害者は操作に詰まったとき自分が悪い、と思って質問しなかったり使わなくなってしまう。という話を思い出した。
- ひとが罪悪感を感じさせないデザインにするべきだ、と思った。
「これ」「あれ」 †
- ワークショップ中、気づかないうちに「こうしよう」「これでいいんじゃない?」と、普段から指示代名詞をいかに使っているか。
- え、どうなったの?え、どれ?と視覚障害のリードユーザに何度も聞かれてしまった。
Webだとどうだろう? †
自分の仕事に置き換えて、ウェブアクセシビリティにどう反映できるか?と考えると、
- アクセシビリティ専用のページを作らないとダメだよ、と弱気になるときもあったけれど、
「アクセシビリティは一般の人にもやさしい」、と発想を変える
- アクセシビリティ=どんな人にも、どんな障害の人にも、と大上段に考えると大きすぎて動けなくなる。
できることからやればいいんだ、と気が楽になった
- 「ワカッタ気にならないこと」
- 講義の最初に、参加者全員で何も見ずに「シマウマ」を描いてください、と言われました。
当然知っているつもりだけど、案外描けないもので、私が描いたシマウマは、トラ模様のなんかおかしなシマウマになってしまいました。
続いて同じグループの人にヒントをもらいながら描く、ということをやったのですが、「後ろ足の縞が山になっている」というヒントも、私は「▲」で描いたが、実際の写真を見ると「人」の形状だったり、「伝えることの難しさ」を実感。 - たとえば動物園に行ったら、知っているつもりで通り過ぎてしまうでしょう。でも、よく見ないと知らないことがたくさんある。
- 同じように、Webをワカッタつもりでいるのはあやうい。
- 講義の最初に、参加者全員で何も見ずに「シマウマ」を描いてください、と言われました。
笑いや手を動かしながらだと、印象に残りやすい †
- このワークショップに限らないですが、
体験しながら、五感を使いながらだと頭にも心にも入っていきやすいですね。
うーん、このメモだと面白さがちっとも伝わらない気がしますが、機会があればいろんな人にぜひ体験してみてほしいです。
event/POINT OF VIEW 第0回 (2746d)
POINT OF VIEW 第0回に行ってきました †
10月30日、エスカフラーチェのpurprinさん主催のデザイン勉強会「POINT OF VIEW 第0回」に行ってきました。
http://www.pointofview.cc/
初回の参加者は抽選で選ばれた30人。
デザイナーばかりかと思ったら、エンジニアの方も多かったのが意外でした。
それだけにいろいろな立場のいろいろな視点の意見が出ている内容ですが、興味深いところも多く、小森がメモったところを載せときます。
まずnanapiの話。 †
読み手に対して、
- 問題提起
- 解決したときの自分をイメージしてもらう
がテーマ
プロトタイプの話 †
- 動くものがあると理解してもらいやすい。
- 実制作でも使いまわす。コスト的に。
- ZeroBase?ではプロトタイプは捨てる
- プロトタイプと制作ではゴールが違うので、目的を達したら廃棄、という考え方
- 画面の一部が変わるようなものはポストイットを使ったり(@二次会)
クライアントのイメージが漠然としているとき †
- ヒアリング→たたき台をもとに、「じゃあこのサイトができたとして、5年後に何をしたいですか?」という質問をする
- ブランドをつくるのか?モノを売りたいのか?
- その先を考えてもらうことで、本当の目的が見える
- (※個人的にはこの意見が当日一番の収穫)
- キーワードを出してもらう
- ヒアリングシートを使う
- 概要、担当者のリテラシーも。
- 絵を描く
- 選ばせる
- 捨て案
コンセプト †
- 戦略ありきのコンセプト
- 「だれのためのどんな目的なの?」
- 5W1Hを出して発注するよ
- ユーザと運営者の目的は違うけど、それぞれを叶える
- 色はコンセプトに含まれるのか?
- サイトコンセプト > ビジュアルコンセプト > 色 (ビジュアルコンセプトのうちの1つ)
- ヒアリングシートでコンセプトの細かい点を聞く
- 相談しながら肉付け
- 案外お客さんはわかってない、思い込みがあったりするので
- データを見せたり
- 気づかないところを指摘してあげる
やりとり。トラブルになったときは。 †
- まずMtg。うまくいっていないことを明らかにする。
- (代理店をはさむとき)メールをそのまま転送してもらうことにした
- Mtgに出席させてもらうようにした
- 関連会社でMLをつくる
調査、分析、UCDとか †
- ユーザセンタードデザインがいいことはわかっているが、もろもろの事情や制約でデザイナーセンタードデザインになってしまうが…
- 船頭が多くなるのでデザCDのほうがいいと思うよ、という意見
- 最初に他社事例のユーザテストをする
- アンケート
- でも答えてくれないので、プレゼントをつけるとか?
- ユーザテスト
- 思ったことを口に出してもらう
アクセス解析 †
- クリエイティブテストの話
クリエイティブによって、
- すぐ離脱する場合
- 数ページ見てから離脱する場合
の違いがあるよ
- SiteCatalyst?の機能の8割はGAでいける?
ユーザビリティ? †
- 明らかにユーザビリティの悪いデザインがあがってきたらコーダーはどうすれば?
- 上とか下ではなくチームである。話し合いをすること。
- よい提案なのに、お客さんがうんと言ってくれない。
- 提案はするが、ダメなら我を出さない。
- 次回に回す
感想 †
こうやって起こしてみると、コンセプトメイキングそのものの手法よりコミュニケーションに関する話題が盛り上がったのかもしれない。。
とはいえ、このようなデザイン系勉強会は少ないので次回にも期待したいです。
Flex/Flash Catalyst βを試す (2885d)
Flash Catalystのβ版が出ていたのでインストールしてみました。
Windowsにも対応してます。
ダウンロードはここから
http://labs.adobe.com/technologies/flashcatalyst/
インストール画面。
結構日本語化されてますね。
起動画面。
ai、psd、fxgファイルが読み込めます。
あれ?私のFireworksはまだ対応してないの??
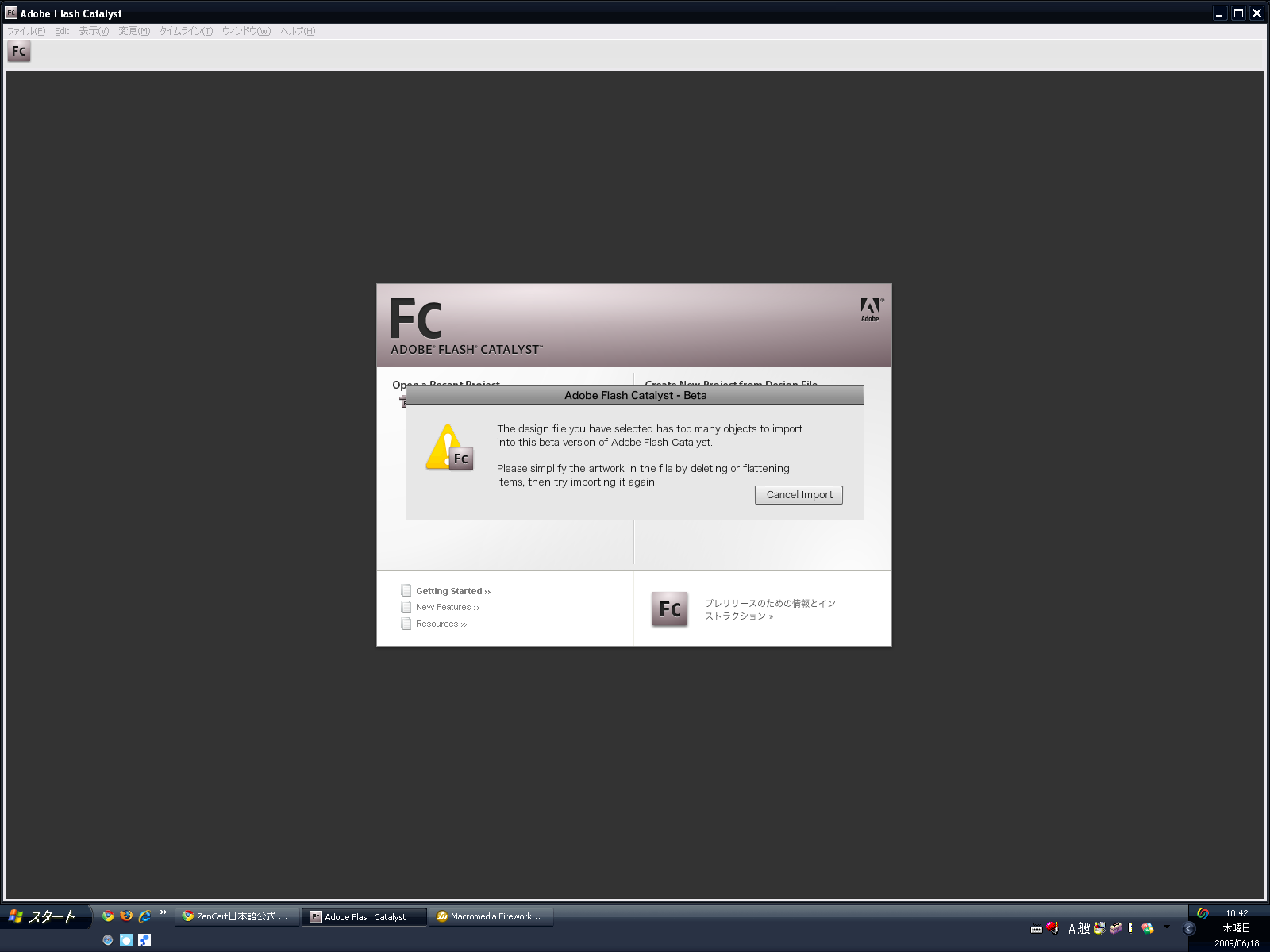
適当にフォルダにあったpsdを読み込んでみたら、オブジェクトが多すぎると怒られました。
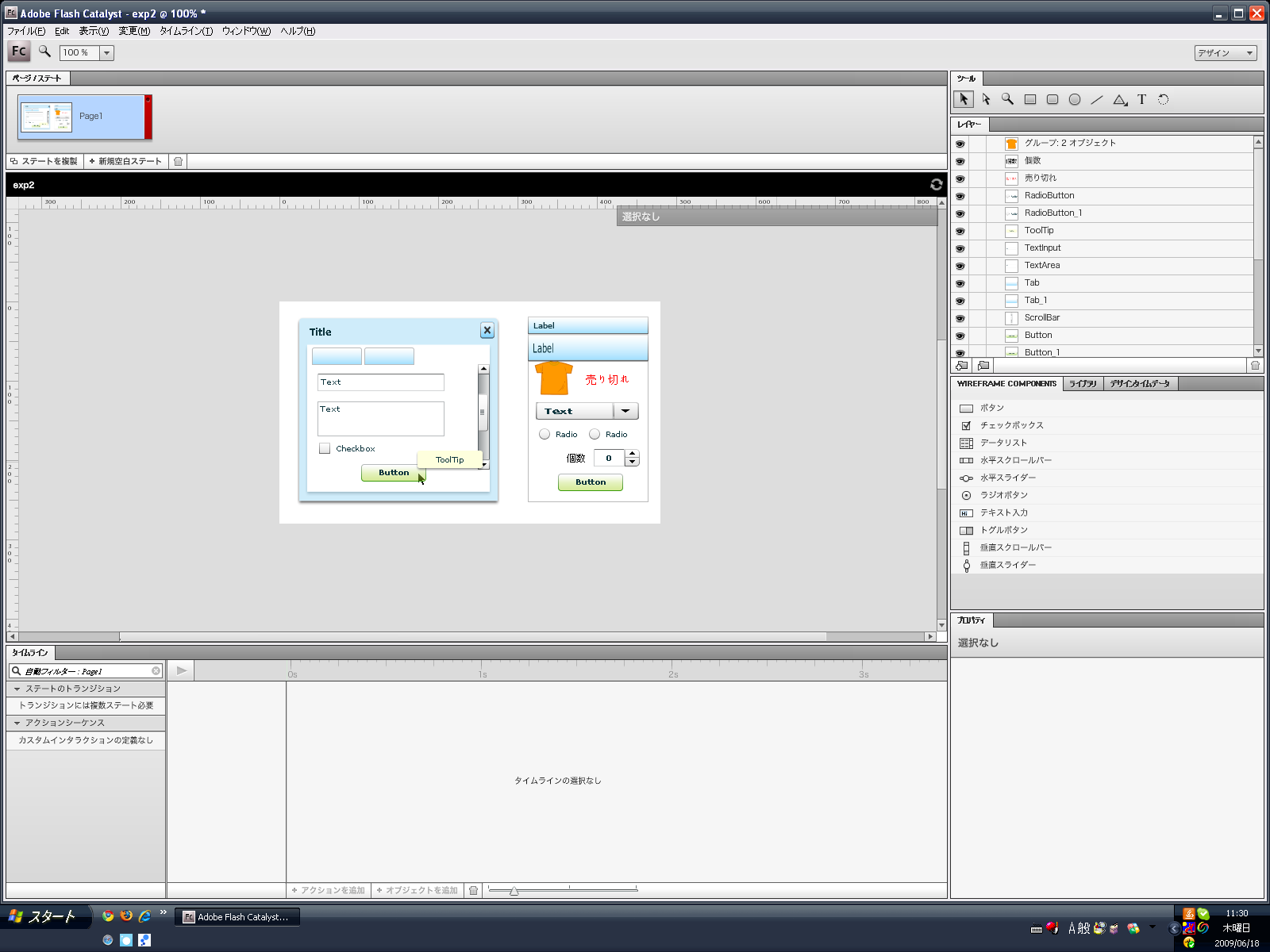
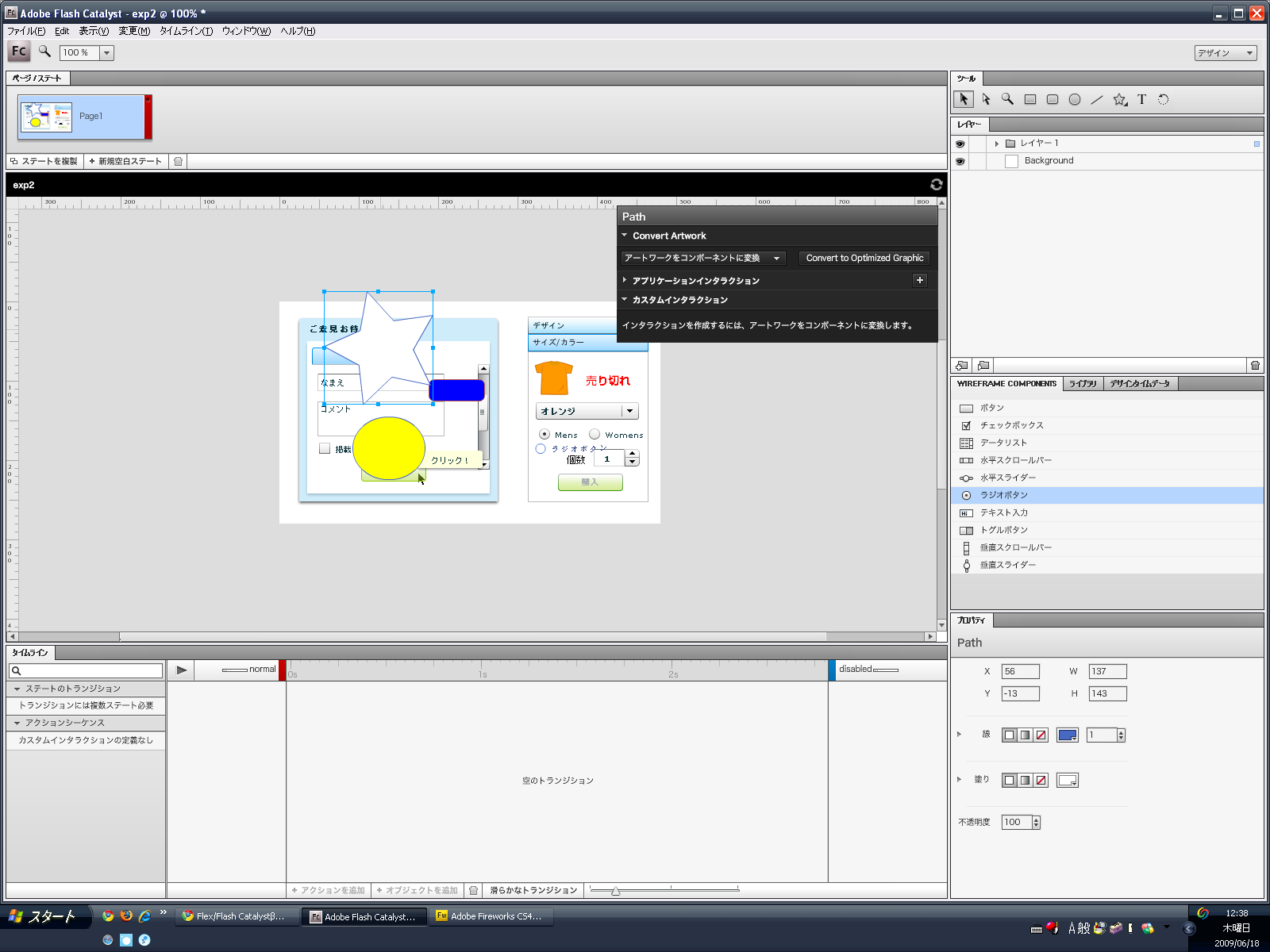
以前Fireworksで作成したデザインをpsd書き出しして読み込んでみます。
メニューやツールも日本語化されてます。
ツールボックスが右にあるのがやや違和感。
(残念ながらこれらのツールボックスは動かせなかった。たたむことは可能。黒い奴は動かせます)
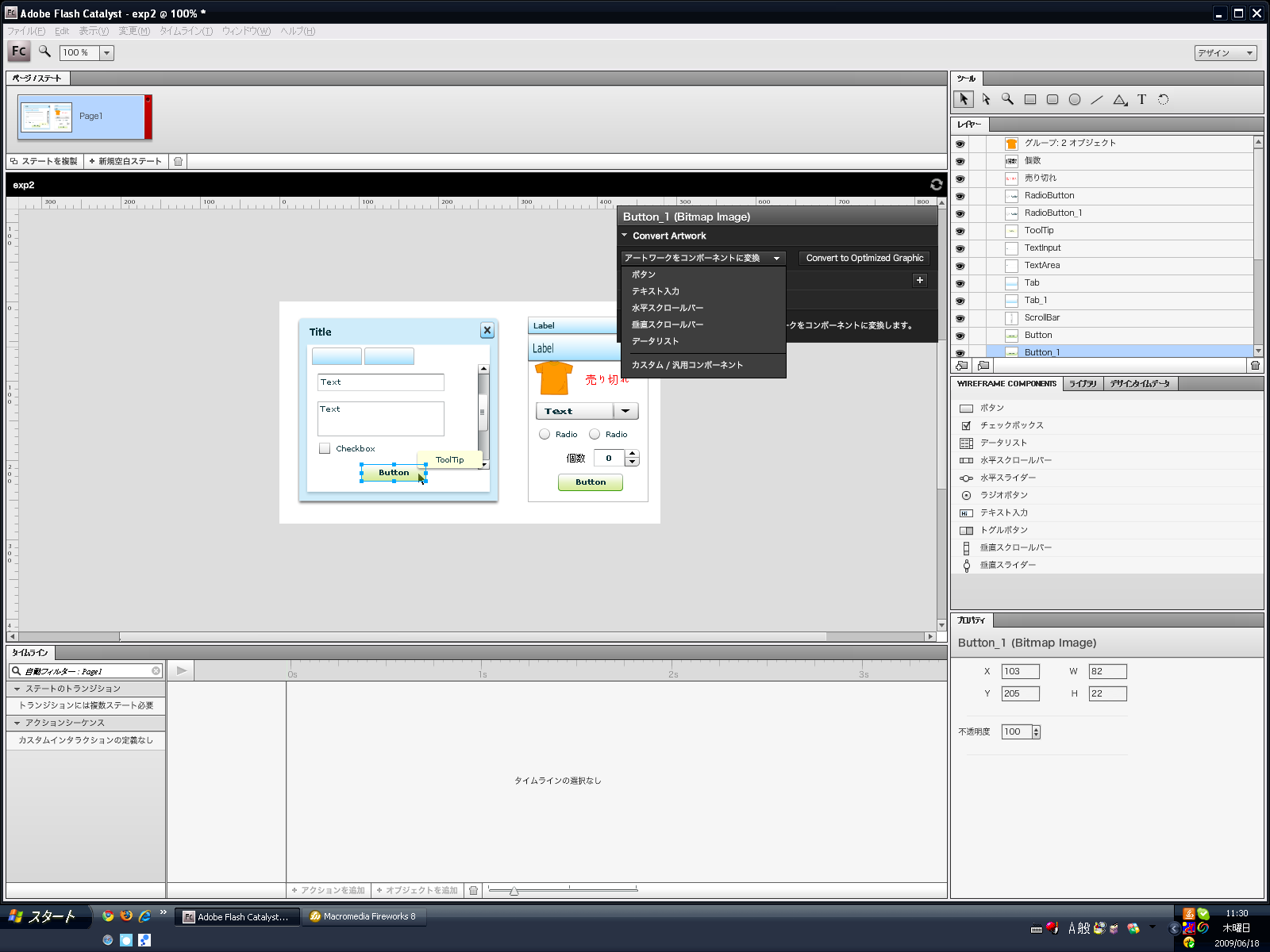
適当にボタンのオブジェクトを選択してみると、中央にある黒いツールボックスがアクティブになりました。表示されるプルダウンから、コンポーネントに変換することができます。右クリックでもOK。
好きにデザインしたグラフィックをボタンにしたり、テキストフィールドとして扱うことができます。
Catalyst上でも簡単な絵を描くことはできる。
ツールで形を選んで、右下のプロパティで色を選んだり、角丸の形状を調整したりできる。
ほかのグラフィックツールに慣れていると、ちょっと直感的ではないので二度手間な印象があるかも。。やっぱりグラフィックツールで作って持ってくるほうがいいかな?
(Fireworksでコンポーネントを使って作ったのに、PSD書き出しをしたから、グラフィックとして扱われてて意味ないじゃん!orz)
Fireworksからfxg書き出しって、できるんじゃなかったっけ?と思い出してCS4を起動。
通常の保存や書き出しのところを探し回ってもなく、こんなわかりにくいところにあった。
[コマンド]→[FXGに書き出し]です。
このファイルだとCS3で作ったせいか、8で保存したことがあるから?うまくいかなかった。
今日はここまで。続きます。
tag: Flex?
Adobe MAX Japan 2009 2日目レポート (3011d)
Adobe Max Japan 2009、1/30 2日めに行ってきました。
(1日目は竹村さんが書いてくれるはず。。)
参加したセッションは下記です。簡単にメモなどを。
- Flash Catalystによるワイヤーフレーム・アプローチとのFlex開発フロー(Adobe 轟さん)
- 出張JUIカンファレンス(JavaScript User Interface 2009)"Flashはもういらない"(Shibuya JSのみなさん)
- 深化するRIA (RIAコンソーシアム 三井さん)
- ワークフローとプロトタイピング (bA 伊原さん)
Flash Catalystによるワイヤーフレーム・アプローとのFlex開発フロー †
Flash Catalystの紹介とデモ。私にとっての今回の本命。
Catalystのプレビュー版のディスクをもらいました!これは後日レビューします。
- 今回はmac 版しかない→アメリカの開発者は圧倒的にmacユーザだったので。
- このバージョンではFireworks読めないんだって!!!Σ(゚д゚lll)
- 日本語通らないらしい
- (Ctrl+Zも効きにくい?)
- 春にパブリックベータ
- 正式リリースは1年後?
ターゲット †
下記の人たちをターゲットにしたワークフロー。
- インタラクティブウェブデザイナー
- インフォメーションアーキテクト
- ビジュアルデザイナー
基本操作 †
- Catalystで一からはじめることもできる
- page:ある状態のスナップショット?
- 1ページめ右に配置 2ページ目左に配置 その途中をトラジションでつなげる(フレームみたいなもの?)
- もっと複雑な絵が描けるようになる?のでツールの位置が変わるかもよ
- レイヤーももちろんある
- コンポーネントもある
- run project で自動コンパイルもできる
デモ †
1.Catalyst上で○を描く。
2.デザインモード→コードビューするとxmlのコードが描かれている。
- <fill> 塗り
- <stroke> 線
3.コンポーネント化。2つの方法がある
- 1,右クリックconvert→button
- 2.プロパティパネルでも変換できる
↓
4. fxbutton というコンポーネントになった
5. 塗りや線(fill,stroke)は、styleName がついて外部ファイルに自動で書き出される
- states(up,over,down,selected?), transition(エフェクト?) というコンポーネントもある
- 中途半端なflashみたいだな。。という印象。
モーション
1.ページを増やして2ページ目のボタンの位置を変える
2.Catalystが勝手に移動/リサイズを判断して、デフォルトエフェクトをつけてくれる
- 簡単ですね!
- 「ちょっとしたこと」をコーディングせずにデザイナが実現できる
- (シュイーンなのかシャキーンなのか?といった細かいニュアンスを開発者に頼む必要がない)
skinに含まれるもの
skin>トランジション(エフェクト)、ステート、図形</skin>
これらをインタラクションデザイナがやる?
グラフィックソフトとの連携 †
aiを開く
- テキストも保持。ボタンに変換したときもlabelに入れてくれる。
- イラレならアプリ間コピペができる
- 同期もとれる
psdを読み込む
- レイヤー情報を保持してる
ラウンドトリップ †
catalyst = .fxpファイル
- ビジュアルデザイナ(ai,psd)
- インタラクションデザイナー(ct)
- 開発者(fx)
ai ⇔ ct ⇔ fx
デザインとマージ
- Look&Feel と Logic を分離できるよ
- 動くワイヤフレーム(プロトタイプ)が作れるようになるよ
- Proof of concept
- かなり早い段階でアプリケーションの方向性が見れるよ
- インタフェースとインタラクションを早い段階で定義できるよ
- IA,インタラクションデザイナがcatalystで最初に詰めていく。というワークフローができるようになる
- ユーザとのコミュニケーションツール
感想: †
- プロトタイプベースでどんどん見せられる、というのはよさそう
- 少ない労力でプロトタイプができるという点は理想的
- かつプロトタイプが無駄にならないのも素敵
- IA/インタラクションデザイナが中心のワークフロー、よさそう!
- これまでは思うデザインを実現するのにASが必要だったけど、それが減るのはいいこと
- デザイナーの敷居が下がると、今後WebアプリはFlexが増えていきそう
- 吐き出されるコードが多いなあ…コードを見なくなりそ
- 早く発売してくれ!
出張JUIカンファレンス †
音声再生や、JSでもFlashを再現できるよ、とか
いろいろJSでこんなことできるんだよ、という話があったけど
amachangのパフォーマンスの話がためになったのでメモ。(ちょっとメモに自信ない)
- DOMが重い
- ドットを減らす
は有名。
- 1.再描画のタイミング
- 再描画はベンチマークに出ない。数値だけで判断してはいけない
- 書き換えと取得
- 値の取得と変更を別にする
- 2.
- 子孫と兄弟に影響が出る
- 属性変更時は変更要素を隔離して(divを分ける)、影響範囲を狭めるとよい
- 3.スタイル
- スタイル変更も連鎖する。計算しなおすとまた処理がかかる
- inherit、相対値を意識する(これ以外の値なら問題ない)
なるほど…マークアップ側は極限までシンプルなHTMLを目指すけど、
こういう視点でも考えたほうがいいやね。
深化するRIA (RIAコンソーシアム/bA 三井さん) †
- まず2009年は厳しい、という話。
- システムの不満アンケートの上位は、
- 操作しにくい
- ページの表示が遅い
- できること(機能)と使えること(UI)は別。
- 機能をどれだけ詰め込むか、は時間をかけるが、ユーザヒアリングとかしてなかったり
- 押されないボタン(機能)が出てきてしまう。
- できること<使えること (開発しても使えない、使われない)
- できること>使えること (よく使われるのに、機能がない)
- バランスとってやらないと
- 「体験デザイン」が濃くなってきた
- (シナリオとか)
- 良いUI…システムが察してくれる、提案してくれる、仕事を減らしてくれる、そこだけに集中させてくれる
- 悪いUI…ユーザが全部やらなくてはいけない
- ただの情報提供から…
- 認知/理解
- 利用/活用
- 共感/共鳴
に。
- 「共感と情緒」が鍵。
- エモーショナルな部分の価値が高まってきている。サイト内に見え隠れしてないと。
- 企業の考え方にも変化が。
- システム構築だけでなく、「UIと使う人材とシステム」に投資
- わかりやすいUIがあれば教育コスト(マニュアル作成やサポートなど)が減る。そっちにカネかけましょう
- 「普通の人にも使いやすい」をめざす
- 自分だったらどうか?親戚の人ならどうか
- UMLの人型は「どこを押せばいいかわからない」「やだ」とか言わない。ここを検証していくべき。
- カメラマンの撮影時間は全体の5%しかない。(交渉、編集などに時間を費やしている)
- Web屋もおなじ。それで赤にならないようにしないと。
- 新しいぶどう酒と古い袋のたとえ話。
- (新しい)人材と、(古い)組織
- (新しい)やり方と、(古い)体制
- 三井さんの趣味?
- (SFとかの)映画に出てくるUIをキャプチャして、UIの勉強にしている
- 感覚を磨かないと。
- 遊び心
(まだつづく)
tag: Flex?
WebデザイナーにもわかるFlex画面デザイン(3) (3039d)
WebデザイナーにもわかるFlex画面デザイン(2)のつづきです。
スキンについて解説します。
スキンとは †
Flexには、スキンというものがあります。
OSやブログツールにおけるスキンやテーマと同等のものと考えて差し支えありません。
(2)で解説したように細かくスタイル指定するのではなく、全体のデザインを指定できます。
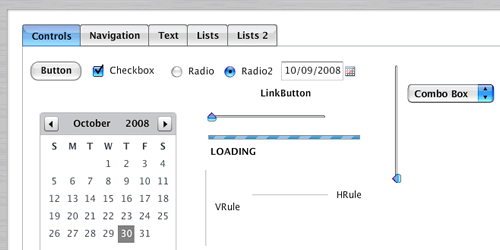
たとえば、デフォルトのスキンにも名前があり、
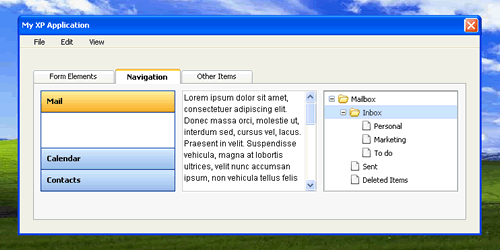
このスキンは「Halo(ヘイロー)」といいます。
| |
そのほかにもスキンがいくつか用意されていて、切り替えることが可能です。
- HaloClassic?(Flex1.5用のスキン。AS2用なのでエラーが出る?)
- Ice
- Smoke
- Wooden
- Institutional
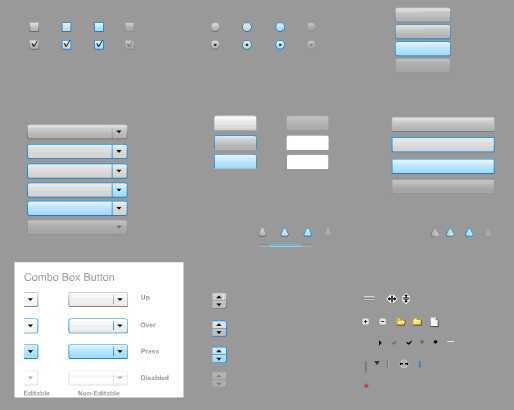
これらのスキンはCSSと画像で構成されていて、スキンを変えることで見た目をがらりと変えることができます。
スキンの設定 †
- configファイルを用意する。
- ファイル名-config.xml(sample.mxmlだったら、sample-config.xmlのように命名)を用意すると、そのmxml用の設定ファイルになるので、mxmlと同じ階層に置く。
- 下記のように書く。(パスは各自確認してください)
- 再コンパイル。
<flex-config> <compiler> <theme> <filename>/(インストールしたパス)/flex-sdk-3/frameworks/themes/HaloClassic/haloclassic.swc</filename> </theme> </compiler> </flex-config>
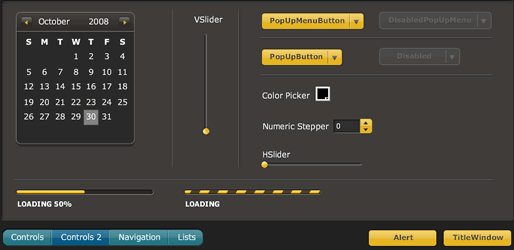
- HaloClassic?に変更したところ。
- Ice
- /(インストールしたパス)/flex-sdk-3/frameworks/themes/Ice/Ice.css
- /(インストールしたパス)/flex-sdk-3/frameworks/themes/Ice/Ice.css
- Smoke
- /(インストールしたパス)/flex-sdk-3/frameworks/themes/Smoke/Smoke.css
- /(インストールしたパス)/flex-sdk-3/frameworks/themes/Smoke/Smoke.css
- Wooden
- /(インストールしたパス)/flex-sdk-3/frameworks/themes/Wooden/Wooden.css
- /(インストールしたパス)/flex-sdk-3/frameworks/themes/Wooden/Wooden.css
- Institutional
- /(インストールしたパス)/flex-sdk-3/frameworks/themes/Institutional/Institutional.css
- /(インストールしたパス)/flex-sdk-3/frameworks/themes/Institutional/Institutional.css
スキンのしくみ †
デフォルトであるHaloの場合は、下記のようなswfを読み込んでいます。
また、Flexは画像だけでなくswf、およびswf内のシンボル単位でもCSSで読み込むことができるので、
Button
{
disabledSkin: Embed(source="AeonGraphical.swf", symbol="Button_disabledSkin");
downSkin: Embed(source="AeonGraphical.swf", symbol="Button_downSkin");
overSkin: Embed(source="AeonGraphical.swf", symbol="Button_overSkin");
upSkin: Embed(source="AeonGraphical.swf", symbol="Button_upSkin");
}
というように、CSSで記述します。
こうしておくと1つのファイルにまとめておけるので管理しやすくなります。
デフォルトのデザインを変えたい場合は、このswfを編集するとよさそうです。
スキンの可能性 †
- Slice9
などのFlex用スキンを配布しているサイトがあります。
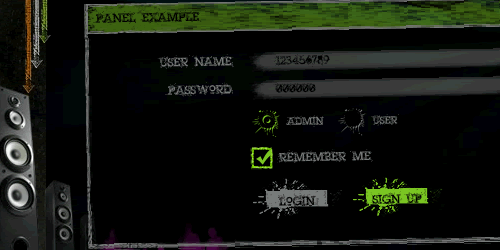
Mac風、Vista風などいろいろなデザインが配布されており、これを見るとFlexでもデザインの自由度はあって、結構いろいろできるんだな、と思われると思います。
↓このへんとか面白い。
こういうのを見ると、業務システムメインで使うのはもったいないと思うのですよ。
いろいろ可能性がありそう。
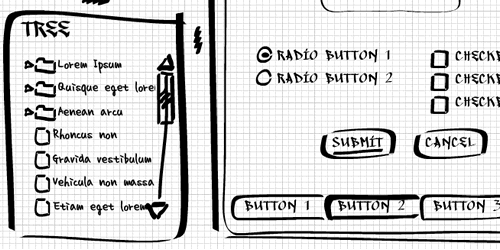
- Black Edding
- Flekscribble
追記:スキン編集方法 †
PhotoshopやFireworks(CS3)等に拡張機能をインストールすれば、FlexBuilder?と連携して行うことができます。
詳しくは
http://www.adobe.com/jp/devnet/flex/articles/skins_styles.html
ダウンロード
http://www.adobe.com/products/flex/flexdownloads/#skins
http://www.adobe.com/cfusion/entitlement/index.cfm?e=flex_skins
インストール方法などは
http://violentcoding.com/blog/2007/10/10/archives/49
で詳しく説明されています。
tag: Flex?
WebデザイナーにもわかるFlex画面デザイン(4) (3095d)
WebデザイナーにもわかるFlex画面デザイン(3)のつづきです。
今回はFireworks、Photoshopといったグラフィックソフトとの連携について解説します。
Fireworksでmxml書き出し †
Fireworks CS3からmxml形式で書き出すことができるとのことで、試してみました。
これまで、Fireworksで組んだものをまた一からmxmlで組みなおしていましたよ。。
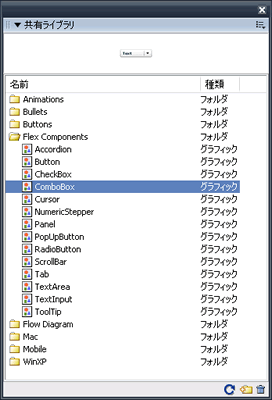
[ウィンドウ]→[共有ライブラリ]にFlexコンポーネントが用意されています。
(表示されない場合は(C)\Program Files\Adobe\Adobe Fireworks CS3\Configuration\Common Libraryにあるpngを一旦開いてみると表示されます)
これをドラッグ&ドロップで配置していきます。
用意されているのは下記の14コンポーネント。
- Accorodion
- Button
- CheckBox?
- ComboBox?
- Cursor
- NumericStepper?
- Panel
- PopUpButton?
- RadioButton?
- ScrollBar?
- Tab
- TextArea?
- TextInput?
- ToolTip?
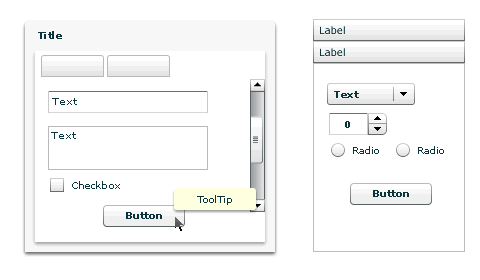
すべてのコンポーネントが用意されているわけではないのが残念ですが、Fireworks上に置いてみるとこんな感じに。
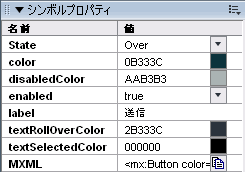
ラベルや文字色はシンボルプロパティウィンドウの値を変更することで修正できます。
mxml書き出し †
[ファイル]→[書き出し]から書き出し形式を「mxmlとイメージ」にすると、mxmlファイルと画像が書き出されます。
これをrascutにかければswfが生成されるのですが、
ただ、mxmlの時点で日本語が化けてます。。 orz orz
これなにか解決方法あるのかな。時間切れなのでのちほど調査。
↓
なぜかShift-JISで書き出されている。。 orz orz
エディタで開いて、UTF-8で保存しなおせばOK。
(しかしなぜに…HTML書き出しはちゃんとUTF-8で出るのに。CS4で直っていることを期待します)
やってみよう †
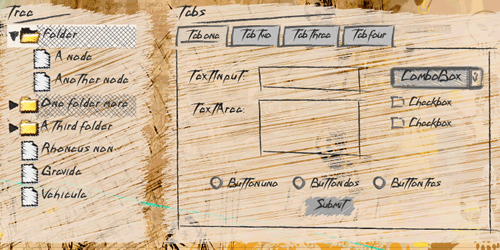
Fireworksでこんな感じにつくって、
書き出したmxmlはこちら。
そのmxmlをrascutにかけてswfにしたら、こんな感じになる。
| |
でも、できたmxmlはなかなか優秀。
- 位置関係を見ているのか、フォーム要素などはちゃんとPanelやAccordionの中に入っています。
- ただし、x="n" y="n"による絶対配置でレイアウトされます。
- コンポーネント化されていないテキストは、Labelとして書き出される
- コンポーネントでない画像などのオブジェクトは画像として書き出される
- 書き出し時にサブフォルダにイメージを置くにチェックを入れると、imagesフォルダに画像が入る
- 画面キャプチャ画像も書き出される。
- レイヤーパネル上のオブジェクトの名前がidとしてつけられる。
- Fireworksは「ページ」という概念がある。現在のページ/全ページを書き出すことも可能。全画面をFireworksで作って書き出す、というフローに便利
一方、
- Tab、ToolTip?、Cursorは書き出されない。
- Fireworks上でTabに文字を入れられない
- CSSに書き出されるのは、シンボルプロパティ内にある値だけなので、主に文字周りだけ。
- 背景色などはシンボルを編集すれば変わるけど、これらのデザイン変更は反映されない。別途CSSを書くか、スキンを変更する必要がある。
と書き出し後も調整が必要なので、これだけで完結とはいかないですが、作業時間短縮に役立ちそうです。
(つづきます)
tag: Flex?
WebデザイナーにもわかるFlex画面デザイン(2) (3130d)
WebデザイナーにもわかるFlex画面デザイン(1)のつづき。
Flexでのデザインの調整について書きます。
スタイルシート †
Flexではスタイルシートが使えます。
書式はHTMLでつかうものとよく似ています。
1)インラインでも書けるし、
<mx:Button color="#ff0000">
2)mxml内にも書けるし、
<mx:Style>
Button{
color: #ff0000;
}
</mx:Style>
3)スタイルシートにも書ける。
<mx:Style source="stylesheets/hoge.css" />
- hoge.cssの内容
Button{ color: #ff0000; }
表示結果はいずれでも同じ。
でも構造と表示は分けたほうがよいので、やはり3)のようにスタイルシートに記述したほうがよいですね。
ちなみに、<mx:Style>は<mx:Application>直下に書かないとエラーになります。
上記のようにグローバルに指定する以外に、「styleName」が使えます。
classみたいなもんですね。
- mxmlでstyleNameを指定
<mx:Button styleName="hogeButton" />
- cssの指定
.hogeButton{ color: #ff0000; }
なお、
- idはスタイル指定には使用できません。
- styleNameにハイフン、アンダーバーは使えません。キャメルケースをつかった命名がよいでしょう。
ボタンのデザインを変えてみる †
| |
.buttonType1{
color: #ffffff;
textRollOverColor: #660000;
highlightAlphas: 1, 0;
fillColors: #ffffff, #33ffff, #ffffff, #ff9900;
}
.buttonType2{
cornerRadius: 0;
textAlign: left;
textRollOverColor: #009DEF;
fillAlphas: 0.75, 0.65, 0.6, 0.4;
highlightAlphas: 0.3, 0.32;
}
.buttonType3{
fillAlphas: 1, 1, 0.9, 0.9;
fillColors: #ffffff, #ffffff, #ffff99, #ffff99;
textRollOverColor: #ff3300;
themeColor: #ff9900;
icon: Embed(source="shoppingcart.gif");
}
こんな感じ。(ロールオーバーもあります)
個人的には、ボタンにグラデーションやアルファ値、角丸の程度をCSSで指定できるのはかなーーり素敵だと思う。
レイアウト †
レイアウトによく使うのは、Box、HBox、VBox。divみたいなものです。
Flexの場合、ぶっちゃけていうと、要はテーブルレイアウトです。
floatとかabsoluteとかの概念はあまりない。
Boxは、子オブジェクトの並ぶ向きを決められます。VBoxは縦、HBoxは横。
<mx:VBox width="100%" height="100%" >
<mx:Button label="Boo" width="100" height="18" />
<mx:Button label="Hoo" width="100" height="18" />
<mx:Button label="Wooooo" width="100" height="18" />
</mx:VBox>
↑子を縦に並べる。
<mx:HBox width="100%" height="100%" >
<mx:Button label="Boo" width="100" height="18" />
<mx:Button label="Hoo" width="100" height="18" />
<mx:Button label="Wooooo" width="100" height="18" />
</mx:HBox>
↑子を横に並べる。
tableによるHTMLソースよりシンプルなソースになります。
また、Boxは子オブジェクトと子オブジェクトの間隔を設定することが可能です。(verticalGap、horizontalGap)
これによって均等配置はHTMLよりきれいにできる。
CSSerが戸惑うところ。XHTML+CSSとの違い †
CSSを修正してデザインを変える、という点で共通なのですが、
やはり独自の癖みたいのがあります。
(以下、flex3の場合)
- marginはCSSで設定できない。エー
- paddingはCSSで設定できる。
- width,heightはmxmlのほうに記述しないといけない
- 継承が効かない。
.content .main Button
みたいなことができないので、グローバルに設定するか、
個別にstyleNameをつけてあげないといけないのが歯がゆい。
- 背景画像が扱いづらい
- 背景画像は繰り返される。(no-repeatがない)
- 背景画像は中央配置になる。(positionがない)
背景画像の多用でデザインをすることが多いと思われるので、これはちょっときつい制限だとおもう。
逆に、
- 背景画像は100%表示もできる(オブジェクトにあわせて伸縮する)
- 先にも書きましたがボタン類のグラデーション、角丸、透明度、アイコンをCSSで設定できる
- Scale 9が便利。四隅を指定できるので、1枚の背景画像で伸縮自在。
はよい点だと思う。(HTMLでもできるようになってほしいなぁ)
CSSファイルの扱い †
あと、CSSで注意したい点としては、
HTMLだとページ単位でCSSを読み込むのでどんなに遷移しても
a.html(include a.css) → b.html(include b.css)
と、ページ単位でincludeしたCSSのみ読み込みますが、
Flexの場合は、
a.swf(include a.css) → b.swf(include a.css+b.css) → a.swf(include a.css+b.css)
と、一度読んだものが保持されてしまうんですね。
HTMLとは違い、styleNameを徹底的に分ける、など設計をきちんとする必要があります。
一番困ったこと。 †
- 折り返されない!!
「折り返し表示」が鬼門。
意外と当たり前に思うことができません。。
HTMLだと複数子オブジェクトが横幅いっぱいになったら折り返しますが、折り返さない。
親の幅が100%だと、親の幅をどこまでも広げていったり。
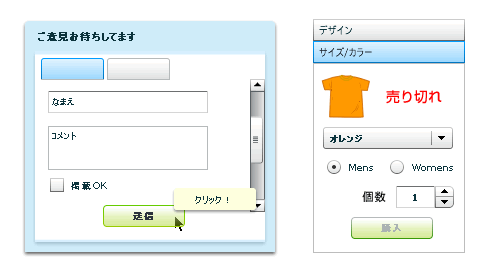
たとえばこういうこんな感じ。
| |
これの対策としては、ライブラリflowBoxを使用して解決しました。
http://code.google.com/p/flexlib/wiki/ComponentList
しかし、これにはちょっと参りました。。。
数や長さが確定していないオブジェクトを表示するときは
レイアウトを考えたほうがよさそうです。
ちなみに、テキストの場合は、
- labelは折り返し不可。文字が省略されます
- Textは複数行表示可能なので、長い文字/長さが不定ならこちらを使用。折り返したい場合はwidthを指定するとよい。
便利ツール †
Flexはいろいろ便利なツールが揃っているので、このへんをうまく使ってデザインしましょう!
- StyleExplorer?
http://examples.adobe.com/flex3/consulting/styleexplorer/Flex3StyleExplorer.html
コンポーネントごとにスタイル設定をその場で試せる。
(全部のスタイルが用意されているわけではないけれど)
ほかにどんなスタイルが指定できるかは、これを見たほうが早いっす。
- flex Spy
http://code.google.com/p/fxspy/
要はFirebugです。ボタンを埋め込んで使用することができる。これは便利。
(WebデザイナーにもわかるFlex画面デザイン(3)につづきます)
tag: Flex?
WebデザイナーにもわかるFlex画面デザイン(1) (3130d)
はじめに †
せつめいするひと: Webデザイナー。女。Flashは5で止まっている。 HTMLは手打ち。FireWorks派。Windows。 AS、JSはコピペで奮闘。がよくわかってない。プログラム入門の本でいつも挫折。だれか教えてください。
そんなWebデザイナーがFlexをやってみたよ!
Flexとは? †
- いわゆるRIA(Rich Internet Application)統合開発環境。
- Flash上、AIR上で動作する
- 「タイムラインのないFlash」?
- コンポーネントと呼ばれるパーツがあらかじめ用意されている
- デザイン…mxml(Flex用のXML)
- プログラム…ActionScript?
に分かれている。
つくりかた †
勉強会/アクセシビリティ勉強会@2008.01.22 (3137d)
アクセシビリティとは? †
- さまざまなシステムへの、アクセスしやすさ、接近可能性などの度合いを示す言葉である。「すべての人と情報の共有が可能であれ」(@wikipedia)
- 「access」「bility」
- アクセスできる・アクセスしやすさ。「誰もが使える」
- アクセスできない人もいるってこと!
- ユーザビリティ(使いやすさ)とは違うもの。
ユーザ像 †
どれくらいいるの? †
- http://www8.cao.go.jp/shougai/whitepaper/h18hakusho/zenbun/honpen/zu_01_27.html
- http://www2.nict.go.jp/tao/sien/barrierfree/statistics/communication/hc_internet.htm
- 「身体障害者」30万のうち、半分程度がネット使用者、であるならば結構な人数。
- シニアも入れると、無視できない。
障害の種類 †
以下のような内容が考えられる。
| 老眼 | 小さな文字が見づらい | - フォントサイズは可変にする(少なくともコンテンツ部分は可変) - 可変サイズで対応できるデザインにする |
| 視覚障害(全盲) | 視力がまったく/ほとんどない 音声読み上げソフトや、点字ディスプレイを使用 | - 見出しは<h1><h2>などで見出しとしてマークアップする - 冒頭にスキップナビゲーションの配置 - altをつける、意味に応じて書き換える - 色の識別ができなくても理解できるように文言を工夫 - スタイルシートをはずしてチェックをする - キーボードのみでも操作可能にする - 音声ブラウザ(ex.IBM HomePageReader?)での読み上げテストを実施する(※) - もしくは、専用ページを用意する(※) |
| 視覚障害(弱視) | 眼鏡・コンタクトレンズによる矯正視力が0.3未満 特別なソフトで画面を拡大して閲覧 | - フォントサイズは可変にする - 可変サイズで対応できるデザインにする - 画像によるテキスト表現は避け、テキスト主体にする - デザイン時に画面・色のコントラストに注意する - もしくは、専用ページを用意する(※) |
| 視覚障害(色盲) | 色の区別がつかない、つけづらい | - 文字色・背景色の組み合わせに注意する -色のみの情報伝達をしない |
| 聴覚障害 | 聴力に障害がある | - とくになし? - 音声のみの情報提供・アラートなどは使用しない。文字情報と併用する。 |
| 運動障害(マウス操作が困難) | 手が不自由、または震えて細かい操作がしにくい 特殊なキーボード、スティックや声で操作 | - キーボードのみでも操作可能にする - ボタンは選択しやすいよう大きく |
| 認知障害 | 失語、失行、失読、失認、注意集中力障害など | -??(具体的な施策不明) - 見出しや本文を適切に短くまとめるなど「わかりやすく」する? |
| JSオフ、CSSオフ、Flash未インストール | (「すべての人にアクセシブル」という意味ではこれらも含まれる) |
たとえば、フォーム †
- アクセシビリティTIPS【入力フォーム編】 入力しやすいフォームを作る - [儲かるWebプロデュース]All About
- 入力フォームのユーザビリティ&アクセシビリティ
つづく!
大家メモ/MAMP/Mac OSXローカルにMAMPでサイト制作環境を構築 (3277d)
Mac OSXローカルにMAMPでサイト制作環境を構築 †
目次 †
目的 †
通常サイトを制作している中で困ることはいくつかありますが、ここでは以下のような点をローカルにMAMPで環境を用意して確認できるようしたい思います。
- ルートからのパスで記述されている場合でも、ローカルで意図したとおりの表示、あるいはリンクが確認できるようにしたい
- SSIを使用しているサイトもローカルで確認できるようにしておきたい。さらにSSIの拡張子もshtmlではなくhtmlでも確認できるようにしたい
また、上記とは別に問題となるのが、複数のサイト制作が同時に進行している場合に、サイトごとにルートからのパスで記述された内容を確認できる環境が欲しい、ということです。
デフォルトのままだとMAMPのDocument Rootは
/Applications/MAMP/htdocs
のみとなっており、複数のサイト制作をしている場合、その都度Document Rootの設定を変更するのは面倒なことになってきます。
そこで
- Virtual Host(バーチャルホスト)を用いて複数のサイトを確認できるようにしたい
という点も解決したいと思います。
また、あわせて
- Movable Type(CMS)をローカルで確認したい
- Zen Cart(ショッピングカートシステム)をローカルで確認したい
という点も、MAMPというアプリケーションを用いて解決していこうと思います。
MAMPのダウンロード †
MAMPのサポートサイトよりMAMPをダウンロードします。
なお、今回は Mac OS:OSX 10.5 の環境にて作業を行ってます。
MAMPのインストール †
ダウンロードしたmamp_1.7.1.dmgを展開してインストールします。
【画像:インストールキャプチャ】
次にMAMPフォルダをApplicationフォルダにドラック&ドロップします。これでMAMPのインストールは完了です。
MAMPのアップグレード †
インストールを行うと、以前にインストールしていたMAMPフォルダ内のデータは削除されてしまいます。
以下のステップの通りに行えばMAMPをアップグレードできます。
- Apache、MySQLを停止させます。
- MAMPを終了します。
- データベース、ウェブサイトデータおよび設定ファイルなどMAMPフォルダ内の重要なファイルをバックアップします。どれをバックアップすべきか分からない場合は、例えば「MAMP_old」など「MAMP」フォルダの名前を変えておきます。
- インストールディスクイメージより、ApplicationフォルダへMAMPフォルダをコピーします。
- バックアップデータからデータを元に戻します。きちんと動作することを確認するまで、バックアップしたファイルやリネームしたMAMPフォルダは保存しておきます。
- MAMPを起動します。
- 設定を確認します。
SSI関係の設定 †
SSIを使用可能にするため、まず
/Application/MAMP/conf/apache/httpd.conf
を修正します。
※念のため修正前のファイルのバックアップをとっておきます。
httpd.confから「SSI」という記述を検索すると、以下のような記述がみつかります。
#AddType text/html .shtml #AddOutputFilter INCLUDES .shtml
なお、pache1.3でSSIを有効にするには、AddHandler?ディレクティブを使用して設定してましたが、Apache2.0以降でSSIを有効にするには、AddOutputFilter?ディレクティブを使用します。
デフォルトのままですとコメントアウトされているので、以下のように追記しSSIを使用可能とします。
#AddType text/html .shtml #AddOutputFilter INCLUDES .shtml AddType text/html .shtml AddOutputFilter INCLUDES .shtml
拡張子が.htmlでもSSIが表示されるようにする
上記の設定でSSIを使用可能としました。続いて拡張子「.html」「.htm」でもSSIを使用可能に設定します。
その場合は以下のように拡張子を追記します。
AddType text/html .shtml .html .htm AddOutputFilter INCLUDES .shtml .html .htm
Virtual Hostを用いてMAMPで複数サイトを管理する †
MAMPでのデフォルトのポート設定は以下のとおりとなっています。
- Apacheのポート:8888
- MySQLのポート:8889
また、MAMPのDocument Rootはデフォルトだと
/Applications/MAMP/htdocs
となっており、ブラウザでアクセスする場合は
http://localhost:8888
でアクセスします。
ここでは、複数サイトの制作を同時進行する場合に、サイト毎にディレクトリを分けて管理できるよう設定してみます。
これにより、各サイトのディレクトリごとにサイトルートが設定されるため、ルートからのパスも確認できるようになります。
今回は
http://localhost:ポート番号(任意の数字)
でサイトを振り分けて表示できるように設定します。
仮に、
- サイト「projectA」を、ディレクトリ「/Applications/MAMP/htdocs/projectA」、ポート番号「8001」
- サイト「projectB」を、ディレクトリ「/Applications/MAMP/htdocs/projectB」、ポート番号「8002」
- サイト「projectC」を、ディレクトリ「/Applications/MAMP/htdocs/projectC」、ポート番号「8003」
で確認できるよう設定することを想定します。
※なお、ポート番号は他で利用しているサービスのポート番号と重複しないよう気をつけてください
まず、
/Application/MAMP/conf/apache/httpd.conf
を修正します。
※念のため修正前のファイルのバックアップをとっておきましょう。
上記ファイルをエディタで開き、「Listen 8888」と記述されている箇所を見つけます。
この後ろへ任意のポート番号の設定を記述します。
Listen 8888 Listen 8001 Listen 8002 Listen 8003
さらにポート番号と各サイトのディレクトリを紐付けるため、以下の記述を追加します。
Listen 8888 Listen 8001 Listen 8002 Listen 8003 <virtualhost *:8001> DocumentRoot "/Applications/MAMP/htdocs/projectA" </virtualhost> <virtualhost *:8002> DocumentRoot "/Applications/MAMP/htdocs/projectB" </virtualhost> <virtualhost *:8003> DocumentRoot "/Applications/MAMP/htdocs/projectC" </virtualhost>
httpd.confを書き換えた際には、MAMPの管理画面にてApacheを再起動させる必要があります(「サーバを停止」ボタンを押下後、「サーバを起動」ボタンを押下)。
【画像:MAMP管理画面】
ブラウザでアクセスする場合、例えばprojectAのサイトを確認する場合は
http://localhost:8001
で表示できます。
※ブラウザで
http://localhost:8888/projectA/index.html
でアクセスしてしまうと、ルートへのパスなどが適切に処理されません
メモ †
ポート番号と各サイトの関係が複数ある場合、覚えておくのは面倒です。
また/Applications/MAMP/htdocs/内の各サイトのディレクトリ名を各サイト名と紐付けたディレクトリ名としてしまうと、サイトの入れ替えの際にディレクトリ名も変更されてしまうため、その都度
/Application/MAMP/conf/apache/httpd.conf
のファイルを修正する必要が生じてしまいます。
私の場合は
- 「http://localhost:8001」に紐づくのは「project001」ディレクトリ
- 「http://localhost:8002」に紐づくのは「project002」ディレクトリ
- 「http://localhost:8003」に紐づくのは「project003」ディレクトリ
のようにしておき、サイトの入れ替えが生じた際にはディレクトリ名だけ変えれば済むようにしてます。
ただこのままですとポート番号に紐づくサイトを忘れてしまいがちという点は改善されません。
都度ディレクトリ内のファイルを確認するのもいいのですが、
http://localhost:888
でアクセスされる
/Applications/MAMP/htdocs/index.html
のファイルに各サイトとポート番号の関係をメモしておき、
<a href="http://localhost:8001">サイト名</a> <a href="http://localhost:8001">サイト名</a> <a href="http://localhost:8001">サイト名</a>
のようにリンクの設定しておけば調べる手間が省けます。
【画像:サイトリストページのキャプチャ】
備考 †
Virtual Hostの設定には、設定ファイルをエディタで開いて修正する必要があります。
Document Rootのディレクトリ変更はMAMPの管理画面の「環境設定」のApacheの項目から可能となってますので、面倒でなければ環境設定から都度Document Rootの変更も可能です。
その場合は各ディレクトリ名を各サイト名と紐づいた命名としておいたほうが分かりやすいと思います。
【画像:MAMPの環境設定画面】
参考 †
※この記事はまだ書きかけです
Ajax/角丸ライブラリ (3322d)
jQueryの角丸ライブラリ †
jQueryだけでこんなにある
- Blue Anvil Journal » Blog Archive » Anti-aliased Rounded corners with JQuery
http://blue-anvil.com/archives/anti-aliased-rounded-corners-with-jquery
- Cornerz - Bullet Proof Curved Corners using Canvas/VML
http://parkerfox.parkerfox.railsplayground.net/cornerz/
- JQuery Corner Gallery
http://methvin.com/jquery/jq-corner.html
http://methvin.com/jquery/jq-corner-demo.html
- JQuery Corner Demo
http://malsup.com/jquery/corner/
![[PukiWiki] [PukiWiki]](image/sandbox.gif)