[Movable TypeのCMS的活用] MT3.3対応のRightFieldsプラグインでエントリー内に他エントリーの内容を差し込む
2006年7月21日
[Movable TypeのCMS的活用] MT3.3対応のRightFieldsプラグインでエントリー内に他エントリーの内容を差し込む
ディレクターの八木です。
Movable Type用のRightFields Plugin(以下、RF)は、エントリーの投稿画面を柔軟にカスタマイズしたり、投稿項目を追加したりできるかなり強力なプラグインです(商用利用の場合$50のシェアウェア)。魅力の程は、蒲生トシヒロさんやmiyagawaさんのブログを参照していただくとして、当社でも前バージョン時代にWish on Dish様のサイト構築に利用させていただき効果を実感しました。
Movable Type(以下MT)が3.3にバージョンアップされた影響でBigPAPIのように使えなくなったプラグインがいくつかある中、BigPAPIと同じ開発者によるRightFields プラグインの方はMTがβ版のころから対応版の試運転がされており、7/12付けでMT3.3対応の正式バージョン1.1がリリースされたようです。
RightFields Plugin for Movable Type
http://www.staggernation.com/mtplugins/RightFields/
今バージョンアップの一番の変更点は、もちろんMT3.3に対応したことですが、他にもLinkedEntry / MTLinkingEntries / MTIfLinkingEntries(新規追加)といった他エントリーに紐付けてそのエントリーの内容を自分のエントリー内に差し込むことができる機能周りが強化されたとあり、興味深かったので味見してみました。
サンプルとして、いくつかの支店を持つ『あ~く商会』のWebサイトを想定します。
以下のようなシチュエーションを考えました。
- 『あ~く店舗情報』ブログと、『イベント情報』ブログの2つ運営しており
- 『あ~く店舗情報』ブログには1エントリー1支店分の店舗情報を、
- 『イベント情報』ブログには、1エントリーにつき1つのイベント情報を掲載している
- イベント情報のエントリー末尾に、開催店の連絡先や支店長のコメントなどを表示させたいので、『あ~く店舗情報』ブログ側のエントリーと紐付けするためのExtra Fieldを一つ定義する(RFプラグインのLinkedEntryを使う)
- 逆に店舗情報の方にも、その支店開催イベントのリストを自動掲載されるようにする(MTIfLinkingEntriesを使う)
※つまり、『イベント情報』ブログがリンクする側、『あ~く店舗情報』ブログがリンクされる側です - 投稿しやすさと差し込み時の利便性を考え、MT標準の入力項目もカスタマイズして、「(エントリー)タイトル」欄の代わりに「ショップ名」、「追記」欄の代わりに「連絡先TEL」欄などにする(RFプラグインのStandard Fieldを使う)。
実現イメージを図にするとこんな感じです(汚い手書きですみません)

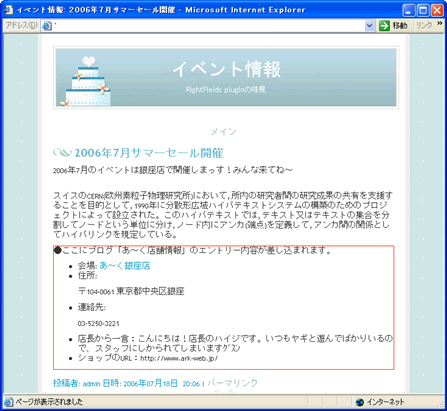
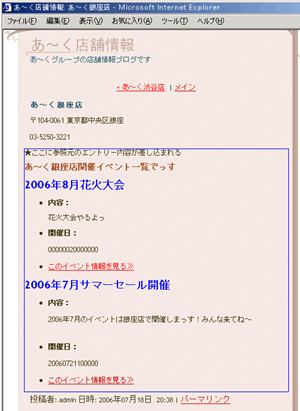
結果のサンプルです。

=======【 おおまかな手順 】=======
1.Standard Fieldの設定
2.イベント情報側に紐付け用のExtra Fieldsを定義
2-1. DBにExtra Fieldsの保存用テーブルを追加作成
2-2. Extra Fieldsの定義(リンクする側のブログ)
3. テンプレートのカスタマイズ
3-1.リンク元のテンプレートのカスタマイズ
3.2 リンク先のテンプレートのカスタマイズ
================================
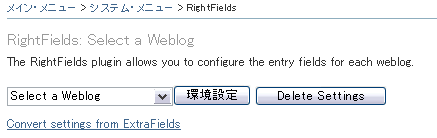
RFをインストールしたら、「MTのシステムメニュー>プラグイン」の一覧から「RFを起動」→対象ブログを選択して環境設定を行います。

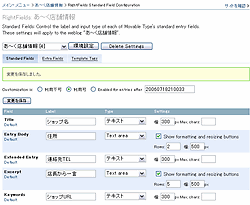
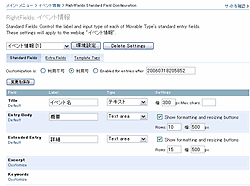
■1. Standard Fieldの設定
Standard Fieldを設定すると、エントリーのタイトルや本文(body)などMTが標準で持っている入力欄をカスタマイズすることができます。紐付け機能と直接関係ないですが、
・紐付けした店舗情報の全部ではなく、連絡先など必要項目だけを差し込みたい
・うっかり支店長でも確実に必要情報を入力できるようにしたい
ので、まずStandard Fieldの設定で、店舗情報側の入力項目を整備します。
"Label"が入力項目の表示名にあたり、日本語OK。MTの標準状態では「タイトル」とか「エントリーの内容(body)」と表示される部分がこのLabelに置き換わります。
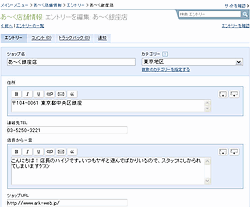
サンプルでは『あ~く店舗情報』は「タイトル」の代わりに「ショップ名」、「エントリーの内容(body)」の代わりに「住所」・・・とlabelを変え、入力欄のサイズも調整しました。
 | → |  |
| 店舗情報ブログ:Standard Fieldの設定 | 店舗情報ブログ:Standard Field設定後の投稿画面 |
同様に、イベント情報側も店舗エントリー内に逆引きしやすいように項目整備しておきます。

■2. イベント情報側に紐付け用のExtra Fieldsを定義
『イベント情報』ブログ(リンクする側)には、さらに店舗情報エントリーとの紐付け用にEFを一つ追加します。
2-1.準備: MySQLにExtra Fieldsの保存用のテーブルを作成
EFで追加したデータの保存先としては、DBかRF独自ファイルのいずれかを選択可能なのですが、
MTLinkingEntries(リンク元のエントリー内容を逆引き)を使うにはDB保存を選択しないといけません。
この場合、phpMyAdminなどのデータベース管理ツールを使ってあらかじめ手作業でDBにEFの保存用tableを追加作成しておく必要があります。
今回はEF保存名をRFshopInfoにし、紐付け指定用に"shop"というEF一つだけを使う想定で、下記のように作成しました。
CREATE TABLE `mt_RFshopInfo` ( *1
`RFshopInfo_id` INT NOT NULL , *2
`RFshopInfo_shop` VARCHAR( 100 ) NULL *3
) TYPE = MYISAM COMMENT = 'RightFields PlugIn for MTの味見';
*1:テーブル名
必ず頭にサフィックス"mt_"をつけた["mt_"+EF保存名]のルールにて命名します。ただし"mt_"から始まるテーブル名はMT自身でも使いますのでそれらと名前が重複しないように注意が必要です(私はわかりやすいよう、「mt_RFほげほげ」のように後ろにRFを付けてみました)。
*2:第1カラムは、
[サフィックス抜きのテーブル名+"_id"]という名前で、INT型、NOT NULLで定義します。
*3:第2カラム以降は、
EFの必要分定義します。カラム名は[サフィックス抜きのテーブル名+"EF名"]で必ずNULL値を許可にします。
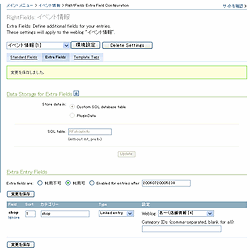
2. Extra Fieldsの定義(リンクする側のブログ)
MTのプラグイン設定画面に戻り、『イベント情報』ブログにEFを追加します。
Data Storage for Extra Fields:
データ保存場所を選択。MTLinkingEntries(リンク元の逆引き)を使う場合は、Custom SQL database tableを選択する(そうでないと機能しない)。
SQL table:§2-1で作成したDBテーブル名からサフィックス"mt_"を除いたものを入力します。
Field:§2-1で作成したDBテーブルのカラム名と対応させます。
Sort:投稿画面における表示順(デフォルトのままでOK)
カテゴリ:投稿画面における項目欄の表示名。日本語OK。
Type:Linked entryを選択
設定:Weblog (どのブログを対象とするかを選択する)
Category ID:
カテゴリを限定したいならここに目的のカテゴリIDをカンマ区切りで列記する。空欄のままなら上で選択したブログの全カテゴリ対象。
保存したらプラグインの設定はおしまいです。
■3. テンプレートのカスタマイズ
3-1.リンク元のテンプレートのカスタマイズ
紐付け先(つまり店舗情報)のエントリー内容を表示できるように、「イベント情報(=リンク元側)」ブログのエントリーアーカイブ・テンプレートに以下を追記します。
<MTExtraFields>
<MTLinkedEntry field="shop"> <!-- ここからリンク先エントリーの内容。*1 --> <ul>
<li>会場: <$MTEntryTitle$></li>
<li>住所: <$MTEntryBody$></li>
<li>連絡先: <$MTEntryMore$></li>
<li>店長から一言:<$MTEntryExcerpt$></li>
<li>ショップのURL:<$MTEntryKeywords$></li>
</ul>
</MTLinkedEntry> <!-- リンク先の内容ここまで -->
</MTExtraFields>
*1:field属性にはExtra Field名を指定する
早速、7月のイベント情報エントリーを投稿して銀座店にリンクしました。結果は冒頭に掲載したキャプチャ画面のようになります。
3.2 リンク先のテンプレートのカスタマイズ
次に銀座店のエントリー(リンクされる側)からも、このショップで開催されるイベント情報を逆引きして表示できるようにします。ちなみにリンク元のブログにはExtra Fieldsを定義する必要はありません。
『あ~く店舗情報』ブログのエントリーアーカイブ・テンプレートに、
<MTIfLinkingEntries blog_id="1" field="shop"> <!-- *1 -->
<h4 class="event"><$MTEntryTitle$>で開催されるイベント一覧でっす</h4>
<MTLinkingEntries blog_id="1" field="shop"><!-- ここからリンク元エントリーの内容。 -->
<p class="event"><$MTEntryTitle$></p>
<ul><li><b>内容:</b><$MTEntryBody$></li>
<li><b>開催日:</b><$MTEntryMore$></li>
<li><a href="<$MTEntryLink$>">このイベント情報を見る≫</a></li>
</ul>
</MTLinkingEntries>
</MTIfLinkingEntries>
と追記します。
*1:「もし他のエントリーからリンクされていたら以下を実行する」条件タグ。blog_id属性にはリンク元のブログID、field属性にはリンク元で定義したExtra Field名を指定する
再構築して表示させるとこんな感じで逆引き表示されます。複数のエントリーからリンクされていれば、その分も表示されます。

===========
以上のように、LinkedEntry / MTLinkingEntries / MTIfLinkingEntriesタグを使うと、イベント情報とは独立してショップ情報を一元管理できます。たとえば電話番号が変更になった時、イベントごとにエントリー内にショップ情報を直書きした場合はイベントの数だけ書き直しが発生するのに比べ、この方法だとショップ情報のエントリー一つを書き直せば良いことになり好都合です。
ありきたりなアイデアですが、
- 手持ちのタスクリストを1タスク1エントリーとしてがしがしあげておいて、日別のエントリーから参照する
- 顧客リストをエントリーとして蓄積して、対応状況のエントリーから参照するとか
- 商品スペックをエントリーとして蓄積してQ&Aからリンク
などにも使えそうです。
なお、今回はエントリーをスタティックにパブリッシュしたので、リンク元/リンク先のどちらかを更新したら更新内容を相手側に反映させるために両方のブログを再構築する必要があり、少し面倒に感じました。
これはダイナミック・パブリッシングにしておけば解決しそうです。というか、ダイナミックパブリッシングで使うのが"正しい(?)"使い方だったかもしれません。
カテゴリー: CMS(コンテンツマネジメント・システム) , CMS・MovableType
タグ:
« 前の記事:[Clip] ガイ・カワサキとロングテール / ワッチミー!TVの戦略 / バーナーズ=リー vs. Google
» 次の記事:[Clip] 和製ソーシャルニュースnewsing / "Search 2.0"サービスいろいろ / 学生のノート共有ソーシャルstu.dicio.us
アークウェブの本
Zen Cartによるオンラインショップ構築・運用テクニック―オープンソース徹底活用

内容充実のZen Cart公式本(v1.3対応)がついに発表です。アークウェブのスタッフをはじめZen-Cart.JPの中心メンバーが共著で執筆しました。続きを読む
新着はてブ
カテゴリー
- Shopify(ショピファイ)オンラインショップ構築
- NGO・NPO向け情報
- スマートフォン
- だれもが使えるウェブコンクール
- mixiアプリ
- OpenSocial (システム開発)
- アークウェブのCSR
- A-Form, A-Member, A-Reserve(MTプラグイン)
- Ruby on Rails(システム開発)
- necoったー
- Miqqle
- WebSig24/7
- ecoったー
- ビッグイシュー(The Big Issue)
- CSR(企業の社会的責任)
- マッシュアップ
- RIA (システム開発)
- セキュリティ(システム開発)
- 唐松(アクセス解析)
- Ajax (システム開発)
- テスト(システム開発)
- データベース
- PukiWiki
- Web 2.0
- SEO・サーチエンジン最適化
- XP・アジャイル(システム開発)
- Web・ITニュースクリップ
- Webアクセシビリティ
- Webデザイン
- SEM・サーチエンジン広告
- Webユーザビリティ
- CMS・MovableType
- Zen Cart(オンラインショップ構築)
- Snippy(SNS・ソーシャルブックマーク)
- アークウェブ
- オープンソース
- CMS(コンテンツマネジメント・システム)
- Webマーケティング
- AMP
- SNS