2007年6月 1日
Google Gears:概要とAdobe Apolloとの違い
SEの竹村です。
昨日は、Google Gearsの登場が話題になりました。

これがGoogleブラウザの正体?--オフラインでもウェブアプリが使える「Google Gears」
http://japan.cnet.com/news/media/story/0,2000056023,20349834,00.htm
Google Gearsを簡単に説明すると、あらかじめローカル環境へベースとなるデータをダウンロードしておけば、オフラインでも作業の続きができるといったところです。
これは、Adobe Apolloに良く似ていますね。
Adobe Apolloについては下記の記事でおわかりになると思います。
Leveraging HTML/JavaScript and AJAX in Apollo Applications (Adobe MAX 2006 フラッシュレポート)
http://www.adobe.com/jp/events/max/report/page11.html
ants Lab. | Flash | Apollo FAQ 日本語訳
http://labs.anthill.jp/2007/01/apollo_faq.html
Google GearsのAPI Developer's Guideをちょっと読んでみたので、その要約と、Adobe Apolloとの違いについて書いてみたいと思います。
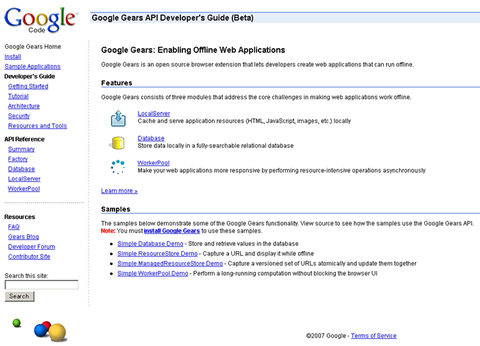
まずは、Google GearsがどのようにしてオフラインでWebを閲覧するかのようにしているのか確認します。
Google Gears
http://code.google.com/apis/gears/

ベース技術は「ローカルサーバ」「データベース」「ワーカープール」の3つがあります。
詳しくは上記URLを参照してほしいのですが、かいつまんで説明します。
『ローカルサーバ』
Webアプリケーションが動作するURLのキャッシュです。
通常、我々がどこかのWebにアクセスする場合、URLにアクセスしてコンテンツを表示します。
ローカルサーバは、ローカルで動作するWebアプリのURLのキャッシュ、というわけですね。
このキャッシュは2種類あって、そのときだけのURL保持と、ファイルに保存するものがあります。
ファイルに保存することで、後からオンラインとデータを同期する際に利用できるようです。
『データベース』
オープンソースのSQLiteをDBとして使用しているそうです。
これによって、オフライン環境でもデータの検索ができるようになります。
セキュリティ面の配慮として、同一DomainのURLに対するデータベースにのみアクセスできるようになっているとのこと。
ローカルアプリを作る際は、SQLInjectionに気をつける必要がありますね。
SQLiteのデータは、ユーザのデスクトップ上に保持されます。
『ワーカープール』
Developer's Guideには下記のように書いてあります (ただし竹村の意訳です^^;)
> メインページのスクリプト実行を妨害することなく、Webアプリケーションが
> バックグラウンドでJavaScriptコードを走らせるのを許可します。
AjaxやJavaScriptなどがクライアントサイドのCPU/メモリをかなり使用するタイプのWebサイトへアクセスしたことはありませんか? そのような際は、コンテンツが表示されるまではその他のJavaScriptコードは動作しない、もしくは著しく重い、という思いをされるはず。
ワーカープールは、あるスクリプトコードの実行を妨げることなく別のスクリプトコードを実行できるようなので、バックグラウンドでデータベースを検索している間でも、フォアグラウンドでJavaScriptのコードを実行し続けることが可能になると思います。
これにより、ユーザーの体感速度を遅くしないようにできるわけです。
さて、Google Gearsについては何となくどういう仕組みか分かったところでAdobe Apolloとの違いについて考えてみます。

まずApolloは、HTML、JavaScript、Ajax、Flashによるローカル環境でも動作するアプリケーションが作れるというものですね。
Apolloの強みとしては、ブラウザ/プラットホームに依存しないので実装後のテストは少し楽ができると思います。また、ブラウザに依存しないので、ウィンドウの変更などユーザの嗜好に合わせて好きなようにカスタマイズできる点がかなりデスクトップアプリらしいように思います。
ただ、Google Gearsに劣るとであろう箇所としては、AjaxやJavaScriptの処理はバックグラウンドで実行されないため、重い処理が走っている間はユーザは待たなければならない点。またもう一点、Apolloアプリはデータベースをローカルに保持しないので、「ローカルのデータを検索する」という部分では弱いように思います。
逆に考えれば、1ページに表示する要素をあまりゴテゴテしすぎないようにし、シンプルにレスポンスを返すアプリケーションを開発する場合にはApolloは向いているのかもしれません。
Webの延長を非Web(ローカル・デスクトップ環境)でも実現したい場合はGoogle Gearsが向いている、というように思います。
オフラインアプリの特性を意識して、開発・提供する環境を使い分けるようにしたいですね。
カテゴリー: RIA (システム開発)
タグ: Adobe Apollo , Google , Google Gears
« 前の記事:リスクベースドテスト:リスク分析を行ってみる
» 次の記事:Movable Type 4の登場・ベータテスト開始、そしてMTOS(the Movable Type Open Source Project)の発表
アークウェブの本
Zen Cartによるオンラインショップ構築・運用テクニック―オープンソース徹底活用

内容充実のZen Cart公式本(v1.3対応)がついに発表です。アークウェブのスタッフをはじめZen-Cart.JPの中心メンバーが共著で執筆しました。続きを読む
新着はてブ
カテゴリー
- Shopify(ショピファイ)オンラインショップ構築
- NGO・NPO向け情報
- スマートフォン
- だれもが使えるウェブコンクール
- mixiアプリ
- OpenSocial (システム開発)
- アークウェブのCSR
- A-Form, A-Member, A-Reserve(MTプラグイン)
- Ruby on Rails(システム開発)
- necoったー
- Miqqle
- WebSig24/7
- ecoったー
- ビッグイシュー(The Big Issue)
- CSR(企業の社会的責任)
- マッシュアップ
- RIA (システム開発)
- セキュリティ(システム開発)
- 唐松(アクセス解析)
- Ajax (システム開発)
- テスト(システム開発)
- データベース
- PukiWiki
- Web 2.0
- SEO・サーチエンジン最適化
- XP・アジャイル(システム開発)
- Web・ITニュースクリップ
- Webアクセシビリティ
- Webデザイン
- SEM・サーチエンジン広告
- Webユーザビリティ
- CMS・MovableType
- Zen Cart(オンラインショップ構築)
- Snippy(SNS・ソーシャルブックマーク)
- アークウェブ
- オープンソース
- CMS(コンテンツマネジメント・システム)
- Webマーケティング
- AMP
- SNS













