実践アクセシビリティ/JIS X 8341-3 2009を試験してみてわかった制作上の問題点 http://www.ark-web.jp/accessibility/2425.html
実践アクセシビリティ/JIS X 8341-3 2009を試験してみてわかった制作上の問題点このページの概要 †
アークウェブでは週一回のアクセシビリティ勉強会を行っています。
昨日は「JIS X 8341-3 2009」の 8章:試験方法 について資料を読みながら議論しました。
実は、過去に 1度環境ポータルサイト『エコッツェリア』の構築をした際に「JIS X 8341-3 2009」の試験項目の適用をした。
という話があり、そのときの進め方の問題点と改善についてまとめます。
なお、エコッツェリアのアクセシビリティについて担当した、アークウェブの小森の話をもとにしてまとめたものです。
目次 †
- このページの概要
- エコッツェリアで行った試験項目について
- 検証に仕様したツール
- 検証の実施について
- 検証にかかる時間
- 検証時間の短縮についての検討
- ワークフローの改善
- まとめ
エコッツェリアで行った試験項目について †
まずは、どのようなことをエコッツェリアで試験項目として行ったかを軽く説明します。
- 「アクセシビリティ設計(ゴールの設定)」をする
- JIS X 8341-3の【6.2 設計】にあてはまるモノ
- 試験対象ページを選択する
- 8.1.2 - c) ヒューリスティックに選択する方式で、25ページを選出 ※注意:試験当時とページのURLが変わっている場合があります。
- 「アクセシビリティ達成基準チェックリスト」の作成
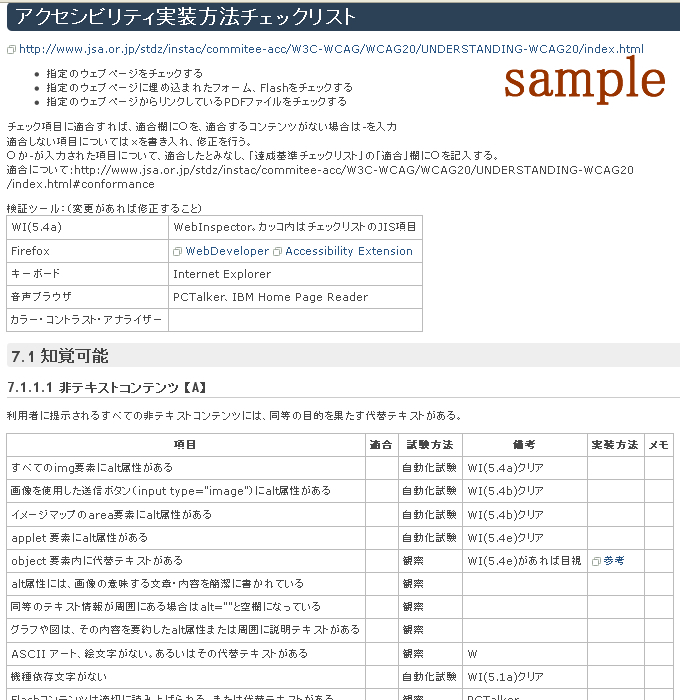
- 「アクセシビリティ実装方法チェックリスト」の作成
検証に仕様したツール †
検証に仕様したツールについては、「アクセシビリティ実装方法チェックリスト」に記述しました。
| WI(5.4a) | WebInspector。カッコ内はチェックリストのJIS項目 |
| Firefox | WebDeveloper、 ccessibility Extension |
| キーボード | Internet Explorer |
| 音声ブラウザ | PCTalker、IBM Home Page Reader |
| カラー・コントラスト・アナライザー |
検証の実施について †
「アクセシビリティ実装方法チェックリスト」に基づいて、「試験対象ページ」で出した25ページを検証していき、
結果を「アクセシビリティ達成基準チェックリスト」に反映させていく。という方法で、次々とチェックしていった。
検証にかかる時間 †
検証は「アクセシビリティ実装方法チェックリスト」の画面サンプルのように、ほとんどが『観察』や『目視』による
試験方法だったため、時間がかかりました。『自動化試験』と『観察・目視』は、1:9 くらいの割り合いでした。
1ページの試験をおこなうに当たって、約5~8時間ほどかかってしまい、えらく検証に手間がかかってしまいました。
- 補足:
以前、セミナーなどで一般的なページの検証にかかる時間は 1.5~2時間ほど、とうかがっていますので、
3.5倍くらい余計にかかってしまったように思います。
検証時間の短縮についての検討 †
試験の時間は、「サイト規模」や「1ページの長さ」や「関連するページのつながり」、「システムが絡むことによる再現の手間」など
検証に時間の掛かる要素はいくつかありますが、それら 実施のための手間 よりも、実施時の問題の多さ の方が問題が
あるように感じました。
エコッツェリアの場合、アクセシビリティ対応を始めたのがデザインを詰めた後のマークアップを始めた後の段階だったため、
アクセシビリティ試験を行うと、多くの対策が必要な箇所が出てきてしまい、なかなか進まないような状況となりました。
これが検証に重く足かせとなって時間がかかった要因となっています。
ワークフローの改善 †
検証時間を短縮する一番の近道は、実施時になるべく試験内容をクリアするように作っておくこと だと思います。
それには、マークアップ前にアクセシビリティに配慮したコーディングルールを作って置くことは必要ですが、
さらにそれ以前の段階である、デザインやワイヤーフレームを作っていくフェーズで、検証可能な
アクセシビリティ試験をパスしておくことで、その後の制作・試験を楽にパスできるようになるのではないか、
という結論に至りました。
例えば、動画を含むページのワイヤーフレームを書く段階で、動画のコントロールにどうのような要素が必要かを
あらかめ設計しておくことで、後で「動画のコントロール部分が足りない!」などと慌てる必要がなくなります。
まとめ †
- 企画段階からアクセシビリティに配慮した設計をすること
- デザインやワイヤーフレームの時点でも検証可能なアクセシビリティ試験をパスしておくこと
によって、試験の時間短縮につながる。
tag: JIS X 8341-3, tag: 試験方法