2008年7月22日
Flashによるアクセシビリティで押さえておきたいポイント:本物のWebアクセシビリティ・セミナーで聞いてきました
こんにちはSEの竹村です。
2008年7月18日にクリーク・アンド・リバー社にて、「本物のWebアクセシビリティ・セミナー」というアクセシビリティのセミナーに行ってきました。
本物のWebアクセシビリティー・セミナー
?「知ってる・やってるつもりになっていませんか?」
ユーザーが求める本物のアクセシビリティお見せします!?
http://www.harmony-i.org/csrdiv/release/2008061401.html
当日の参加人数は約70名くらいだったと思います。 制作者 5割、発注者 4割、利用のみ 1割という状況でした。
このセミナーの内容は「アクセシビリティ概論」や「Flashのアクセシビリティ」や「評価ツールとユーザテストの違い」、「生の声を聞くパネルディスカッション」というものでした。 主に現在発売中の下記の本が中心の話だったかもしれません。
 Webアクセシビリティ
~標準準拠でアクセシブルなサイトを構築/管理するための考え方と実践~
Webアクセシビリティ
~標準準拠でアクセシブルなサイトを構築/管理するための考え方と実践~
http://www.amazon.co.jp/dp/4839922209
私が聞きにいったのは「Flashのアクセシビリティ」という植木 真氏の話です。 このブログではFlashのアクセシビリティの話を中心にセミナーで聞いてきた内容をまとめます。
Flashのアクセシビリティ
まず、↓こちらの資料をもとに話が進んでいきます。
http://www.infoaxia.com/slides/20080718.pdf
注意:資料はPDFです。
Flashがアクセシビリティ上問題とされる点は主に『うまく読み上げされない』『キーボードでのコントロールができない』という2点だそうです。現在は解決してきているらしいことが資料のPDFに書いてあるようですが、資料が確認できないのでちょっと不明です。FlashPlayerが対応してきているのか、読み上げソフト側が対応してきているのか気になります。
追記2008/07/25:資料のダウンロードができるようになりました
協賛のハーモニー・アイさんよりメールをいただきまして、資料がダウンロードできるようになったようです。これに伴って、上記のFlashアクセシビリティの資料もダウンロードできます。
早速、拝見したところではPDF6ページ(資料の12ページ)で問題がかかれており、それを7ページ目で『FlashPlayerが解決させた』とあります。
Flashによるアクセシビリティで最低限覚えておきたい3点
Flashでのアクセシビリティ対応については、様々な問題とそれに対応する方法がありますが、とりあえず押さえておくべき2点を紹介されていました。それに私がこれも最低限必要と思った1点を加えて3点紹介します。
読ませたい順番をタブインデックスで制御する
Webアクセシビリティの本にも出ていたソフトウェアキーボードの例を元にして説明されて いました。

Flashではタブキーを押すごとにフォーカスが変わっていくのですが、そのフォーカスの当て方が、ABCDEF…と上から右に読まれそうですが、ABCDEFIGJHK…というように予期していたように読まれないことがあります。
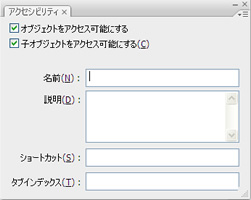
こういう場合は、タブインデックスを使います。Flashを制作する際に、『アクセシビリティパネル』を開き、そのタブインデックスに読ませたい順番を指定します。

10、20、30のように10刻みで設定すると20と30の間に要素が増えた時に 25と追加ができるのでよいですよ、とのことです。
オブジェクトの代替テキストを名前でつける
読ませたいオブジェクトには名前をつけて、そのオブジェクトの説明を書きましょう。画像でいうところのalt属性と同じように、代替テキストと思って必ず設定するべきです。 これも『アクセシビリティパネル』で設定できます。
テキストにタブインデックスさせる時はダイナミックテキストを使う
最後のこの項目はセミナーでは触れていませんでしたが、Webアクセシビリティの本に書いてあります。
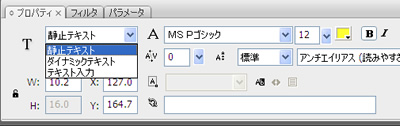
Flashのテキストは『静的テキスト』、『ダイナミックテキスト』、『入力テキスト』の3タイプを指定できますが、この『静的テキスト』は大抵の読み上げソフトで認識されません。

現状ではなるべく『ダイナミックテキスト』を利用して、読み上げソフトに正しい読み上げ順を指定する必要があると思います。
Flashアクセシビリティのサンプル
次は、実際のサンプルについてMITSUE-LINKSの下記ページの内容を元に進みます。
Flashコンテンツのアクセシビリティを向上!アクセシブルなリッチコンテンツでWebサイト全体の評価を高めます。
http://www.mitsue.co.jp/service/produce/accessible_flash.html
以降、この資料をミツエー資料と呼ぶことにします。
OKIさんのメカトロニクス商品の例
メカトロニクス商品 | OKI
http://www.oki.com/jp/mechatro/products/

このFlashはOKIさんのメカトロニクス商品のカテゴリが上に並んでいてカテゴリを変更すると、それに該当する項目が並び変わるようなユーザーインタフェースになっています。
ミツエー資料の方に、アクセシビリティの対応/非対応の音声がついてます。
聞き比べてみると、非対応の場合は「の・プッシュボタン」が連呼されます。Flash内の ボタン要素を読み上げしようとしているが、名前がないので読まれないという状況のようです。
アクセシビリティに対応した場合は、ちゃんと「現金のプッシュボタン」「自動化機器のプッシュボタン」といってくれるので意味がわかります。
また、カテゴリを変更した時に、『変更された旨の通知』と『並び変わった要素しか読まれない』という部分はすごくアクセシブルですね。
Podcastのコントローラーの例
辻ちゃん・ウエちゃんのアクセシビリティPodcast
http://accessibility.mitsue.co.jp/archives/podcast/

このFlashはPodcastを再生するプレイヤーです。
タブキーを押していくと分かりますが、タブインデックスの流れが下記のようになっています。 アクセシビリティパネルの名前は1つずつ設定してあるそうです。
再生 → 音量上げる → 音量下げる → ミュート → 字幕有無 → 再生 (ループ)
こちらは、音量のコントロールを『スライダー』と『ボタン』という2通りの方法で提供しているということもアクセシブルなんだと思います。
また、このプレイヤーは再生すると字幕がでます。点字ピンディスプレイに反映させれば、全盲の方でもリアルタイムに聞けるというメリットがあったそうです。
ちなみに、「再生」をクリックすると「停止」に自動的に変わります。これの読み上げも今表示している状態のものを読み上げさせるように制御してあると思います。アクセシビリティパネルから設定する他にActionScriptからも設定できるので、再生から停止に変更するコードの側に名前を変える処理をしているのでしょう。
Flash CS3の新機能 キャプションについて
Flash CS3からムービーにキャプションがつけられるようになりました。
ムービーのどのタイミングでどんなキャプションをどのように表示するかをXMLで定義して、それをコンポーネントに食わせて表示させるようです。
- どのタイミングで、というのは開始からの時間で指定します
- どんなキャプション、というのは表示する文言ですね
- どのように、というのはCSSのようにスタイルを宣言できるようでその適用についてです
XMLの形式などは、下記のブログに書いてあったので参考にどうぞ。
CS3コンポーネントで楽々字幕入りコンテンツを作る
http://www.logicalyze.com/contents/?p=162
WAI-ARIA、RIAのためのアクセシビリティ
WAI-ARIA (ウェイアリア)は、W3CがまとめているAjaxやDHTMLなどのアクセシビリティについての仕様です。上記のPodcastで「再生」から「停止」になった時などに読み上げソフトへ通知することが可能になります。 日本語訳が日立さんから出ているのでチェックしておいてください、とのことでした。
WAI-ARIA(日本語訳)
http://www.hitachi.co.jp/universaldesign/wai-aria/
まとめ
現状、まだまだFlashサイトは読み上げには対応していない状況で、見たくても見られなくて不満がある、という声をこのセミナーで聞いてきました。まず制作者側ができることは、Flashがどのようにアクセシビリティを提供しているか知ること、そしてどのような点に注意して構築するかを知ることだと思います。
アークウェブでは、Webアクセシビリティの本(通称『黄緑本』)で勉強したFlashアクセシビリティについての内容をサンプルを交えて書いていく予定です。下記のアクセシビリティWiki内でまとめる予定ですので、チェックしていただければと思います。
アークウェブ アクセシビリティWiki
https://www.ark-web.jp/accessibility/
また、黄緑本のご購入は、ぜひmiqqle経由で!(miqqleをご存じない方はこちら。)
 Webアクセシビリティ
~標準準拠でアクセシブルなサイトを構築/管理するための考え方と実践~
Webアクセシビリティ
~標準準拠でアクセシブルなサイトを構築/管理するための考え方と実践~
http://www.amazon.co.jp/dp/4839922209
カテゴリー: RIA (システム開発) , Webアクセシビリティ
タグ: アクセシビリティ WAI , Flash , WAI-ARIA
« 前の記事:Movable Type:Ustreamで毎週Movable Type プラグイン勉強会をやっています
» 次の記事:「ペルソナ/シナリオ法」:アークウェブのソリューションとしてご紹介します。
アークウェブの本
Zen Cartによるオンラインショップ構築・運用テクニック―オープンソース徹底活用

内容充実のZen Cart公式本(v1.3対応)がついに発表です。アークウェブのスタッフをはじめZen-Cart.JPの中心メンバーが共著で執筆しました。続きを読む
新着はてブ
カテゴリー
- Shopify(ショピファイ)オンラインショップ構築
- NGO・NPO向け情報
- スマートフォン
- だれもが使えるウェブコンクール
- mixiアプリ
- OpenSocial (システム開発)
- アークウェブのCSR
- A-Form, A-Member, A-Reserve(MTプラグイン)
- Ruby on Rails(システム開発)
- necoったー
- Miqqle
- WebSig24/7
- ecoったー
- ビッグイシュー(The Big Issue)
- CSR(企業の社会的責任)
- マッシュアップ
- RIA (システム開発)
- セキュリティ(システム開発)
- 唐松(アクセス解析)
- Ajax (システム開発)
- テスト(システム開発)
- データベース
- PukiWiki
- Web 2.0
- SEO・サーチエンジン最適化
- XP・アジャイル(システム開発)
- Web・ITニュースクリップ
- Webアクセシビリティ
- Webデザイン
- SEM・サーチエンジン広告
- Webユーザビリティ
- CMS・MovableType
- Zen Cart(オンラインショップ構築)
- Snippy(SNS・ソーシャルブックマーク)
- アークウェブ
- オープンソース
- CMS(コンテンツマネジメント・システム)
- Webマーケティング
- AMP
- SNS













