2007年12月18日
つくるぶガイドブログ:『Flickrとのマッシュアップ』記事のまとめと振り返り
こんにちは。SEの竹村です。
つくるぶガイドブログで書いた以下の記事がリリースされました。
▼Flickrとのマッシュアップ! (PopBoxとdhtmlxGrid) その3

http://www.tkrb.jp/guide/2007/12/flickr_image_search_mashup_vol3.html
1.5ヶ月かかったこの3部作も今回でフィニッシュです。
この記事では、前回まで勉強したことを利用してコンテンツとして作り上げています。
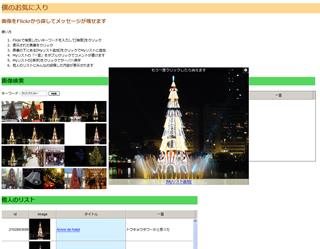
完成系は↓こちらです。
▼僕のお気に入り -完成系

http://okra.ark-web.jp/~takemura/public/js/my_favorite_v2.1/
ガイドブログの記事ではJavaScriptのコード的なことを書いたので、こちらではJavaScriptのUIで
どのようにコンテンツを生かすかを書いてみたいと思います。
ガイドブログで取り上げたサービスのベースとなるのは、Flickrの画像です。
まず、この画像がJSONPに対応していて、JavaScriptのみでAjaxによる通信が行えるのが、簡単に気軽にマッシュアップできるようになっている基になっていると思います。
JSONPへの対応はAPI提供側の問題ですが、対応しているAPI提供サービスが増えています。ちょっと挙げてみると、↓こんなところでしょうか。
■JSONPに対応しているWebサービスAPI提供サイト
▼Flickr
http://www.flickr.com/services/api/
- 写真検索
▼YouTube
http://yusukebe.com/tech/archives/20070905/140422.html
- 動画検索
▼リクルート
http://webservice.recruit.co.jp/
- 商品検索 (赤すぐnet, 赤すぐ内祝い, eyeco)
- セミナー・製品レポート (キーマンズネット)
- 進学・就職 (リクルート進学ネット)
- 旅行 (エイビーロード)
- 飲食店・美容室検索 (ホットペッパー)
- クルマ検索 (カーセンサーnet)
▼楽天
http://webservice.rakuten.co.jp/
- 楽天市場
- 楽天ブックス
- 楽天オークション
- 楽天トラベル
▼食べログ
http://jsonp.yatena.com/tabelog/
- 飲食店検索
▼価格.com
http://jsonp.yatena.com/
- 製品検索
▼livedoorクリップ
http://wiki.livedoor.jp/staff_clip/d/%A5%DE%A5%A4%A5%AF%A5%EA%A5%C3%A5%D7%A4%F2%20JSON%20%A4%C7%BC%E8%C6%C0%A4%B9%A4%EB%20API
- クリップ一覧
▼Buzzurl
http://labs.ecnavi.jp/developer/buzzurl/api/
- エントリー一覧
APIつながりで、サンプルの『僕のお気に入り』というアプリケーションを作ってから、1点あとから思ったのは、デフォルトのキーワードを kizasi と連携して、最近話題のキーワードから画像を検索してくる。というのも面白そうでしたね。
▼キザッピ
http://kizasi.jp/tool/kizapi.html
※ただしレスポンスはRSSです。
さて、次に取得したデータをどう見せるか、という部分でPopBoxを使うようにしてみました。
lightboxを利用しても良かったのですが、この時偶然にも画像表示用ライブラリとして、どこかのブログで紹介されているのを見て使ってみたのです。
▼PopBox
http://www.c6software.com/Products/PopBox/
▼PopBoxの使い方
https://www.ark-web.jp/sandbox/wiki/265.html
使ってみた感想としては、lightboxはローディング中は周りが黒くなって一切操作できません。うかつにも黒部分をクリックしようものならローディングキャンセルになります。
PopBoxでは、サムネイルアイコンにロードディングアイコンが表示され、ロード完了したら画像が拡大するアニメーションで表示されます。アニメーションすることで注意を向けられますね。
また、見たい画像を次々にクリックすると、次々にロードして表示してくれる点も良いです。
1点要望があるとすれば、この拡大画像がデフォルトで画面の真ん中に表示されるので複数表示すると、次々に重なってしまいます。よって、これらをドラッグできるようになれば良さそうですね。script.aculo.usのライブラリと連携すれば、割と簡単に実装できるかもしれません。
次に、この画像をどうするのか、という部分でdhtmlxGridを使って一覧を作るようにしてみました。このdhtmlxGridも同時期にブログの紹介を見て使ってみたものです。
▼dhtmlxGrid
http://dhtmlx.com/docs/products/dhtmlxGrid/
▼dhtmlxGridの使い方
https://www.ark-web.jp/sandbox/wiki/270.html
こちらを使ってみた感想は、関数が豊富であることですね。有料版と無料版があるのですが、全然無料版でWebサービスが作れるほどのJavaScriptライブラリになっています。
ちょっとFireFoxで癖のある動作をしていましたが、JavaScriptでFlashのDataGridと同じように動作するアプリケーションが作れます。
今回のサンプルでは使いませんでしたが、表の中にラジオボタン、チェックボックス、コンボボックス等の要素を表示できるので例えば、賃貸マンション検索の一覧から「チェックした物件の詳細を見る」みたいな動作の制御も可能かと思います。
後は、このdhtmlxGridで作ったリストをサーバに保存して、他人のリストとして表示しましたが、実は盛り込めなかった機能が↓これだけあります。
- 上に書きましたが、キーワードの動的取得
- Myリストからの投稿時に名前を入れるUI
- 他人のリストを投稿者別に表示仕分ける
- 他人のリストからパーマリンクとして1ページで表示する
- パーマリンクからコメントを投稿できる
やはりWeb 2.0的な盛り上がりを期待するサービスを作るのであれば、パーマリンク化して誰でもたどれるようにすることと、コメント等で第三者が参加できる仕組みは必要なように思います。それが実装できなくて残念なところです。
来年も、つくるぶでJavaScriptによるライブラリの紹介をサンプルを作って紹介する予定です。
どうぞよろしくお願いしますm(_ _)m
カテゴリー: Ajax (システム開発) , RIA (システム開発)
タグ: つくるぶ , ガイドブログ , 画像 , 画像拡大 , DataGrid , dhtmlxGrid , Grid , JavaScript , library , popBox
« 前の記事:アクセス解析とKPIについて
» 次の記事:Miqqle:Amazonでの購入対応! また「Miqqle経由で購入!」機能を追加!
アークウェブの本
Zen Cartによるオンラインショップ構築・運用テクニック―オープンソース徹底活用

内容充実のZen Cart公式本(v1.3対応)がついに発表です。アークウェブのスタッフをはじめZen-Cart.JPの中心メンバーが共著で執筆しました。続きを読む
新着はてブ
カテゴリー
- Shopify(ショピファイ)オンラインショップ構築
- NGO・NPO向け情報
- スマートフォン
- だれもが使えるウェブコンクール
- mixiアプリ
- OpenSocial (システム開発)
- アークウェブのCSR
- A-Form, A-Member, A-Reserve(MTプラグイン)
- Ruby on Rails(システム開発)
- necoったー
- Miqqle
- WebSig24/7
- ecoったー
- ビッグイシュー(The Big Issue)
- CSR(企業の社会的責任)
- マッシュアップ
- RIA (システム開発)
- セキュリティ(システム開発)
- 唐松(アクセス解析)
- Ajax (システム開発)
- テスト(システム開発)
- データベース
- PukiWiki
- Web 2.0
- SEO・サーチエンジン最適化
- XP・アジャイル(システム開発)
- Web・ITニュースクリップ
- Webアクセシビリティ
- Webデザイン
- SEM・サーチエンジン広告
- Webユーザビリティ
- CMS・MovableType
- Zen Cart(オンラインショップ構築)
- Snippy(SNS・ソーシャルブックマーク)
- アークウェブ
- オープンソース
- CMS(コンテンツマネジメント・システム)
- Webマーケティング
- AMP
- SNS













