jCarouselLiteのautoにて停止/再スタートできるようにするアクセシビリティ対応 http://www.ark-web.jp/accessibility/2304.html
はじめに †
こんにちは、竹村です。
最近、jCarouselLite の利用頻度の高くなってきています。
jCarouselLite は、表示エリアが限られている場所で多くの画像バナーを表示できるウィジェットです。
下記のようなものです。
http://okra.ark-web.jp/~takemura/public/js/jcarousellite/acc/normal.html

jCarouselLiteの公式サイト:http://gmarwaha.com/jquery/jcarousellite/
jCarouselLite は画像バナーを指定した秒数待ってから自動的にスクロールする機能があります。
これによって、ボタンを押さなくてもループ再生されるのでアクティブ感が得られるのは良いのですが、
自動的にループ再生できるくせに、停止や再スタートの機能がありません。
これでは、JIS X 8341-3:2009 7.2.2.2 (WCAG 2.0 2.2.2, 2.2.3)に適用できないため、改修しました。
現在は、githubからダウンロードできるようにしています。
http://github.com/tiadeen2/jCarouselLite_auto_controller
目次 †
なぜ jCarousel を使わない? †
autoの停止/再スタートは実は jCarousel (http://sorgalla.com/jcarousel/ ) に実装してあります。
…が、なぜ jCarousel を使わないで、jCarouselLite にこだわるか、というと既に jCarouselLite を使って実装したサイトがあるから です。
jCarouselLiteは jCarouselより導入が簡単です。よって、既に実装済みのものをリプレイスするよりは
機能の差分をプラスした方がやり易いと判断しました。
インストール方法 †
- jCarouselLiteと同じです。Option が増えただけという認識でOKです。
追加したOption †
4つ追加してあります。
- btnStart, btnStop :
停止/再生ボタンのElement名を指定する。autoオプションがnullでなければ、自動的にbtnStartを押した挙動となる。 - afterStop, afterStart :
停止/再生ボタンが実行された時に呼び出されるコールバック関数を指定しておける。
btnStart, btnStop は、btnPrev, btnNext と同じように「Element名」を指定します。
afterStop, afterStart は、afterEnd と同じように「停止時、再生時に呼び出されるコールバック関数」を指定します。
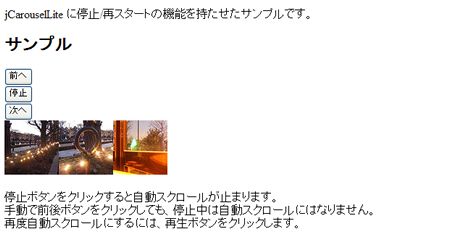
サンプル †
このコールバック関数で、再生ボタンを停止ボタンに差し替えたりすることができます。
下記のような感じです。
<script type="text/javascript">
$(".jcarousellite").jCarouselLite({
btnNext: ".next",
btnPrev: ".prev",
auto: 1000,
btnStart: ".start",
btnStop: ".stop",
afterStart: function() {
$(".start").css("display", "none");
$(".stop").css("display", "block");
},
afterStop: function() {
$(".start").css("display", "block");
$(".stop").css("display", "none");
}
});
</script>
:
<style type="text/css">
.start {display:none}
</style>
:
<div class="jcarousellite">
<div class="controller">
<button class="prev">前へ</button>
<button class="stop">停止</button>
<button class="start">再生</button>
<button class="next">次へ</button>
</div>
<div class="carousel">
<ul>
<li><img src="example1.jpg" alt="example1" /></li>
<li><img src="example2.jpg" alt="example2" /></li>
<li><img src="example3.jpg" alt="example3" /></li>
</ul>
</div>
</div>
- 最初は再生ボタンが表示されないようにCSS上で .start を非表示にしています。
- afterStart, afterStop のコールバック関数で表示/非表示を入れ替えています。
上記コードの実際のサンプルは↓こちらにあります。
http://okra.ark-web.jp/~takemura/public/js/jcarousellite/acc/

ダウンロード †
上記に書きましたが、githubからダウンロードできるようにしています。
http://github.com/tiadeen2/jCarouselLite_auto_controller
さいごに †
今回の実装にはWAI-ARIAへの対応などは含まれていません。
実装のアラを探せば色々あると思いますが、ちょっとずつ対応して、
それを公開していければと思っています。
Tag: JavaScript, jQuery