WebデザイナーにもわかるFlex画面デザイン(4) http://www.ark-web.jp/sandbox/design/wiki/299.html
WebデザイナーにもわかるFlex画面デザイン(3)のつづきです。
今回はFireworks、Photoshopといったグラフィックソフトとの連携について解説します。
Fireworksでmxml書き出し †
Fireworks CS3からmxml形式で書き出すことができるとのことで、試してみました。
これまで、Fireworksで組んだものをまた一からmxmlで組みなおしていましたよ。。
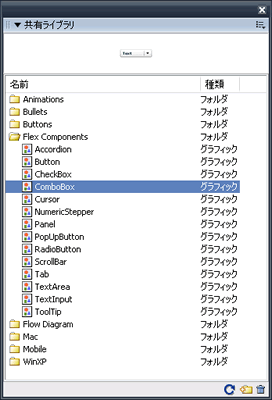
[ウィンドウ]→[共有ライブラリ]にFlexコンポーネントが用意されています。
(表示されない場合は(C)\Program Files\Adobe\Adobe Fireworks CS3\Configuration\Common Libraryにあるpngを一旦開いてみると表示されます)
これをドラッグ&ドロップで配置していきます。
用意されているのは下記の14コンポーネント。
- Accorodion
- Button
- CheckBox?
- ComboBox?
- Cursor
- NumericStepper?
- Panel
- PopUpButton?
- RadioButton?
- ScrollBar?
- Tab
- TextArea?
- TextInput?
- ToolTip?
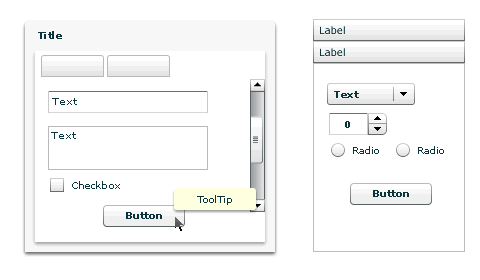
すべてのコンポーネントが用意されているわけではないのが残念ですが、Fireworks上に置いてみるとこんな感じに。
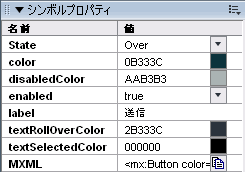
ラベルや文字色はシンボルプロパティウィンドウの値を変更することで修正できます。
mxml書き出し †
[ファイル]→[書き出し]から書き出し形式を「mxmlとイメージ」にすると、mxmlファイルと画像が書き出されます。
これをrascutにかければswfが生成されるのですが、
ただ、mxmlの時点で日本語が化けてます。。 orz orz
これなにか解決方法あるのかな。時間切れなのでのちほど調査。
↓
なぜかShift-JISで書き出されている。。 orz orz
エディタで開いて、UTF-8で保存しなおせばOK。
(しかしなぜに…HTML書き出しはちゃんとUTF-8で出るのに。CS4で直っていることを期待します)
やってみよう †
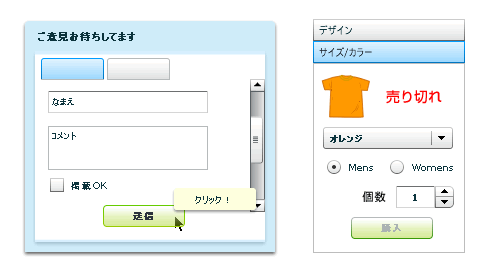
Fireworksでこんな感じにつくって、
書き出したmxmlはこちら。
そのmxmlをrascutにかけてswfにしたら、こんな感じになる。
| |
でも、できたmxmlはなかなか優秀。
- 位置関係を見ているのか、フォーム要素などはちゃんとPanelやAccordionの中に入っています。
- ただし、x="n" y="n"による絶対配置でレイアウトされます。
- コンポーネント化されていないテキストは、Labelとして書き出される
- コンポーネントでない画像などのオブジェクトは画像として書き出される
- 書き出し時にサブフォルダにイメージを置くにチェックを入れると、imagesフォルダに画像が入る
- 画面キャプチャ画像も書き出される。
- レイヤーパネル上のオブジェクトの名前がidとしてつけられる。
- Fireworksは「ページ」という概念がある。現在のページ/全ページを書き出すことも可能。全画面をFireworksで作って書き出す、というフローに便利
一方、
- Tab、ToolTip?、Cursorは書き出されない。
- Fireworks上でTabに文字を入れられない
- CSSに書き出されるのは、シンボルプロパティ内にある値だけなので、主に文字周りだけ。
- 背景色などはシンボルを編集すれば変わるけど、これらのデザイン変更は反映されない。別途CSSを書くか、スキンを変更する必要がある。
と書き出し後も調整が必要なので、これだけで完結とはいかないですが、作業時間短縮に役立ちそうです。
(つづきます)
tag: Flex?
![[PukiWiki] [PukiWiki]](image/sandbox.gif)