2007年9月13日
「つくるぶ特集 Flash|Ajax ベストサイトセレクション20」:ウゴウゴ効果と、WebOSのテクニック
SEの竹村です。
前回から引き続き、「つくるぶ特集 Flash|Ajax ベストサイトセレクション20」のJavaScriptの技術面をフォローしていきます。
▼Flash | Ajax ベストサイトセレクション20
http://www.tkrb.jp/modules/feature0/index.php?id=12

フォローを弊社のブログで行う理由は、「実際にどのように作るのか」という部分がある程度わかった方がよいのでは?という話もあったのですが、上記の記事では対話中心でプログラム的な話があまり取り上げられていなかったためです。
さて、第2回は
「お題2>見入ってしまうエフェクトのあるサイト」の「ウゴウゴルーガ化ブックマークレット」
「お題3>画面スペース無限大のサイト」の「YouOS」
について、どのように実装されているのかを解説していきます。
まずは「ウゴウゴルーガ化ブックマークレット」です。
▼うえぽんSW局-適当なページをウゴウゴルーガ化するブックマークレット
http://shinshu.fm/MHz/14.30/archives/0000154547.html

こちらで配布されているウゴウゴ・ブックマークレットをブラウザのお気に入りに登録しておくだけで
いつでも、どのページでもHTMLをウゴウゴルーガ化できます。
ブックマークレットのコードは↓このようになっています。
T=new Array();
N='a|img|b|strong|i|small|big|span|font|q|s|u|strike|blink|acronym|em|sup|sub|cite|label'.split('|');
for(i=0;i<N.length;i++)
for(E=document.getElementsByTagName(N[i]),j=0;j<E.length;j++)
T.push(E[j]);
L=T.length;
function A(){
for(i=0;i<L;i++){
S=T[i].style;S.position='relative';
S.left=Math.round(Math.random()*8-4)+'px';
S.top=Math.round(Math.random()*8-4)+'px'
}
setTimeout('A()',100);
}A();
void(0);
まず、あらかじめ指定したHTMLタグを配列化するのに文字列に直接split関数をかけていますね。
N='a|img|b|strong|i|small|big|span|font|q|s|u|strike|blink|acronym|em|sup|sub|cite|label'.split('|');
ブラウザ上に表示している全HTMLタグの中から、上記の配列 N に該当するタグの分を配列 T に登録します。
for(E=document.getElementsByTagName(N[i]),j=0;j<E.length;j++) T.push(E[j]);
あとは、関数 A で、登録した T に対するleftとtopの位置をランダムに移動させています。
S=T[i].style;S.position='relative'; S.left=Math.round(Math.random()*8-4)+'px'; S.top=Math.round(Math.random()*8-4)+'px'
これを0.1秒毎に繰り返しています。
setTimeout('A()',100);
実際にWebサイトをウゴウゴルーガ化することはないと思いますが、特定のHTMLタグをパースして
何らかの処理をかけるという視点が面白いですよね。いろいろと応用できると思います。
つぎは「YouOS」について見ていきます。
▼YouOS
http://www.youos.com/

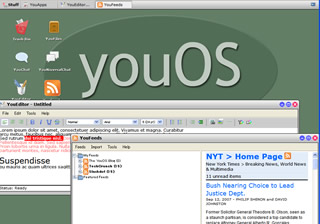
このサイトはいわゆる「Web OS」です。ブラウザ上でOS風の動きを再現しており、あるURLを開くとその中にアイコンがあり、アイコンをクリックすると擬似ウィンドウが立ち上がるといった機能です。
ウィンドウ立ち上げ部分は、HTMLのレイヤーを利用して表現しています。
個々のレイヤーは下記のように、
<div id="ui11_base" style="position: absolute; display: block; left: 432px; top: 128px; width: 278px; height: 242px; z-index: 17;">
表示される座標、縦横幅、奥行きをプロパティとしてもち、マウスでドラッグアンドドロップでの移動や、サイズ変更などの操作に応じてこのプロパティを変更しています。
ウィンドウ内は個々のアプリケーションの領域になっています。
YouOSを紹介している下記の記事では、
▼YouOS--ウェブOSのメリットと可能性を垣間見る:コラム - CNET Japan
http://japan.cnet.com/column/somethingnew/story/0,2000067121,20165688,00.htm
200種類を超えるWebアプリケーションが開発されており、テキストエディタのようなものから、Google Spreadsheetや、Webブラウザの機能を提供するものまであるようです。
フレームワークはDoJoを使っています。
DoJoについては下記でAPIを確認できます。
▼API -dojo
http://dojo.inpdx.net/dojobox/trunk/api/
ものすごく高機能ですね!
dojo.widget配下のクラス群で、ウィンドウシステムに必要な部品が提供されています。例えば、ファイラーの左枠内のファイルシステムのツリー表示は、dojo.widget.TreeNodeを使っています。
dojoは、動作が重い印象はありますが、ライブラリとしての高機能なので手軽に“スゴイ”サイトが作れそうですね。
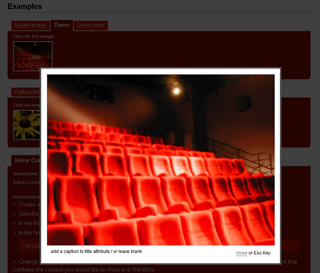
ちょっとYouOSの話から外れますが、レイヤー表示の表現やテクニックは、lightboxのおかげでかなりメジャーになりましたね。
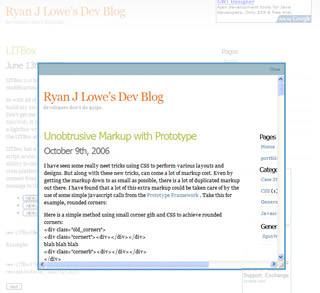
技術的な原理は上記の通り、position absoluteとz-indexで実現されていますが、実際に我々が実装する場合には、lightboxから派生したprototype.js系のLITBoxや、jQuery系のThickboxなどがシンプルかつ軽快で使いやすいと思います。
▼LITBox  | ▼Thickbox  |
使いどころとしては、たとえばログインが必要な場面。わざわざログイン画面に遷移させるのではなく、ログイン用のレイヤーを重ねて表示することで画面遷移数を減らすことができます。
また、ショッピングカートなら、商品詳細画面へ遷移させる前にレイヤーを立ち上げてリスト表示の項目を補ったりできます。
レイヤーをうまく用いることで、ユーザの使い勝手を向上させることができる場面は多いかと思います。
次回は、下記の2つのお題について説明する予定です。
「お題4>ストレスなくオペレーションできるサイト」
「お題5>検索が楽しくなるサイト」
それではまた次回もお楽しみに!
カテゴリー: Ajax (システム開発)
タグ: Ajax , つくるぶ , Dojo , JavaScript , jQuery , LITBox , Thickbox , WebOS
« 前の記事:@ITでAjaxネタ(デザインパターン, MVC等)の連載をさせていただくことになりました
» 次の記事:「Mashup Award 3rd」参加のWebサービス「Miqqle(ミックル)」をリリース
アークウェブの本
Zen Cartによるオンラインショップ構築・運用テクニック―オープンソース徹底活用

内容充実のZen Cart公式本(v1.3対応)がついに発表です。アークウェブのスタッフをはじめZen-Cart.JPの中心メンバーが共著で執筆しました。続きを読む
新着はてブ
カテゴリー
- Shopify(ショピファイ)オンラインショップ構築
- NGO・NPO向け情報
- スマートフォン
- だれもが使えるウェブコンクール
- mixiアプリ
- OpenSocial (システム開発)
- アークウェブのCSR
- A-Form, A-Member, A-Reserve(MTプラグイン)
- Ruby on Rails(システム開発)
- necoったー
- Miqqle
- WebSig24/7
- ecoったー
- ビッグイシュー(The Big Issue)
- CSR(企業の社会的責任)
- マッシュアップ
- RIA (システム開発)
- セキュリティ(システム開発)
- 唐松(アクセス解析)
- Ajax (システム開発)
- テスト(システム開発)
- データベース
- PukiWiki
- Web 2.0
- SEO・サーチエンジン最適化
- XP・アジャイル(システム開発)
- Web・ITニュースクリップ
- Webアクセシビリティ
- Webデザイン
- SEM・サーチエンジン広告
- Webユーザビリティ
- CMS・MovableType
- Zen Cart(オンラインショップ構築)
- Snippy(SNS・ソーシャルブックマーク)
- アークウェブ
- オープンソース
- CMS(コンテンツマネジメント・システム)
- Webマーケティング
- AMP
- SNS













