2019年12月23日
A-Formのデザインカスタマイズ:必須入力項目を目立たせよう
A-Form, A-Member, A-Reserve(MTプラグイン)
この記事は A-Form Advent Calendar 2019 参加記事です。
ドキュメントに掲載しそびれていた小ネタを紹介します。
入力画面で「必須かどうか」を判定する「is_necessary」があります。
<mt:loop name="fields"> の中であれば
<mt:if name="is_necessary">(必須の場合表示)</mt:If>
というように使用できます。
テンプレート記述例
このis_necessaryを入力画面のテンプレート(aform_form.tmpl)で下記のように使うと、
必須入力項目だけにclassをつけることができます。
<mt:else><mt:Ignore><!-- 見出し, コメント・注釈パーツ以外 --></mt:Ignore>
<dl class="dl_<mt:var name="parts_id" escape="html"><mt:if name="is_necessary"> necessary</mt:If>"> ★←ココ
<dt><mt:AFormFieldLabel aform_id="$aform_id" parts_id="$parts_id">
<mt:AFormFieldValidation aform_id="$aform_id" parts_id="$parts_id"></dt>
<dd><mt:AFormFieldInputExample aform_id="$aform_id" parts_id="$parts_id">
<mt:AFormFieldInput aform_id="$aform_id" parts_id="$parts_id">
<mt:AFormFieldError aform_id="$aform_id" parts_id="$parts_id"></dd>
</dl>
CSS記述例
.aform-content dl {
margin: 0.125em 0;
padding: 0.5em 0;
display: flex;
border-bottom: 1px dotted #ccc;
}
.aform-content dl dt {
font-weight: bold;
width: 35%;
border-right: 5px solid #ccc;
margin-right: 2.5%;
background: #f0f0f0;
padding: 10px;
}
.aform-content dl dd {
margin: 0 0 0.5em;
width: 65%;
}
.aform-content dl.necessary dt {
border-right-color: #D92B00;
}
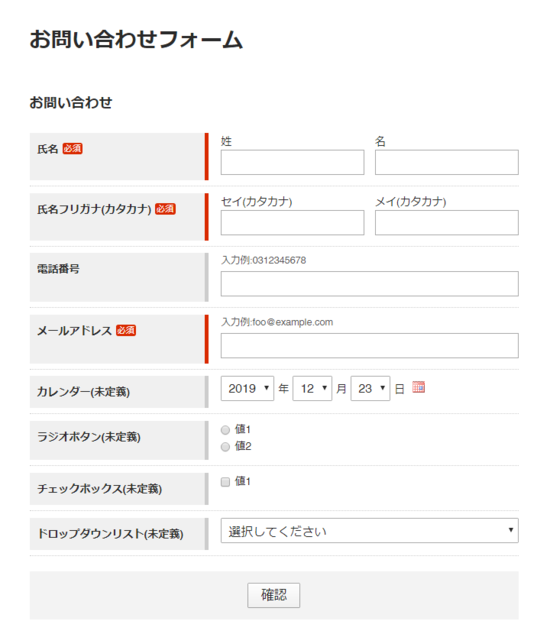
表示例
色面積が増えると、わかりやすくなりますね。
お試しください!
その他の記事
A-Formのアクセシビリティ対応についてあらためて
- 2019年12月18日
- 投稿者 : 小森
A-Formのデザイン:条件分岐に便利な変数【A-Form Advent Calendar 2019/12/5】
- 2019年12月 5日
- 投稿者 : 小森
Movable Type用会員制サイト構築プラグイン「A-Member」デモサイトが新しくなりました
- 2015年7月30日
- 投稿者 : 小森
予約サイト構築MTプラグイン「A-Reserve」のデモサイトを公開しました
- 2014年4月23日
- 投稿者 : 小森
事例:現代ギター様ECサイトにスマートフォン版サイトを追加しました
- 2013年1月22日
- 投稿者 : 小森
アークウェブのお手伝い事例:洋菓子・パンの「ラ・テール」様ウェブサイトのリニューアル(Zen Cart+Movable Type)
- 2009年4月24日
- 投稿者 : 小森
Webアクセシビリティ:オープンソースのスクリーンリーダーNVDAでZen-Cartをブラウジングしてみる
- 2009年3月13日
- 投稿者 : 小森
アクセシビリティ:原稿作成時にもできること
- 2009年1月22日
- 投稿者 : 小森
アクセシビリティの現実に触れるDVD「ユーザー視点のWebサイトづくり」
- 2008年11月18日
- 投稿者 : 小森
Adobe Flex:「WebデザイナーにもわかるFlex画面デザイン」を連載中です
- 2008年10月20日
- 投稿者 : 小森
「Zen Cartによるオンラインショップ構築・運用テクニック」:デザインテンプレートセットを公開
- 2008年5月29日
- 投稿者 : 小森
4月5日の「CSS Naked Day」に協賛して弊社サイトを裸にしました
- 2007年4月 5日
- 投稿者 : 小森
アークウェブ移転のおしらせ
- 2006年10月25日
- 投稿者 : 小森
お砂場Wiki(ARK-Web SandBox Wiki)のデザインを変えました
- 2006年10月 3日
- 投稿者 : 小森
音楽情報サイト「musicmarQ」リニューアルのお手伝いをしました
- 2006年8月 2日
- 投稿者 : 小森
「アークウェブのお仕事状況」を公開しました
- 2006年3月 2日
- 投稿者 : 小森
「全国自治体サイト・ユーザビリティ調査」の優秀サイトをレビューしてみました
- 2005年11月 9日
- 投稿者 : 小森
「カトリーナ」被災 - あなたのサイトに赤十字へのリンクバナーを (Adding the Red Cross)
- 2005年9月 6日
- 投稿者 : 小森
アークウェブの本
Zen Cartによるオンラインショップ構築・運用テクニック―オープンソース徹底活用

内容充実のZen Cart公式本(v1.3対応)がついに発表です。アークウェブのスタッフをはじめZen-Cart.JPの中心メンバーが共著で執筆しました。続きを読む
新着はてブ
Loading
カテゴリー
- Shopify(ショピファイ)オンラインショップ構築
- NGO・NPO向け情報
- スマートフォン
- だれもが使えるウェブコンクール
- mixiアプリ
- OpenSocial (システム開発)
- アークウェブのCSR
- A-Form, A-Member, A-Reserve(MTプラグイン)
- Ruby on Rails(システム開発)
- necoったー
- Miqqle
- WebSig24/7
- ecoったー
- ビッグイシュー(The Big Issue)
- CSR(企業の社会的責任)
- マッシュアップ
- RIA (システム開発)
- セキュリティ(システム開発)
- 唐松(アクセス解析)
- Ajax (システム開発)
- テスト(システム開発)
- データベース
- PukiWiki
- Web 2.0
- SEO・サーチエンジン最適化
- XP・アジャイル(システム開発)
- Web・ITニュースクリップ
- Webアクセシビリティ
- Webデザイン
- SEM・サーチエンジン広告
- Webユーザビリティ
- CMS・MovableType
- Zen Cart(オンラインショップ構築)
- Snippy(SNS・ソーシャルブックマーク)
- アークウェブ
- オープンソース
- CMS(コンテンツマネジメント・システム)
- Webマーケティング
- AMP
- SNS