2006年8月31日
Ajax (Script.aculo.us)を多用した「GUCCI」Webサイトのリニューアル
SEの竹村です。
英語圏のAjax関連のニュースを見ていて、あの「GUCCI」のサイトがリニューアルしたことを知りました。
Ajaxian ≫ Gucci Relaunches on Script.aculo.us
http://ajaxian.com/archives/gucci-relaunches-on-scriptaculous
トップページやオンラインショップ、商品カタログ、About、カート機能までAjaxを多用した実装が行われています。
そこで、それぞれの画面で気になったところをチェックしてみました。
トップページでは、「GUCCI」ロゴのフェードイン→画像のフェードイン/アウト→画像の移動というギミックを使っていました。
アークウェブでもmusicmarQのリニューアルをお手伝いした際( 音楽情報サイト「musicmarQ」リニューアルのお手伝いをしました )、トップページにオープニング的なアニメーションを入れることで、ユーザーの注視を促す仕掛けとして使いました。GUCCIの場合、ブランドの効果的なアピールのためにといったところでしょうか。
実装的には、メイン画像の部分を一定のタイミングで次々と変えているようです。

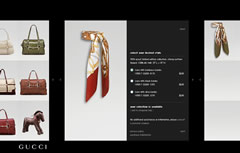
オンラインショップは、カテゴリを選択したら商品の画像一覧が表示され、商品をクリックすると詳細情報がシームレスな流れで表示されています。
商品一覧から詳細への動きはAjaxライブラリ「Script.aculo.us」をふんだんに使っているようですね。
ほかにもAjax的なギミックとしては、商品の拡大→ドラッグ→リセットの部分が気になります。一番気になるのは画像を拡大する部分。この拡大をどのように実装しているのか見てみました。
http://www.gucci.com/js/gucci-zoom.js
$('zoomer-'+this.style+'-image').setStyle({left:'-'+p[0]+'px',top:'-'+p[1]+'px'});
なるほど、"Style"で大きさを変更しているわけですね。
拡大したら別画像に切り替えて、あとはそれを"Draggable"に登録するだけで、画像がドラッグできるようになります。リセットの際は、また"Style"で大きさを小さくし、元の画像に戻せばよい…というわけですね。

商品カタログなどでは、最初は画像を縦長サイズで表示していて「>」をクリックすると横スクロールするようです。
これは画像の幅分スクロールさせて、新しい画像をロードするだけですね。試しにスクロールバーを適当に動かしてみると、表示されている画面領域の分だけ画像をロードするようです。右側にもメニューが表示されているところは、UI的になるほどと思うところです。
Flashなどで作られたRUI(リッチユーザーインターフェース)的オンラインショップでありがちなのは、チェックしておいたアイテムをブックマークできないというパターンです。
たとえばGoogleMapsでは「このページのリンク」というリンクで、いまユーザーが見ているページのパーマリンクを示したりしていますが、同じように、商品詳細に対して、パーマリンクを用意することは重要なように思います。
そこでこのサイトでは、オンラインショップの商品詳細を表示するときに、URLのアンカーリンクを張り替えているようです(Windows Firefoxでしか検証していませんが)。
たとえば、↓このように直接商品詳細ページに飛ぶことができます。
http://www.gucci.com/us/us-english/us/fall-winter-06/wallets/#fw06_slg_145754_A0V1R_2535
↓"runway fashion"というコンテンツでも、同様にアンカーが作られています。
http://www.gucci.com/us/us-english/us/fall-winter-06/mens/#fw06_rtwm_29
ただ、現時点でGoogleにはうまく拾われていないようですね。
↓[site:www.gucci.com card case with G ornament]というキーワードでGoogle検索した結果はこんな感じです。
site:www.gucci.com card case with G ornament - Google 検索
http://tinyurl.com/rhca9
対策としては、Google Sitemapに、商品情報をXML化したファイルを登録しておくのが近道かもしれません。
このように、サイト全体をAjaxによるリッチなユーザインタフェイスで、かつアイテムをブックマークしておけるような細かい配慮がされたサイトが今後増えてくるようになると、Webはますます楽しいですね!
カテゴリー: XP・アジャイル(システム開発)
タグ: Ajax , オンラインショップ , ブランド , リッチユーザーインターフェース , ECサイト , GUCCI.EC , JavaScript , RUI , Script.aculo.us , UI , Web 2.0
« 前の記事:[Clip] MySpaceで「友だち申請」爆撃 "BadderAdder" / Blipstar / バイラルCMを拡げるには
» 次の記事:「XP祭り 2006」感想 - XP(エクストリーム・プログラミング)を取り巻く環境とふりかえり習慣の一般化
アークウェブの本
Zen Cartによるオンラインショップ構築・運用テクニック―オープンソース徹底活用

内容充実のZen Cart公式本(v1.3対応)がついに発表です。アークウェブのスタッフをはじめZen-Cart.JPの中心メンバーが共著で執筆しました。続きを読む
新着はてブ
カテゴリー
- Shopify(ショピファイ)オンラインショップ構築
- NGO・NPO向け情報
- スマートフォン
- だれもが使えるウェブコンクール
- mixiアプリ
- OpenSocial (システム開発)
- アークウェブのCSR
- A-Form, A-Member, A-Reserve(MTプラグイン)
- Ruby on Rails(システム開発)
- necoったー
- Miqqle
- WebSig24/7
- ecoったー
- ビッグイシュー(The Big Issue)
- CSR(企業の社会的責任)
- マッシュアップ
- RIA (システム開発)
- セキュリティ(システム開発)
- 唐松(アクセス解析)
- Ajax (システム開発)
- テスト(システム開発)
- データベース
- PukiWiki
- Web 2.0
- SEO・サーチエンジン最適化
- XP・アジャイル(システム開発)
- Web・ITニュースクリップ
- Webアクセシビリティ
- Webデザイン
- SEM・サーチエンジン広告
- Webユーザビリティ
- CMS・MovableType
- Zen Cart(オンラインショップ構築)
- Snippy(SNS・ソーシャルブックマーク)
- アークウェブ
- オープンソース
- CMS(コンテンツマネジメント・システム)
- Webマーケティング
- AMP
- SNS














