JavaScript:画像拡大表示ライブラリ「PopBox」、HTMLのテーブルより高度なGrid表示ができる「dhtmlxGrid」のデモ
2007年11月26日
JavaScript:画像拡大表示ライブラリ「PopBox」、HTMLのテーブルより高度なGrid表示ができる「dhtmlxGrid」のデモ
こんにちは。SEの竹村です。
つくるぶガイドブログで書いた以下の記事がリリースされました。
▼Flickrとのマッシュアップ! (PopBoxとdhtmlxGrid) その2

http://www.tkrb.jp/guide/2007/11/flickr_image_search_mashup_vol2.html"
この記事では、PopBox と dhtmlxGridの具体的な紹介をしました。
つくるぶのと同じデモですが、まとめて掲載しておきました。
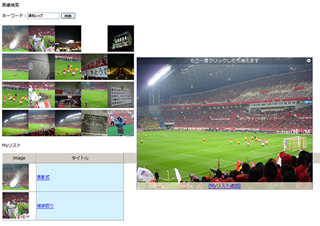
まずは、PopBox について
↓こちらの画像にPopBoxを仕込んであります (iFrameで表示しています。オリジナルはこちら)
上記のデモのように imgタグを拡張して記述を書けば実行できるので簡単ですね。
その他、細かい設定が色々できます。
設定については「PopBoxの使い方」をご覧ください。
次に、dhtmlxGrid について
↓こちらのデモではすべて無料版のAPIを利用しています(iFrameで表示しています。オリジナルはこちら)
このように無料版のAPIでもかなりの事ができるのがおわかりいただけると思います。
その他のサンプル、設定、APIについては「dhtmlxGridの使い方」をご覧ください。
この2つのJavaScriptライブラリの実装例としては、
つくるぶのガイドブログに書かせていただいているデモの
↓こちらをご覧ください。
PopBoxで、複数のサムネイルをポンポン拡大表示できる点がよいですよね。
script.aculo.usと連携するとドラッグ&ドロップも簡単に実装できそうです。
また、dhtmlxGrid でつくられた「Myリスト」では、画像やリンクを表の中に埋め込んでいます。
dhtmlxGrid が表のソートや、ドラッグ&ドロップをベース機能として提供してくれているので、
制作側はコンテンツの実装に終止できるので、RIAアプリが作りやすいです。
次回のつくるぶガイドブログは12/10の予定です。よろしくお願いします。
カテゴリー: Ajax (システム開発) , RIA (システム開発)
タグ: つくるぶ , ガイドブログ , 画像 , 画像拡大 , DataGrid , dhtmlxGrid , Grid , JavaScript , library , popBox
« 前の記事:MTでコミュニティサイトやフォーラムを構築できる「Movable Type Community Solution(MTCS)」
» 次の記事:WebSig24/7:2007年最後のイベントは「広告とWebサイトデザイン」です!
アークウェブの本
Zen Cartによるオンラインショップ構築・運用テクニック―オープンソース徹底活用

内容充実のZen Cart公式本(v1.3対応)がついに発表です。アークウェブのスタッフをはじめZen-Cart.JPの中心メンバーが共著で執筆しました。続きを読む
新着はてブ
カテゴリー
- Shopify(ショピファイ)オンラインショップ構築
- NGO・NPO向け情報
- スマートフォン
- だれもが使えるウェブコンクール
- mixiアプリ
- OpenSocial (システム開発)
- アークウェブのCSR
- A-Form, A-Member, A-Reserve(MTプラグイン)
- Ruby on Rails(システム開発)
- necoったー
- Miqqle
- WebSig24/7
- ecoったー
- ビッグイシュー(The Big Issue)
- CSR(企業の社会的責任)
- マッシュアップ
- RIA (システム開発)
- セキュリティ(システム開発)
- 唐松(アクセス解析)
- Ajax (システム開発)
- テスト(システム開発)
- データベース
- PukiWiki
- Web 2.0
- SEO・サーチエンジン最適化
- XP・アジャイル(システム開発)
- Web・ITニュースクリップ
- Webアクセシビリティ
- Webデザイン
- SEM・サーチエンジン広告
- Webユーザビリティ
- CMS・MovableType
- Zen Cart(オンラインショップ構築)
- Snippy(SNS・ソーシャルブックマーク)
- アークウェブ
- オープンソース
- CMS(コンテンツマネジメント・システム)
- Webマーケティング
- AMP
- SNS