ホーム » Movable Type » A-Form » A-Form ドキュメント » フォームを埋め込む
フォームを埋め込む
フォームを埋め込む
記事またはウェブページに埋め込む場合
1.記事、もしくはウェブページで、フォームを設置したいページを作成します。
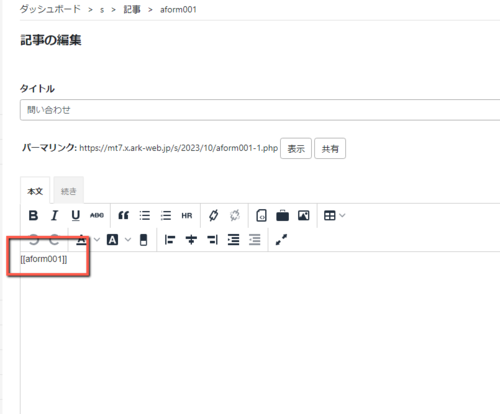
2.記事内(もしくはウェブページ内)でフォームを埋め込みたい場所に、作成したフォームIDを記述します。
フォームIDの記述方法
以下のように[[二重カッコ]]でaform+フォームIDを囲みます。
[[aformXXX]]
※「XXX」部分にはフォームID(例:001)を入れます。
※すべて半角英数で入力してください。

3.ブログ記事、もしくはウェブページを[公開](もしくは[更新])し、フォームが埋め込まれたページを生成します。
コンテンツデータに埋め込む場合
- コンテンツタイプを作成する 埋め込み先のコンテンツタイプがない場合は新規作成してください。 埋め込むフィールドは、出力内容が[[aformXXX]]になるものであれば問題ありません。※「XXX」部分にはフォームID(例:001)です。
- テンプレートを作成する 埋め込み先のコンテンツタイプテンプレートがない場合は新規作成してください。 埋め込み先のコンテンツタイプのテンプレートに以下の記述します。
- テンプレートの記述例
- テンプレートを新規作成した場合は、フォームを埋め込むテンプレートの</body>直前に、以下を記述してください。詳しくはA-Formのインストールと初期設定>初期設定>aform_jsのインストールをご参照ください。
- テンプレートを新規作成した場合は 「アーカイブマッピングの作成」を行ってください。
- コンテンツデータにA-FormのフォームIDを記載する コンテンツデータ>埋め込み先のコンテンツデータを選択し、埋め込むフィールドに以下のように入力して、「公開」または「更新」ボタンをクリックして保存をしてください。
<mt:ContentField content_field="埋め込むフィールド"> <mt:ContentFieldValue aform="1"> </mt:ContentField>
<mt:include module="aform_js">または
<mt:include module="aform_js" exclude_jquery_js="1">
[[aformXXX]]
※「XXX」部分には埋め込みたいA-FormのフォームID(例:001)を入れます。
※すべて半角英数で入力してください。
上記以外の場所に埋め込みたい場合
- インデックステンプレートに埋め込みたい場合 テンプレートに以下を記述することでフォームを挿入することができます。
<mt:setvar name="my_form" value="[[aformXXX]]"> <mt:var name="my_form" aform="1">
1行目で、変数my_formに「aformXXX」という文字列を登録しています。
2行目でその変数my_formを出力していますが、その際にグローバルモディファイアaform="1"により文字列「aformXXX」がフォームに置き換えられます。
変数名の「my_form」は何でも構いません。
value="aformXXX"の「XXX」の部分は、設置したいフォームIDに置き換えてください。その際は'[[' と ']]' で「aformXXX」を囲む必要があります。
※埋め込み先一覧画面にはエントリーしか表示されないので、今回のようにインデックステンプレートに埋め込んだ場合は埋め込み先一覧には表示されません。
アークウェブのMovable Typeブログ
新着記事
- 2025年10月30日
Aシリーズ MT6用プラグイン 販売及びサポート終了のお知らせ - 2025年10月28日
リリースノート:A-Form 6.0.0/5.0.2/4.1.6, A-Member 6.0.0/5.0.2/4.1.6, A-Reserve 6.0.0/5.0.2/4.1.6 - 2025年10月23日
Movable Type 8.8.0 / 8.4.4 / 8.0.8 / 7 r.5510について Aシリーズ最新版は動作確認済みです - 2025年9月29日
クラウド版Movabletype8.7でA-Member5.0.1をご利用の方へ:PartialDynamicPublishing1.1.5へのアップデートのご案内 - 2025年8月20日
Movable Type 8.7.0 / 8.4.3 / 8.0.7 / 7 r.5509 について Aシリーズ最新版は動作確認済みです