WebデザイナーにもわかるFlex画面デザイン(3) http://www.ark-web.jp/sandbox/design/wiki/295.html
WebデザイナーにもわかるFlex画面デザイン(2)のつづきです。
スキンについて解説します。
スキンとは †
Flexには、スキンというものがあります。
OSやブログツールにおけるスキンやテーマと同等のものと考えて差し支えありません。
(2)で解説したように細かくスタイル指定するのではなく、全体のデザインを指定できます。
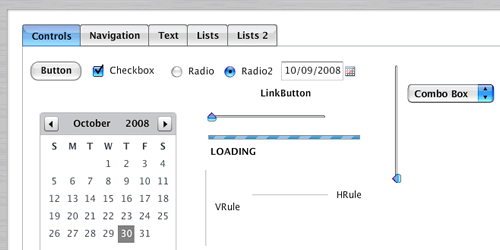
たとえば、デフォルトのスキンにも名前があり、
このスキンは「Halo(ヘイロー)」といいます。
| |
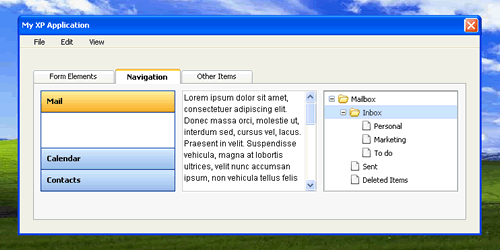
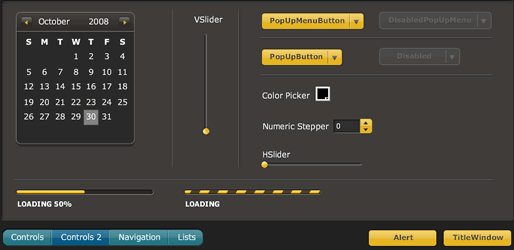
そのほかにもスキンがいくつか用意されていて、切り替えることが可能です。
- HaloClassic?(Flex1.5用のスキン。AS2用なのでエラーが出る?)
- Ice
- Smoke
- Wooden
- Institutional
これらのスキンはCSSと画像で構成されていて、スキンを変えることで見た目をがらりと変えることができます。
スキンの設定 †
- configファイルを用意する。
- ファイル名-config.xml(sample.mxmlだったら、sample-config.xmlのように命名)を用意すると、そのmxml用の設定ファイルになるので、mxmlと同じ階層に置く。
- 下記のように書く。(パスは各自確認してください)
- 再コンパイル。
<flex-config> <compiler> <theme> <filename>/(インストールしたパス)/flex-sdk-3/frameworks/themes/HaloClassic/haloclassic.swc</filename> </theme> </compiler> </flex-config>
- HaloClassic?に変更したところ。
- Ice
- /(インストールしたパス)/flex-sdk-3/frameworks/themes/Ice/Ice.css
- /(インストールしたパス)/flex-sdk-3/frameworks/themes/Ice/Ice.css
- Smoke
- /(インストールしたパス)/flex-sdk-3/frameworks/themes/Smoke/Smoke.css
- /(インストールしたパス)/flex-sdk-3/frameworks/themes/Smoke/Smoke.css
- Wooden
- /(インストールしたパス)/flex-sdk-3/frameworks/themes/Wooden/Wooden.css
- /(インストールしたパス)/flex-sdk-3/frameworks/themes/Wooden/Wooden.css
- Institutional
- /(インストールしたパス)/flex-sdk-3/frameworks/themes/Institutional/Institutional.css
- /(インストールしたパス)/flex-sdk-3/frameworks/themes/Institutional/Institutional.css
スキンのしくみ †
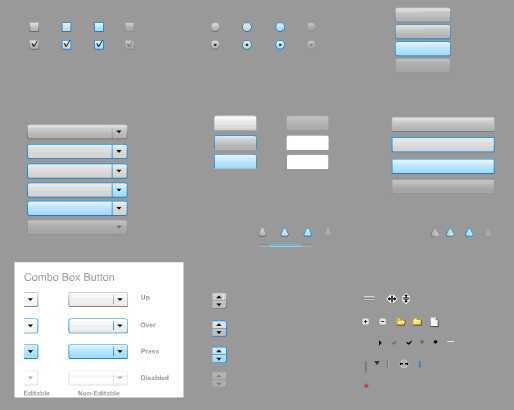
デフォルトであるHaloの場合は、下記のようなswfを読み込んでいます。
また、Flexは画像だけでなくswf、およびswf内のシンボル単位でもCSSで読み込むことができるので、
Button
{
disabledSkin: Embed(source="AeonGraphical.swf", symbol="Button_disabledSkin");
downSkin: Embed(source="AeonGraphical.swf", symbol="Button_downSkin");
overSkin: Embed(source="AeonGraphical.swf", symbol="Button_overSkin");
upSkin: Embed(source="AeonGraphical.swf", symbol="Button_upSkin");
}
というように、CSSで記述します。
こうしておくと1つのファイルにまとめておけるので管理しやすくなります。
デフォルトのデザインを変えたい場合は、このswfを編集するとよさそうです。
スキンの可能性 †
- Slice9
などのFlex用スキンを配布しているサイトがあります。
Mac風、Vista風などいろいろなデザインが配布されており、これを見るとFlexでもデザインの自由度はあって、結構いろいろできるんだな、と思われると思います。
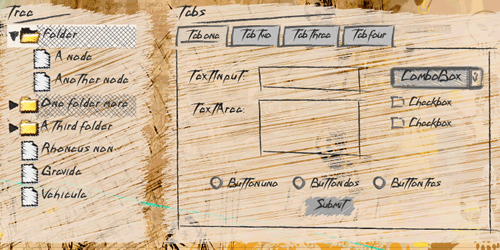
↓このへんとか面白い。
こういうのを見ると、業務システムメインで使うのはもったいないと思うのですよ。
いろいろ可能性がありそう。
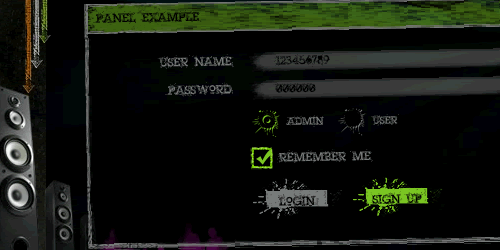
- Black Edding
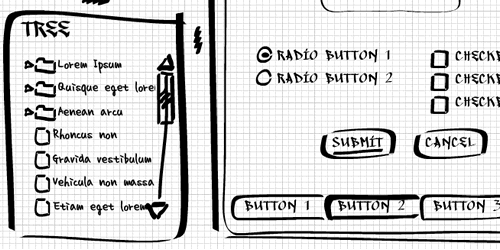
- Flekscribble
追記:スキン編集方法 †
PhotoshopやFireworks(CS3)等に拡張機能をインストールすれば、FlexBuilder?と連携して行うことができます。
詳しくは
http://www.adobe.com/jp/devnet/flex/articles/skins_styles.html
ダウンロード
http://www.adobe.com/products/flex/flexdownloads/#skins
http://www.adobe.com/cfusion/entitlement/index.cfm?e=flex_skins
インストール方法などは
http://violentcoding.com/blog/2007/10/10/archives/49
で詳しく説明されています。
tag: Flex?
![[PukiWiki] [PukiWiki]](image/sandbox.gif)