Google Browser Size でファーストビューをチェック http://www.ark-web.jp/sandbox/design/wiki/2225.html
Google Browser Size でファーストビューをチェックGoogle Browser Sizeでファーストビューをチェック †
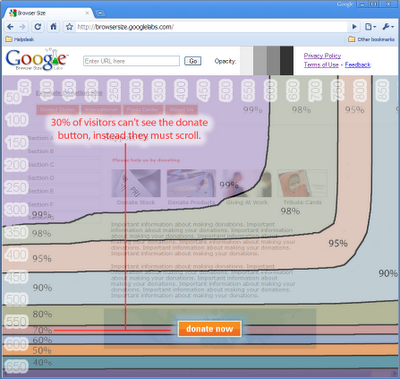
Googleの新しいサービス「Browser Size」がリリースされました。
Browser Size
http://browsersize.googlelabs.com/
あるウェブページの、「スクロールせずに閲覧可能な領域」がひとめでわかる、というもの。
いわゆるファーストビューですね。
「スクロールしないと見れない要素」は、ユーザに見落とされてしまう可能性が高まってしまうので、
重要な要素はファーストビューに収めるようレイアウト時にはあれこれ苦心するわけですが、
「ファーストビュー」をこうやって具体的な数字で示してくれることで、どの要素が見落とされやすいか、が見える化されて面白いです。
このデータは、Googleブログによると、google.comの訪問者のブラウザサイズから取得したデータに基づいているとのこと。
そのうち実際のドメインごとの割合が出て、GoogleAnalythics?で見れるとか、そうなると素敵だな…
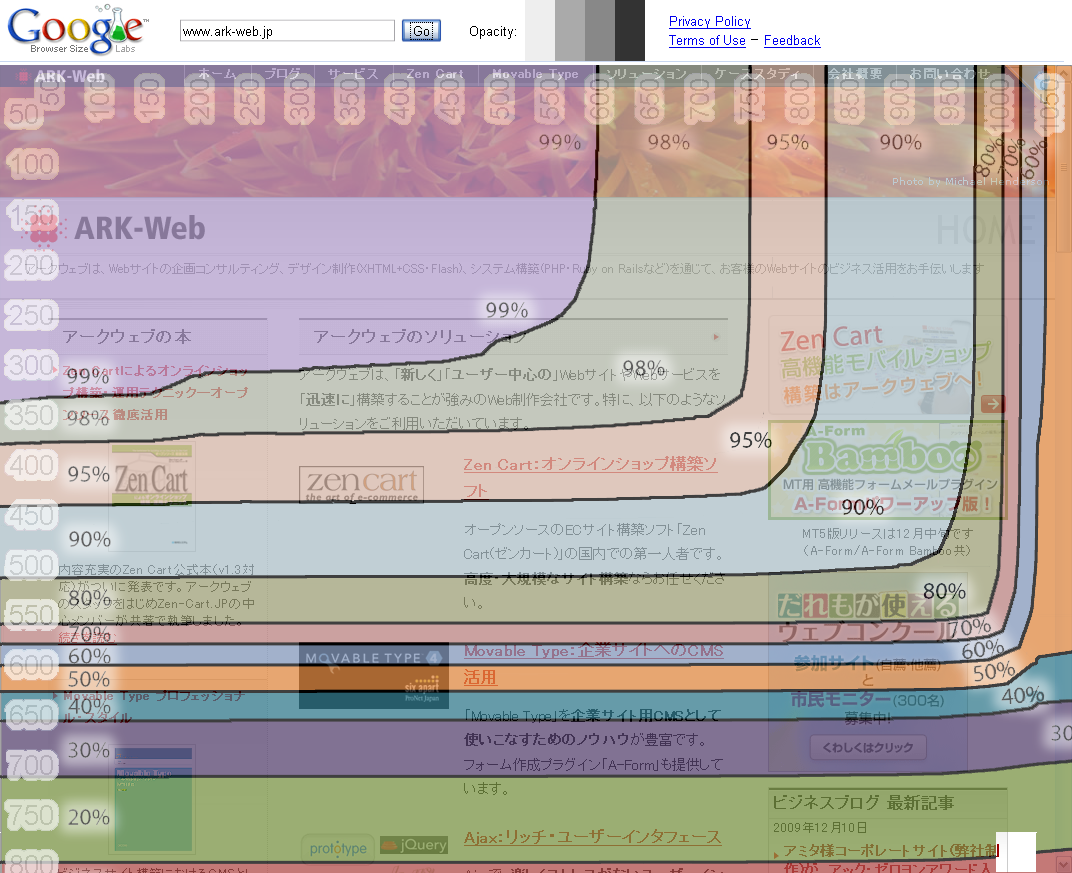
ark-web.jpのトップページ †
うちのサイトのURLを入れて見てみましたが、80%の人にはZen-Cartのことしか伝えられてないかもですね…
うーむむ…
- ほかにもいろいろやってるので、よかったらこの下のフッタから!(と小さくアピール)
![[PukiWiki] [PukiWiki]](image/sandbox.gif)